Bootstrap Alert Example
Introduction
The alerts are offered by all these components you even don't think of as far as you totally get to really need them. They are put to use for offering quick in time comments for the user interacting with the site hopefully pointing his or hers focus to a specific course or evoking specific actions.
The alerts are most commonly used as well as forms to give the user a idea if a field has been filled out improperly, which is the correct format expected or which is the condition of the submission once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes which can possibly be used according to the particular condition where the Bootstrap Alert Warning has been shown on display. Because it's an alert notice it is very important to get user's attention but however keep him in the zone of comfort nevertheless it might even be an error report.
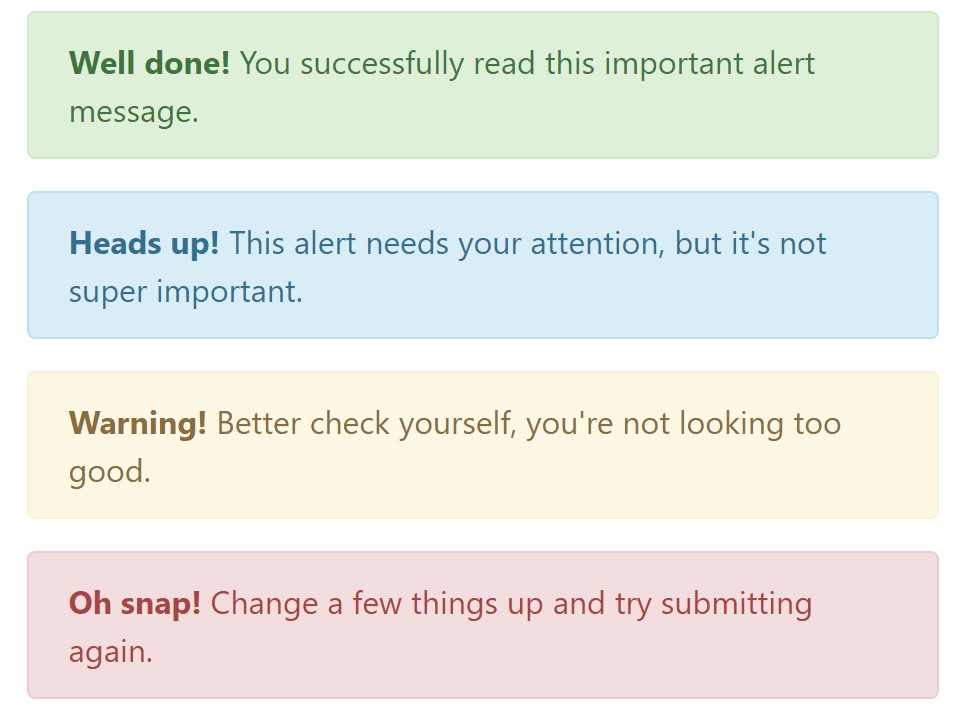
This gets achieved by use of mild pastel color options each being intuitively connected to the semantic of the message content like green for Success, Light Blue for regular information, Pale yellow desiring for user's attention and Mild red pointing out there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web links
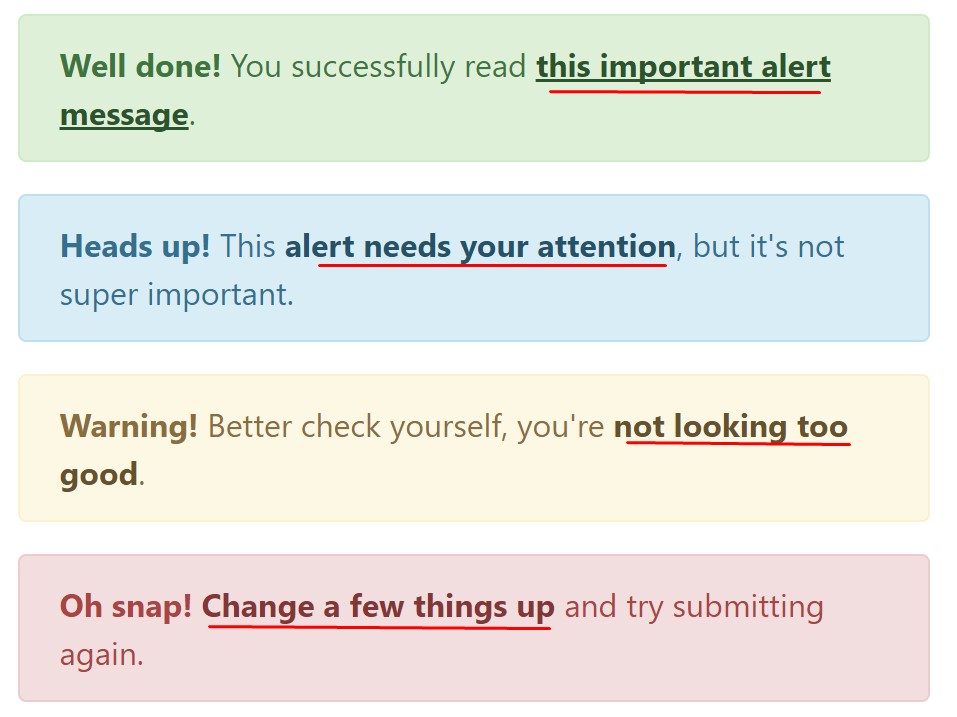
This might not be discovered at a quick look but the font colour also is in fact following this coloration too-- just the color tones are much much darker so get unconsciously taken black but the truth is it's not exactly so.
Same runs not only for the alert text message itself but as well for the links incorporated in it-- there are link classes taking away the outline and coloring the anchor elements in the correct color so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information and facts for alerts
A factor to indicate-- the colours bringing their clear meaning just for those who in fact get to check out them. And so it's a good idea to either make sure the detectable content itself offers the meaning of the alert well enough or to eventually provide several additional explanations to only be seen by the screen readers in order to grant the page's accessibility .
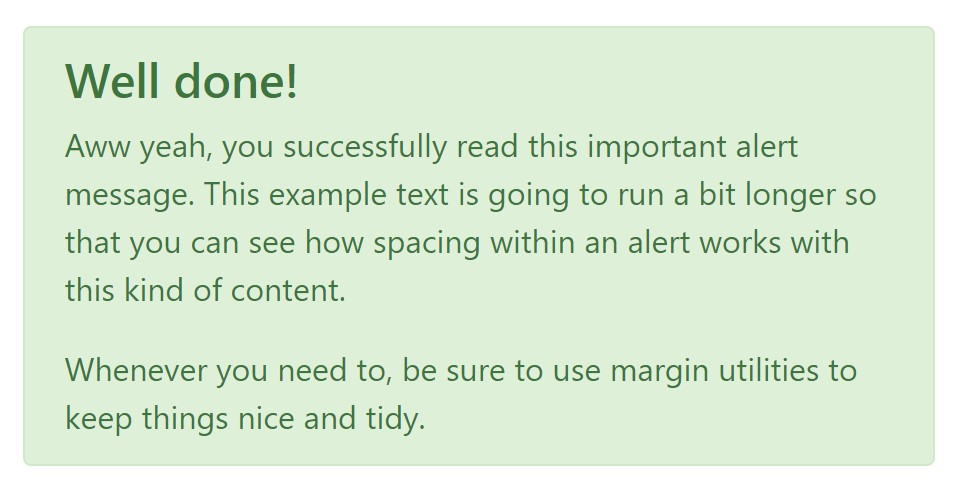
Together with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you wish to showcase a bit longer information.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
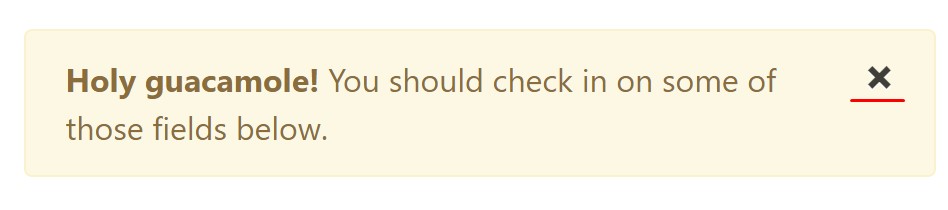
You can also include an X icon to dismiss the alert and bring in a cool transition to it to once more provide the visual comfort of the Bootstrap Alert Tutorial visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to limit the way you're using them-- these are simply some color schemes and the way they will be really implemented in your site is definitely up to you and completely depends on the specific scenario.
As an example-- if the color scheme of your page works with the red as main color tone it might be quite appropriate to present the alert for successful form submission in red too using the predefined alert danger visual aspect in order to much better mix with the web page and save some time defining your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Window
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()
Enable dismissal of an alert using JavaScript
Alternatively with data features on a button inside the alert, as shown in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will take it out from the DOM.
Methods
$().alert() - Helps to make an alert listen for mouse click events on descendant elements which have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Turns off an alert through eliminating it from the DOM. The alert will fade out just before it is gotten rid of if the.fade and.show classes are there on the element.
Events
Bootstrap's alert plugin reveals a handful of events for fixing right into alert capability.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired when the alert has been closed (will waiting on CSS transitions to.
Look at a couple of on-line video training relating to Bootstrap alerts
Connected topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial