Bootstrap Jumbotron Carousel
Overview
Sometimes we require showcasing a sentence loud and clear from the very beginning of the web page-- just like a promotion info, upcoming event notice or anything. To generate this particular sentence clear and loud it is certainly as well probably a great idea setting them even above the navbar like kind of a fundamental caption and statement.
Involving such components in an appealing and more importantly-- responsive manner has been certainly considered in Bootstrap 4. What the latest version of one of the most well-known responsive system in its recent fourth edition needs to run into the concern of revealing something together with no doubt fight ahead of the page is the Bootstrap Jumbotron Design component. It becomes styled with large text and some heavy paddings to receive well-maintained and desirable visual aspect.
The way to use the Bootstrap Jumbotron Class:
In order to include this type of component in your pages generate a <div> with the class .jumbotron employed and at some point -- .jumbotron-fluid next to help make your Bootstrap Jumbotron Header expanded the whole viewport width supposing that you think it is going to look a lot better this way-- this is actually a fresh function proposed in Bootatrap 4-- the previous version didn't have .jumbotron-fluid class.
And as simple as that you have actually set up your Jumbotron element-- still empty yet. By default it gets styled by having kind of rounded corners for friendlier visual appeal and a light-toned grey background colour - right now everything you ought to do is simply wrapping several content just like an appealing <h1> heading and certain useful message covered in a <p> paragraph. This is the easiest strategy achievable due to the fact that there is actually no straight restriction to the jumbotron's material. Do have in attention however in the case that a declaration is intended to be certainly strong a great thing to accomplish is creating also simple short and easy to understand material-- putting a bit extra complicated web content in a jumbotron might just frustrate your site visitors bothering them rather than dragging their care.
For examples

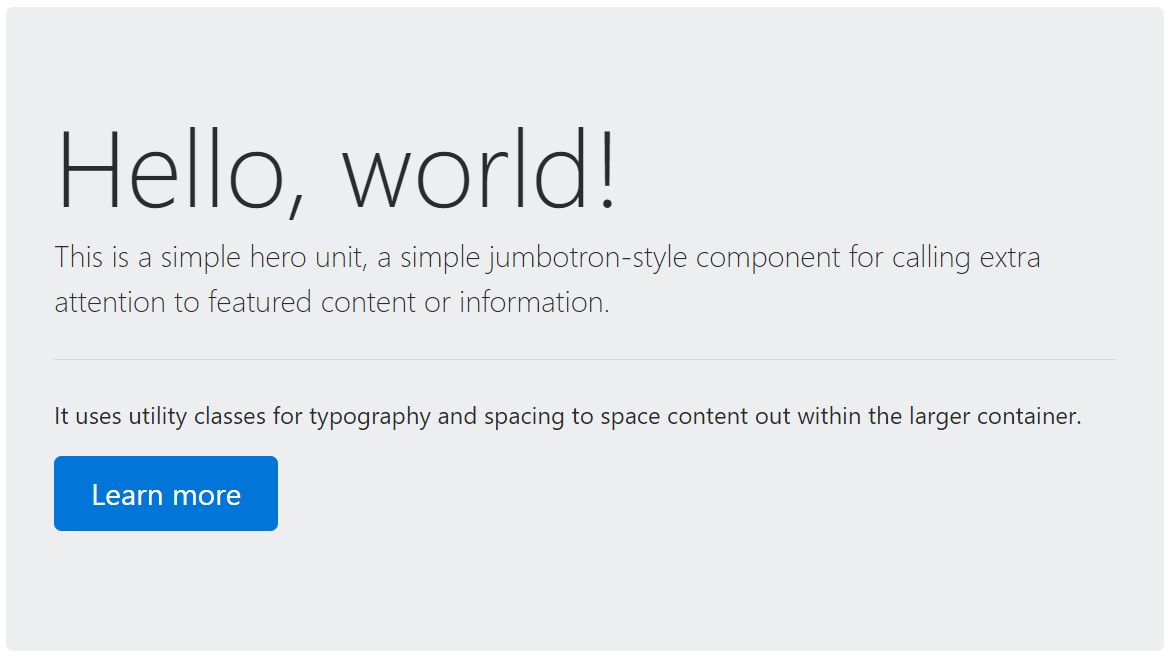
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
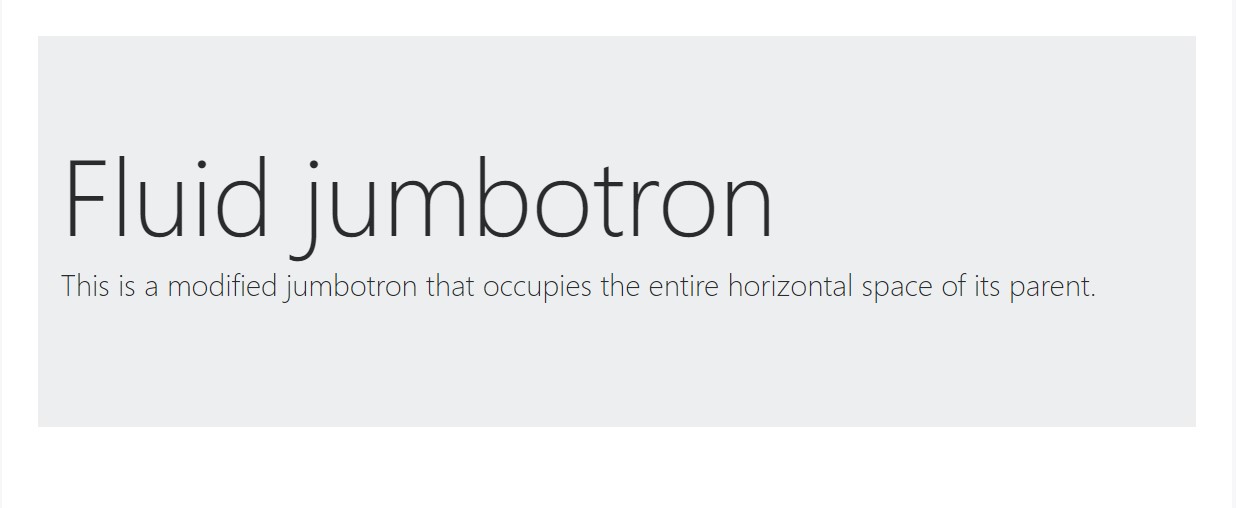
</div>To develop the jumbotron full size, and without having rounded corners , bring in the .jumbotron-fluid modifier class and provide a .container or .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more detail to mention
This is really the most convenient solution providing your site visitor a clear and deafening text message applying Bootstrap 4's Jumbotron element. It should be properly applied again taking into account each of the available widths the page might appear on and particularly-- the smallest ones. Here is the reason why-- just as we discussed above basically certain <h1> as well as <p> tags are going to take place there pushing down the webpage's actual web content.
This combined with the a bit larger paddings and a few more lined of text message content might trigger the elements filling in a smart phone's whole entire display height and eve spread beneath it that might just ultimately disorient and even frustrate the website visitor-- specifically in a rush one. So once again we get back to the unwritten requirement - the Jumbotron notifications should certainly be short and clear so they capture the visitors as an alternative to forcing them out by being very shouting and aggressive.
Conclusions
And so now you know exactly how to establish a Jumbotron with Bootstrap 4 plus all the available ways it can disturb your viewers -- currently the only thing that's left for you is carefully figuring its own material.
Look at some youtube video information regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron authoritative documentation

Bootstrap Jumbotron short training

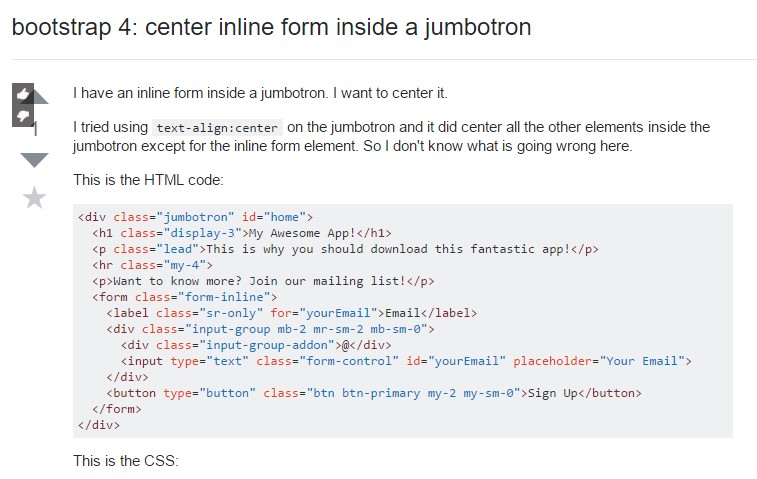
Bootstrap 4: centralize inline form within a jumbotron