Bootstrap Button groups toogle
Intro
Inside of the webpages we produce we regularly possess a number of possible solutions to display or else a few actions that can be at some point gotten concerning a specific product or a topic so it would undoubtedly be quite helpful assuming that they had an handy and uncomplicated method styling the controls responsible for the site visitor taking one course or a different within a compact group with wide-spread look and designing.
To look after such cases the latest edition of the Bootstrap framework-- Bootstrap 4 has total service to the so called Bootstrap Button groups value which generally are just what the full name specify-- groups of buttons wrapped just as a one feature with all of the elements within appearing almost the very same so it's convenient for the visitor to select the right one and it's much less troubling for the vision considering that there is actually no free space among the certain components in the group-- it looks as a individual button bar with various options.
Ways to work with the Bootstrap Button groups list:
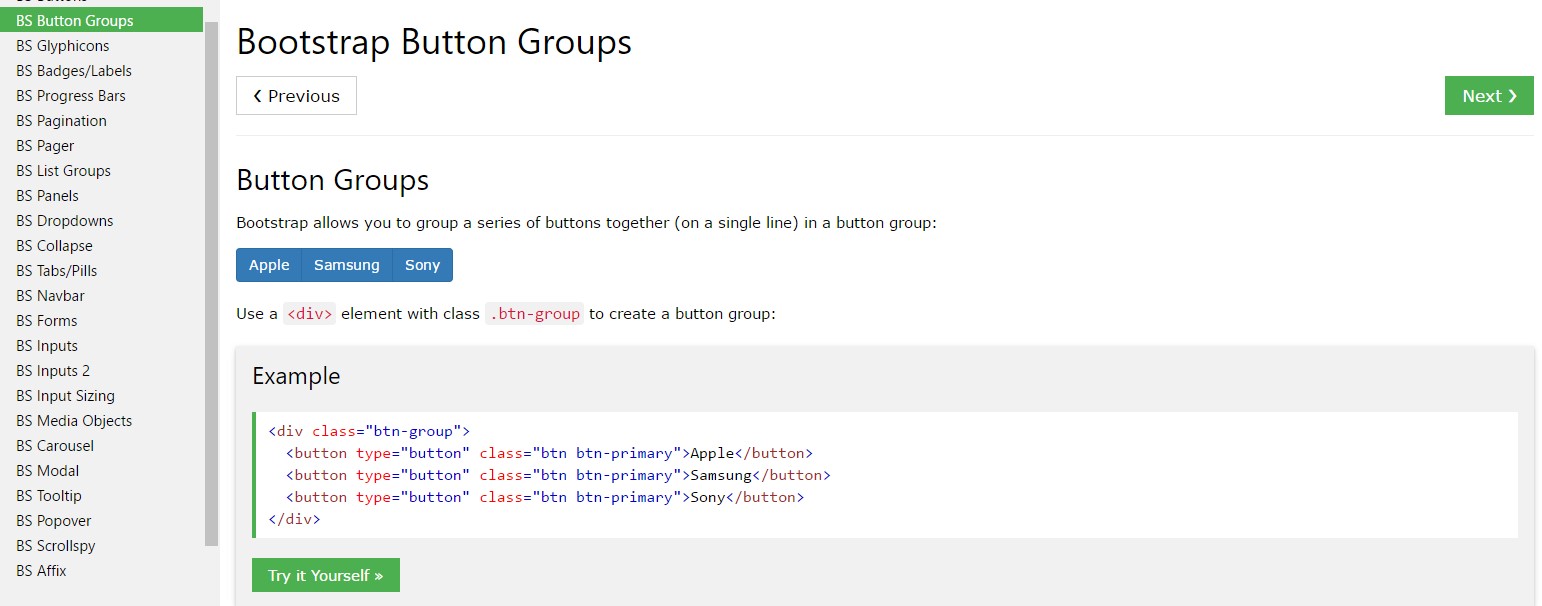
Generating a button group is definitely really incomplex-- all you really need is an element together with the class .btn-group to wrap in your buttons. This particular makes a horizontally straightened group of buttons-- in the event that you desire a up and down stacked group utilize the .btn-group-vertical class instead.
The overal size of the buttons inside of a group can be universally controlled so utilizing specifying a single class to the whole group you are able to acquire both large or small buttons in it-- simply incorporate .btn-group-sm for small or .btn-group-lg class to the .btn-group element and all of the buttons within will get the specified size. As opposed to the past version you can not tell the buttons in the group to show extra small considering that the .btn-group-xs class in no more supported by the Bootstrap 4 framework. You can eventually mix a handful of button groups into a toolbar just covering them in a .btn-toolbar element or else nest a group within another to put in a dropdown element into the child button group.
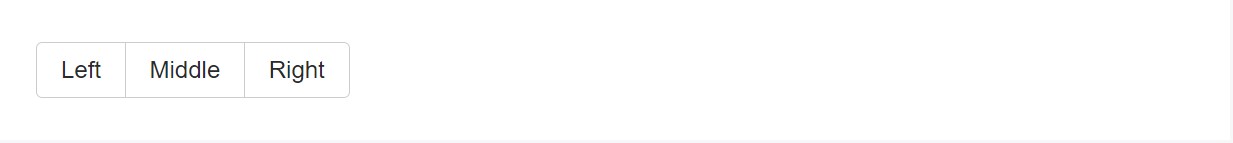
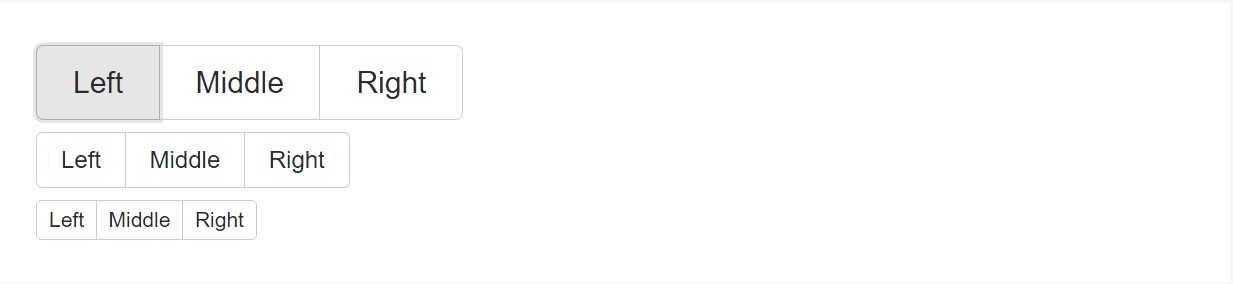
Typical example
Wrap a number of buttons with .btn inside
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
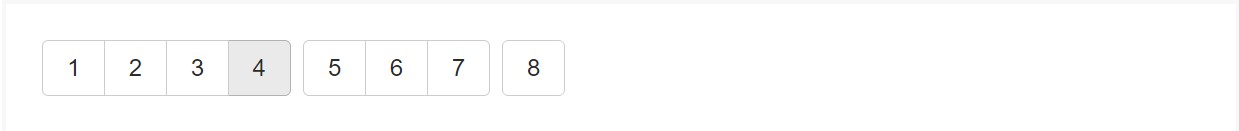
</div>Instance of the Button Toolbar
Incorporate sets of Bootstrap Button groups set in button toolbars for additional structure elements. Use utility classes like required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
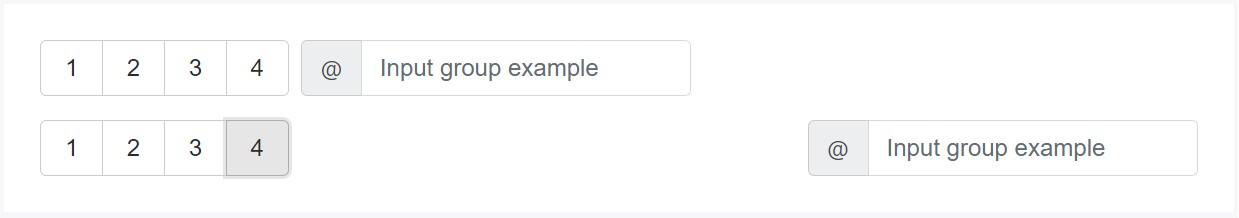
</div>Do not hesitate to mixture input groups along with button groups in your toolbars. Just like the good example above, you'll most likely really need special utilities though to space stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Rather than using button scale classes to each button within a group, simply add in .btn-group-* to every .btn-group, incorporating every one whenever nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
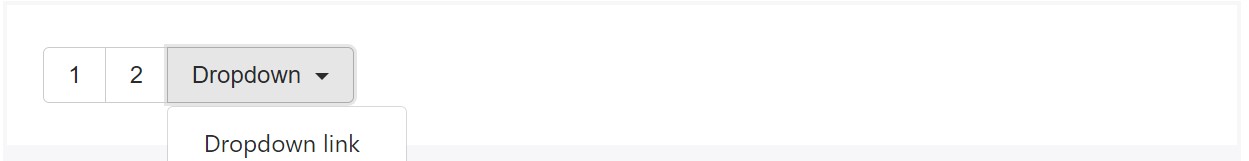
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a .btn-group in an additional .btn-group when you desire dropdown menus combined with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
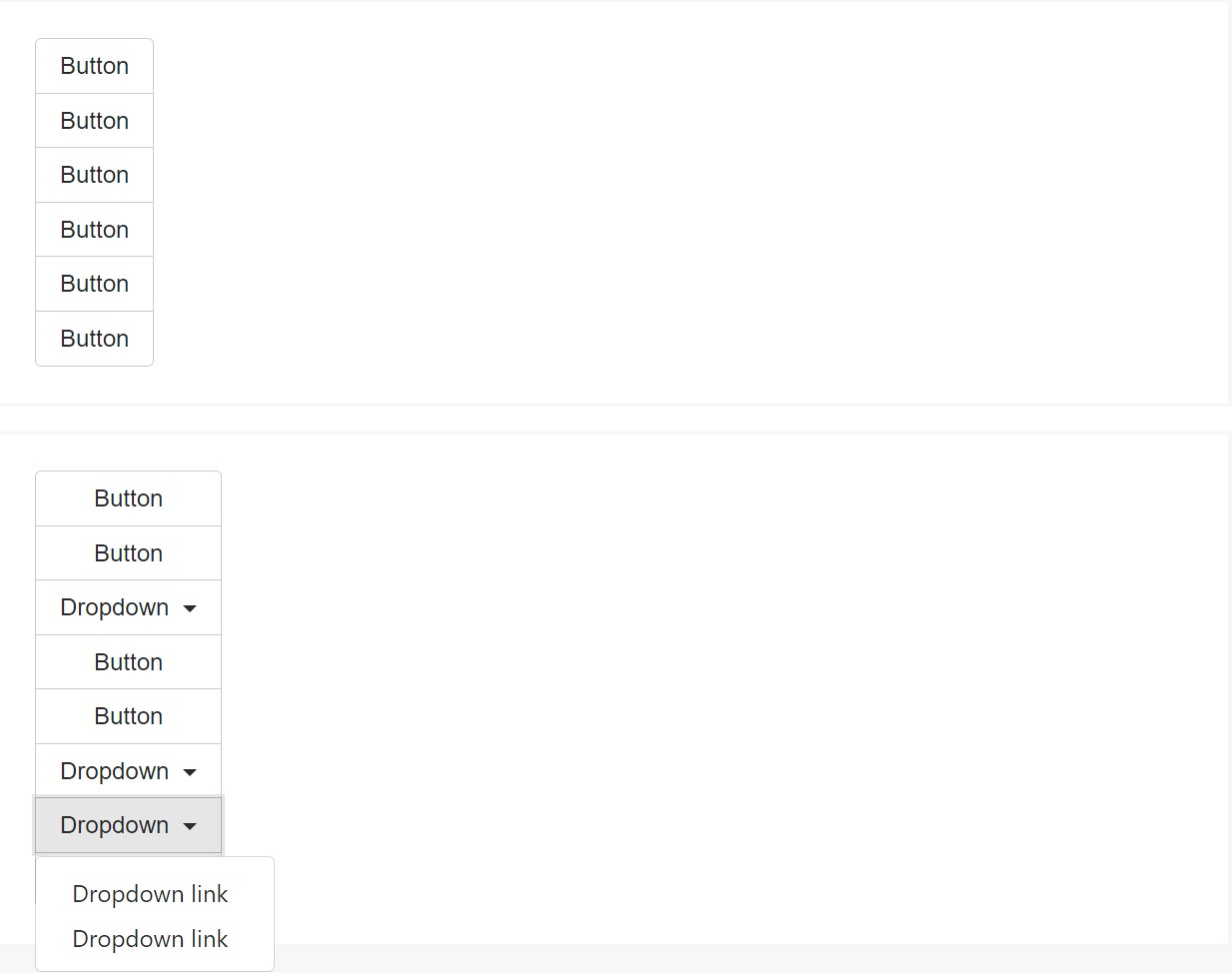
</div>Upright variation
Develop a group of buttons turn up up and down stacked instead of horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the special application ( and also a few other components), a little bit of special casing is required for tooltips and also popovers within button groups. You'll need to point out the option container: 'body' to keep away from unwanted lesser effects ( just like the element expanding larger and/or getting rid of its round edges once the tooltip or else popover is activated).
Other issue to consider
To get a dropdown button in a .btn-group create one more element carrying the very same class within it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next together with this <button> insert a <div> with the class .dropdown-menu and create the web links of your dropdown inside it ensuring that you have indeed assigned the .dropdown-item class to every one of them. That is certainly the fast and convenient approach making a dropdown within a button group. Optionally you can certainly produce a split dropdown following the identical routine simply placing extra ordinary button before the .dropdown-toggle element and cleaning out the text message in it so only the tiny triangle arrow remains.
Conclusions
Generally that's the manner in which the buttons groups become developed by using the absolute most prominent mobile friendly framework in its recent version-- Bootstrap 4. These may possibly be very practical not only showcasing a number of attainable possibilities or a courses to take but additionally just as a secondary navigation items taking place at certain spots of your webpage coming with regular look and easing up the navigating and total user appeal.
Check several on-line video training about Bootstrap button groups:
Linked topics:
Bootstrap button group authoritative documentation

Bootstrap button group short training

Establish buttons by Bootstrap v4