Bootstrap Label Input
Intro
As explained earlier, located in the webpages which we are making, we regularly desire providing uncomplicated or more complicated forms to ask the site visitor for a position, comments, some individual information or even preferences. We accomplish that involving the proper regulations in our forms thoroughly taking into consideration the form structure as well as the precise controls which should be used concerning the relevant information we need to have and the particular circumstance included-- just like we just cannot have an order for a single colored phone case that is both white and blue , a person just can't be both male and female in gender or a product have to be accompanied with multiple attachments which in turn do not really omit one another so clicking each one should provide it not ignoring the others readily picked. In certain cases, surely, we do need a correct mail delivered as well as a telephone number which in turn requires the input which must comply with particular format just to be appropriate and certainly at special situations we simply really need website visitor's thought and feelings on a subject the way they feel it-- in their personal words.
For each of these instances we employ the appropriate regulations-- such as radio tabs, checkboxes, input areas, message area aspects and so forth yet there is definitely an necessary element tied each of such sectors which develops our forms comfortable and conveniently understandable for the visitor to browse through knowing in all times what is definitely wanted and effortlessly dealing with even the small-sized regulations like radio switches and checkboxes. Specifically today when the web changes into more and more mobile along with pages displayed on numerous small sized displays this element is crucial in offering efficiency and swiftness in submitting our form.This element is a Bootstrap Label Form.
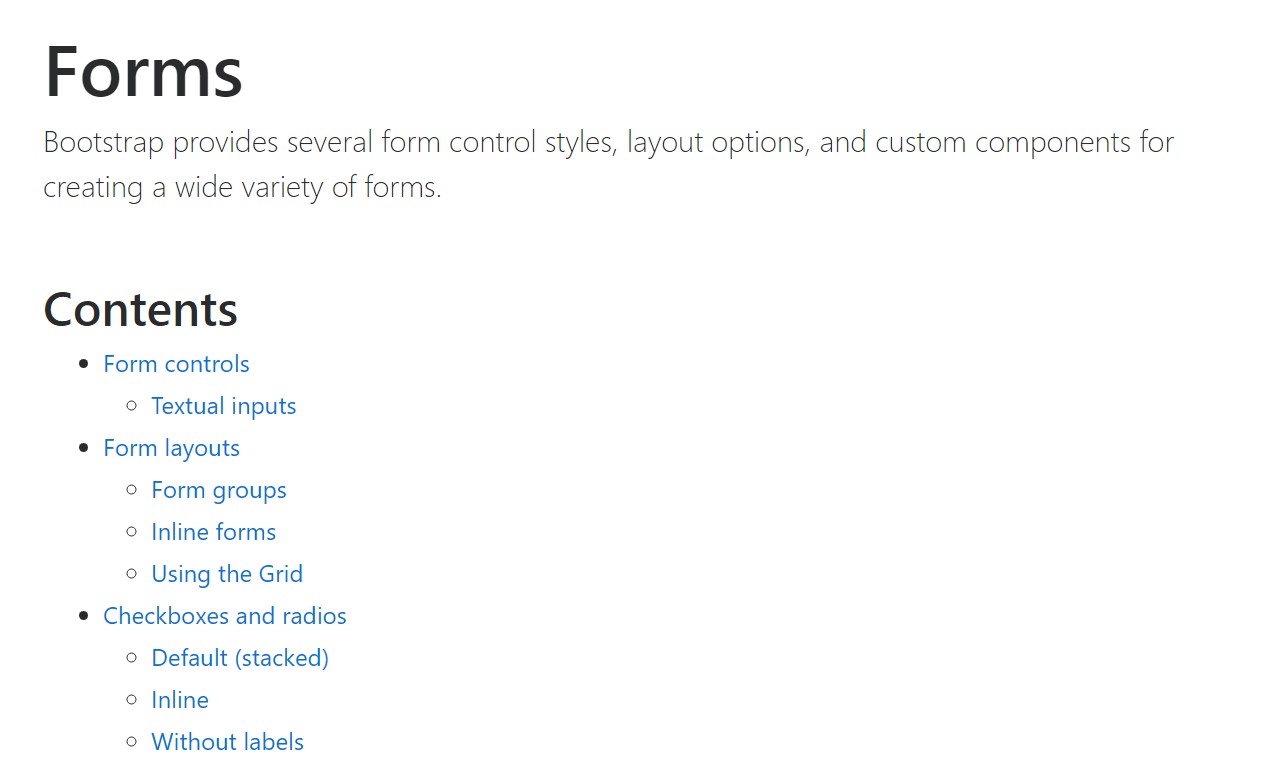
Exactly how to employ the Bootstrap Label Class:
What already has been said concerns the <label> component which is entirely maintained within the latest version of probably the most prominent mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart with pleasing presentation or multiple features however it performs the possibly most necessary goal in our forms-- lets the customers have an idea exactly what interacting with a certain form regulation will cause and adding a number of clickable living space for switching on the control itself which in the event of little controls like radio or checkboxes and mobile device displays is crucial.
The system is quite simple-- just apply a <label> element inside your markup specifying it the for =" ~ labeled form control ID ~ " attribute and make the correct text message you need to be presented inside it. The for="" attribute tells the browser which form command in order to get triggered in case the user selects the <label> component and can surely be left out maintaining the identical behavior if you just wrap the needed regulation inside the <label> itself.
However wrapping form controls inside labels is pretty difficulting the code and it's more desirable to omit it-- in addition with the for ="" attribute you acquire some independence in developing your form's structure so it is definitely the much better way to go for.
Together with plain text message in the <label> you are able to additionally place some basic HTML tags such as a heading or else a compact paragraph maybe-- that's not a typical case yet is possible and of course all of it relies on the certain function of the form you are generally managing.
Representation of form without label
Should you provide no content within the <label>, the input is set as you 'd want. Presently simply works on non-inline checkboxes and radios. Always remember to currently deliver some form of Bootstrap Label Example for assistive technologies ( as an example, putting into action aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative factor to keep in mind
Interesting aspect to mention relating to labels within Bootstrap 4 in case that in the new model of the framework this kind of component's designing has been changed a little. The <label> elements now are not featured like inline-block that obtains more desirable versatility inside positioning helping several margins to be set.
Conclusions
And so now you find out what the # elements are for and exactly how they behave in Bootstrap 4-- everything that's left is planning on the most suitable form fields you ought to attach them to.
Look at several video clip short training relating to Bootstrap label
Linked topics:
Utilization of the label inside in Bootstrap Forms: official documentation

Bootstrap label guide

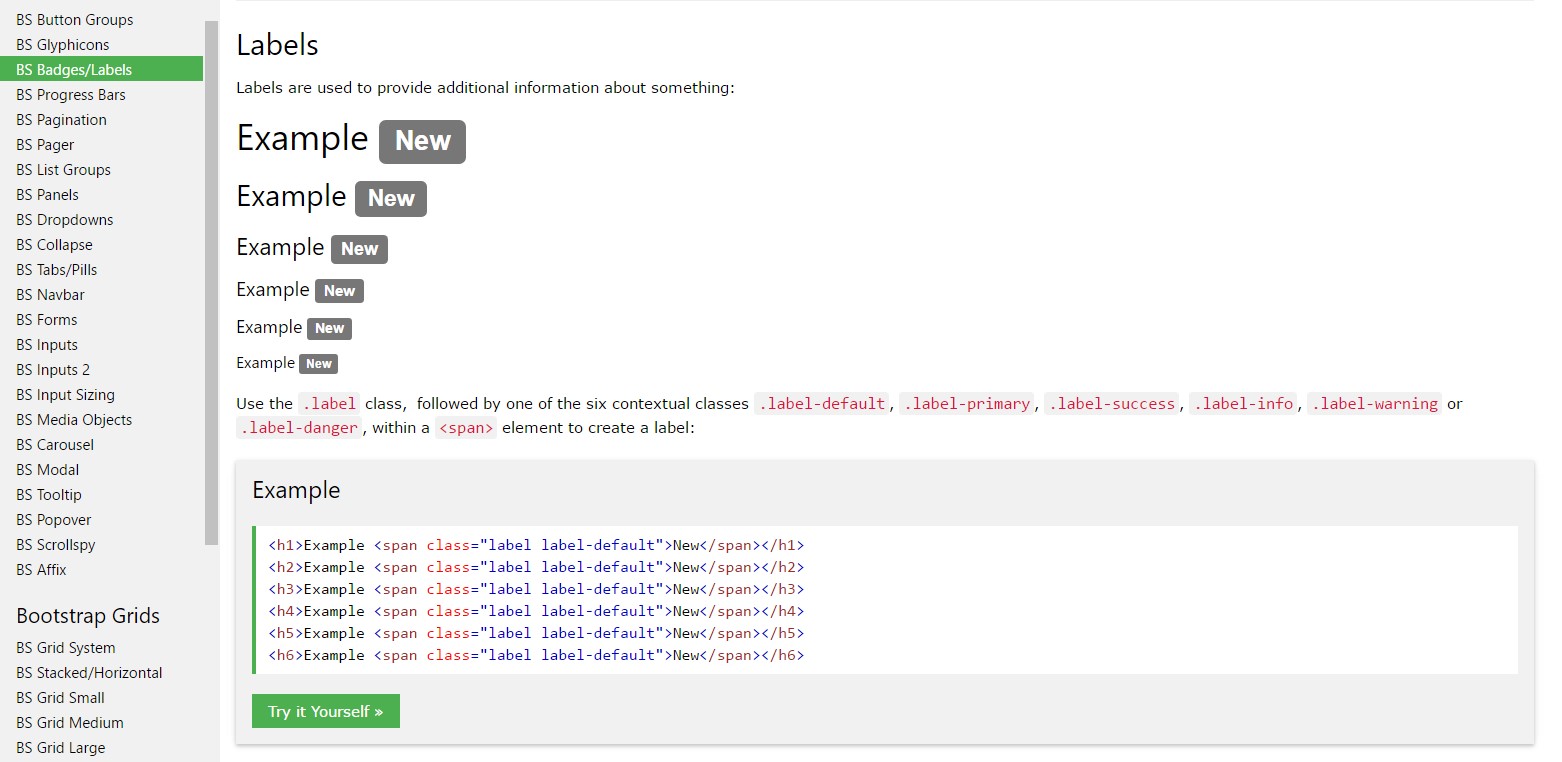
Eliminating label in Bootstrap 4