Bootstrap Radio Jquery
Overview
From time to time the compact details occur to be really the super necessary because the whole pic is definitely a whole being composed of several tiny details enhanced and compiled if you want to feature and observe like a well-oiled bright machine. These kinds of bold phrases might actually sound a little too much whenever it comes to form regulations however if you just think about it for a little there is only a single component enabling the website visitor to get one out of a several available possibilities. Therefore in the event you're featuring some forms with this sort of selections controls over your several web sites does this suggest they are going to all look alike?And more essentially-- would you go for that?
Happily for us the latest version of ultimate famous mobile phone friendly framework - Bootstrap 4 appears absolutely stacked having a brilliant brand new approach to the responsive behavior of the Bootstrap Radio Button commands and just what is bright new for this version-- the so called custom made form commands-- a combination of predefined appeals you can just take and apply if you want to add the so preferred in today times assortment in the graphical demonstrations of pretty uninteresting form details. In this degree let's take a look exactly how the radio tabs are expected to be defined and designated in Bootstrap 4.
How to make use of the Bootstrap radio button:
For you to establish a radio tab we first need to have a <div> element to wrap it inside with the .form-check or .form-check-inline added. The first class will assign the Bootstrap Radio Form a block appearance and the next will coordinate the element inline together with eventually a several more others similar to it. These are truly brand-new classes for Bootstrap 4-- in the prior editions they used to get determined as .radio and .radio-inline. In the case that you prefer the radio button to go on on webpage but to be disabled for clicking on-- ensure that you have actually also added the .disabled class here.
Inside the .form-check element we should initially add a <label> with the .form-check-label class appointed and inside it an <input> with the .form-check-input class and certain attributes applied like type = “radio”, name = “ ~ same name for all the options ~ ” in case you feature a few radio buttons characterizing a few solutions a site visitor have to get from they need to have the similar name and yet different special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. And finally in the case that you are actually targeting to disable the control -- as well put in the disabled attribute to the <input> element.
This is also the location to identify in the event that you wish the radio control to initially load like checked the moment the page gets loaded. If this is what you're after-- in place of disabled bring in the checked attribute to the <input>. If you turn out to purposefully or else by mistake incorporate a few radio buttons along with the checked attribute-- the last one read will definitely be also the one presenting as looked at webpage load.
Checkbox and Bootstrap Radio Style for examples
The checked condition for these buttons is only upgraded with click event on the button. If you use some other option to modify the input-- e.g., with <input type="reset"> or through manually applying the input's examined property-- you'll need to toggle .active on the <label> by hand.
Bear in mind that pre-checked buttons demand you to manually provide the .active class to the input's <label>.
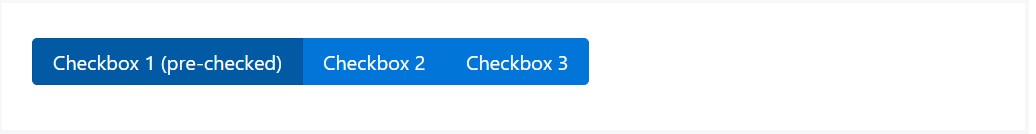
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
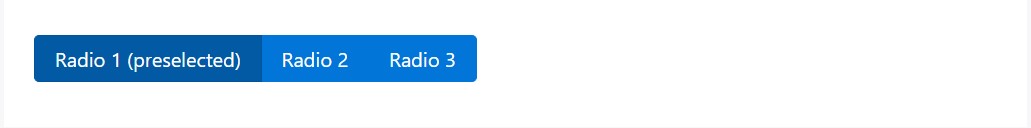
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
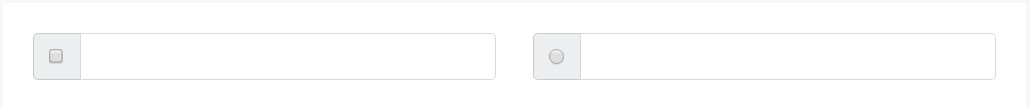
If we would like the site visitor to choose a single of a series of features, we can absolutely utilize input features of the radio type.
In the event that there is more than just a single component of this particular type using the similar value within the name attribute, only one can be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the manner in which the default radio buttons get determined and do a job throughout in Bootstrap 4-- now everything you require are several possibilities for the visitors to select from.
Look at a few youtube video short training relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons main documentation

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling