Bootstrap Tabs Form
Intro
In some cases it is actually quite practical if we have the ability to simply made a few segments of information providing the very same place on page so the website visitor simply could explore through them with no actually leaving behind the screen. This becomes simply obtained in the brand new 4th version of the Bootstrap framework with help from the .nav and .tab- * classes. With them you have the ability to simply set up a tabbed panel together with a various sorts of the web content held inside every tab permitting the user to simply click on the tab and get to check out the needed content. Why don't we take a better look and notice the way it is simply performed.
The best way to employ the Bootstrap Tabs Panel:
First of all for our tabbed control panel we'll desire some tabs. To get one build an <ul> feature, assign it the .nav and .nav-tabs classes and put certain <li> elements within holding the .nav-item class. Inside of these particular selection the concrete link elements should accompany the .nav-link class assigned to them. One of the hyperlinks-- usually the very first should also have the class .active because it will certainly work with the tab being presently exposed once the webpage gets loaded. The web links also must be appointed the data-toggle = “tab” property and every one should certainly target the correct tab section you would certainly want to have showcased with its own ID-- as an example href = “#MyPanel-ID”
What is certainly brand-new in the Bootstrap 4 system are the .nav-item and .nav-link classes. Also in the former edition the .active class was appointed to the <li> component while presently it get delegated to the hyperlink itself.
Now as soon as the Bootstrap Tabs Form structure has been simply prepared it is simply opportunity for setting up the control panels maintaining the concrete material to be shown. 1st we want a master wrapper <div> component along with the .tab-content class designated to it. In this specific feature a number of elements having the .tab-pane class ought to arrive. It likewise is a great idea to put in the class .fade to assure fluent transition when swapping around the Bootstrap Tabs Border. The component that will be shown by on a page load should in addition hold the .active class and in the event you go for the fading shift - .in together with the .fade class. Each .tab-panel should really come with a special ID attribute that will be utilized for attaching the tab links to it-- just like id = ”#MyPanel-ID” to match the example link from above.
You can easily likewise develop tabbed panels applying a button-- like appeal for the tabs themselves. These are additionally indicated like pills. To do it simply just make sure as opposed to .nav-tabs you assign the .nav-pills class to the .nav element and the .nav-link urls have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs approaches
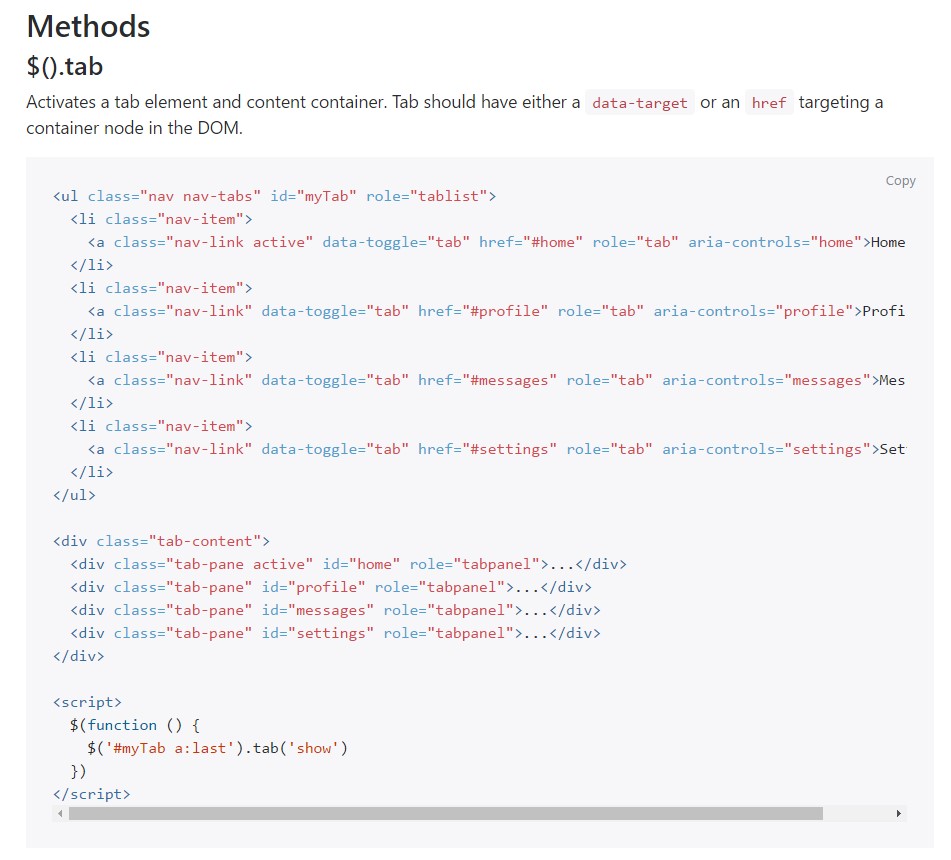
$().tab
Triggers a tab feature and material container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Chooses the given tab and reveals its attached pane. Some other tab that was formerly selected comes to be unselected and its linked pane is covered. Returns to the caller before the tab pane has really been demonstrated (i.e. just before the shown.bs.tab activity occurs).
$('#someTab').tab('show')Activities
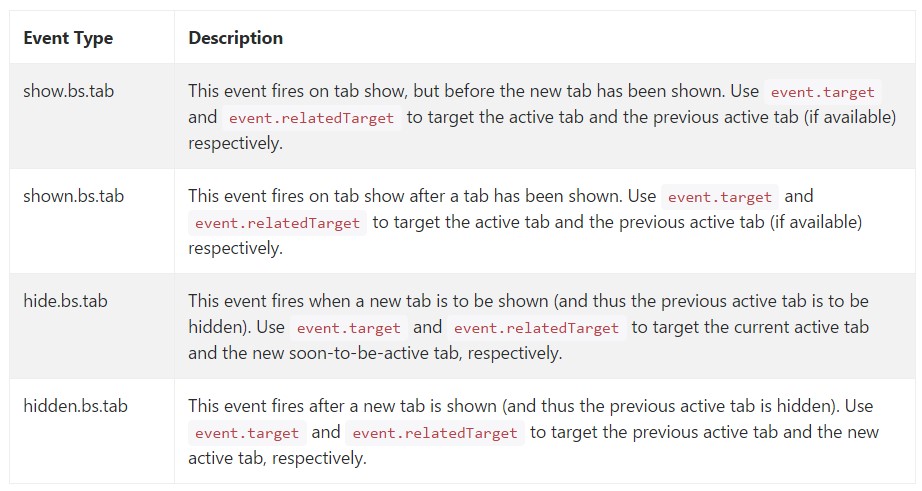
When displaying a brand-new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the prior active tab, the exact same one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the same one when it comes to the show.bs.tab event).
In the event that no tab was actually active, then the hide.bs.tab and hidden.bs.tab activities will definitely not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well basically that's the manner the tabbed control panels get set up by using the newest Bootstrap 4 version. A thing to pay attention for when producing them is that the various elements wrapped within every tab control panel need to be basically the same size. This will definitely really help you avoid certain "jumpy" activity of your web page when it has been actually scrolled to a particular position, the visitor has started searching via the tabs and at a special point gets to open up a tab having considerably additional material then the one being certainly seen right before it.
Check several video short training relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal information

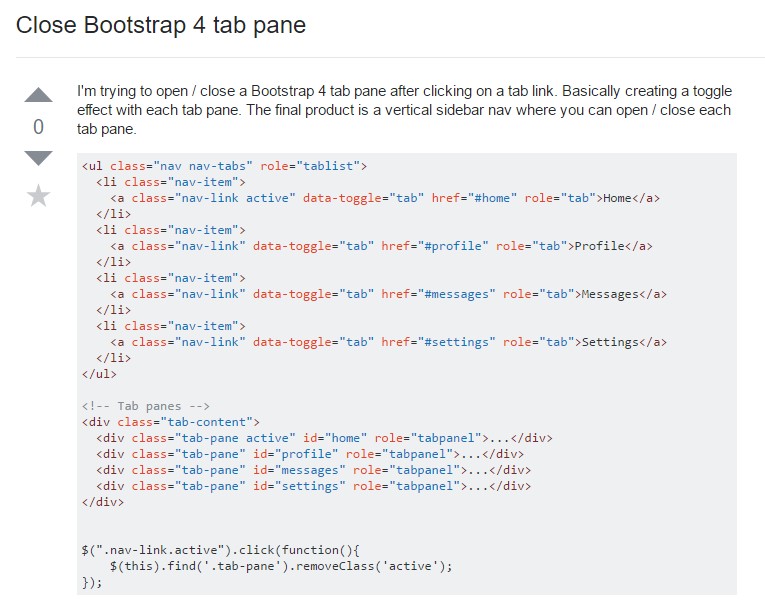
Ways to close up Bootstrap 4 tab pane

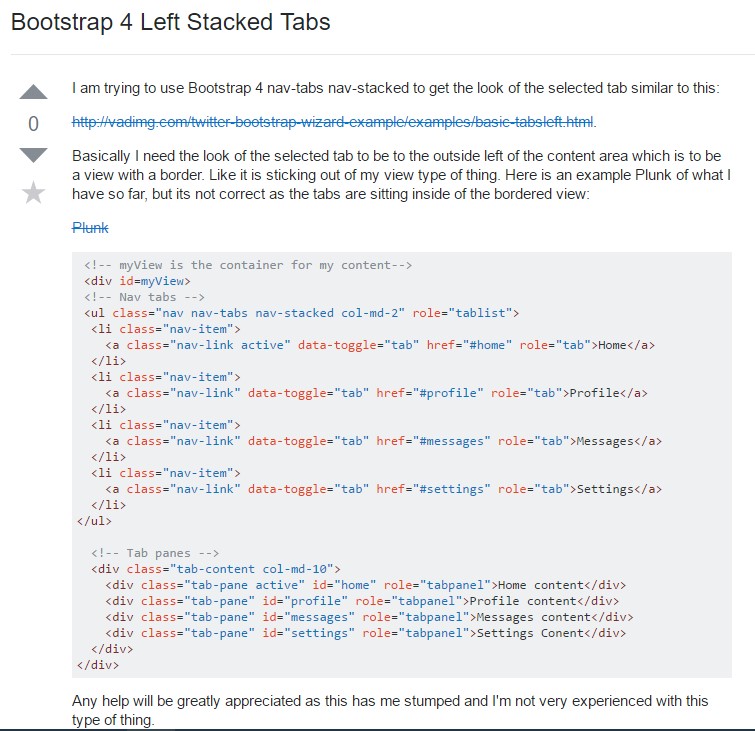
Bootstrap 4 Left Stacked Tabs