Bootstrap Toggle Button example
Introduction
Nonetheless the appealing illustrations wonderful features and glorious effects at the bottom line the web pages we develop purpose limits to handing on some web content to the site visitor and therefore we may likely call the web the new type of document container because more and more information obtains presented and accessed on-line alternatively as documents on our local computers or the classic method-- published on a hard copy media.
It all decreases to web content yet in the situation where the site visitor awareness becomes taken from practically everywhere simply posting things that we need to provide is definitely not far sufficient-- it must be structured and shown this way that even a big amounts of dry informative plain content find a solution helping keep the website visitor's awareness and be really uncomplicated for checking out and identifying just the desired part conveniently and swiftly-- if not the visitor might get tired or even frustrated and search away nevertheless elsewhere out there in the text's body get concealed a few priceless treasures.
And so we may need an element that gets much less space attainable-- very long plain text sections press the visitor out-- and at some point some movement as well as interactivity would certainly be likewise strongly liked due to the fact that the audience got fairly used to clicking on switches all around.
Luckily the Bootstrap 4 framework has clearly that-- convenient collapsible control panels capable of holding huge quantity of data presenting just a heading line to guide us more effective get around and extending to demonstrate what is really desired upon clicking on the header. These are simply the accordion and toggle control panels which perform pretty much the very same with a one variation-- just as the name suggests in the accordion section increasing a specific collapsible material collapses all the rest while inside the toggle component you can certainly have just as lots of extended places as you need to-- it all accordings to the specific web content of the large size message hidden in the collapsible control panels and the way you're thinking the site visitor will eventually utilize it.
Tips on how to utilize the Bootstrap Toggle Tabs:
The certain execution of a toggle block is really simple in newest edition of the Bootstrap system-- it incorporates the recently offered .card element and quite practical and direct structure. To build a toggle or else an accordion panel we require to wrap the entire stuff up in a parent feature which may perhaps bring certain layout styling-- just like if you would certainly intend to position a several of them adjacent and an exceptional id = " ~element's unique name ~ " attribute which you'll receive employed in case you would certainly want only one control panel expanded-- in the case that you need to have more of them the IDENTIFICATION can actually be deleted except you do not have another thing in mind -- like attaching a aspect of your page's navigation to the block we're about to create for example.
The concrete usage of a Bootstrap Toggle Dropdown block is quite convenient in the current edition of the Bootstrap system-- it uses the freshly introduced .card element and direct and quite easy design. To develop an accordion or a toggle panel we require to wrap the whole thing up in a parent element that may have several layout designing-- like if you would want to put a several of them shoulder to shoulder and an extraordinary id = " ~element's unique name ~ " attribute which you'll have made use of in case you would want only one section extended-- assuming that you desire more of them the ID can actually be taken out except you don't have another thing in mind -- such as linking a aspect of your page's navigation to the block we're about to create for example.
After that it's time for making the specific toggle feature-- we'll employ the bright new for Bootstrap 4 .card class and use it to this. Within it we'll need to find an .card-header component together with some <h1>–<h6> wrapped around an <a> component having href = " ~ the collapsed element ID here ~ " attribute leading to the ID of the collapsed component holding the information which will get shown once the site visitor selects the url. The contrast in between the toggle and accordion control panels arrives in the attributes in this specific <a> element-- assuming that you need to have a single collapsible extended at a time you (accordion behavior) you require to likewise designate data-parent = " ~ the main wrapper ID ~ " attribute right here-- in this manner assuming that another element becomes extended in this parent component this one will additionally collapse. However we are certainly creating a Bootstrap Toggle Menu here so this particular attribute have to really be passed over.
Right now when the trigger has been actually designed it's moment for producing the collapsing part-- to start generate a <div> feature with the .collapsed class appointed and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show supposing that you would really want it initially extended upon web page load. This final one is a little complicated detail-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally inside of the collapsing element we must set a container for our content possessing the .card-block class delivering us with certain appealing paddings around the text in itself.
Example of toggle states
Incorporate data-toggle=" button" to toggle a button's active status. On the occasion that you're pre-toggling a button, you must manually incorporate the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is actually how a particular collapsible component gets made in Bootstrap 4. If you want to create the entire control panel you need to repeat the steps directly from above making as many .card elements as desired for providing your idea. If you're intending the visitor to be comparing several aspects from the messages it at the same time might be a great idea taking benefit of bootstrap's grid system setting a pair of toggle panels side by side on wider viewports to hopefully making the technique much easier-- that's entirely right up to you to make a choice.
Inspect a number of online video information about Bootstrap toggle:
Linked topics:
Bootstrap toggle approved records

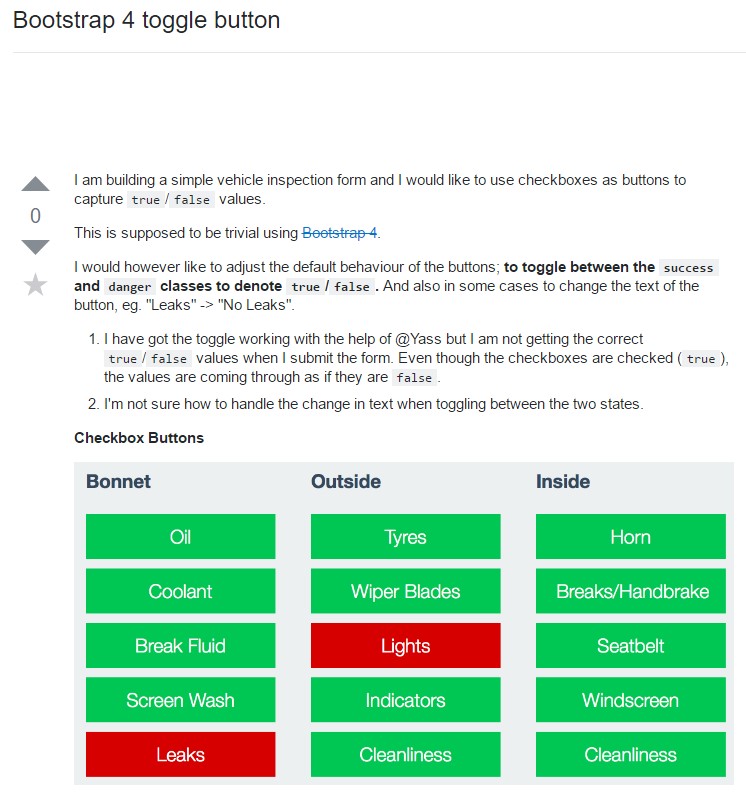
Bootstrap toogle concern

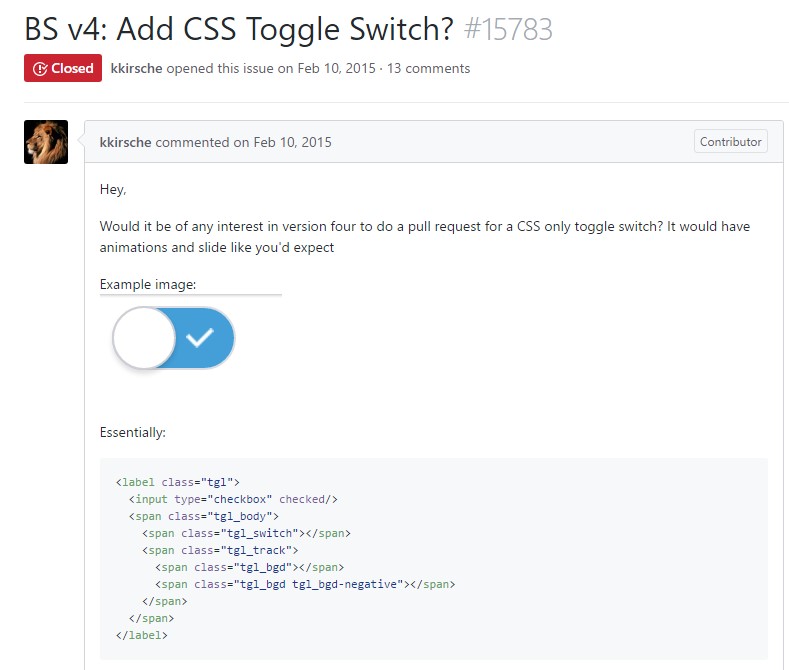
Ways to add CSS toggle switch?