Bootstrap Modal Popup Form
Overview
Commonly, when we create our webpages there is this sort of material we do not want to arrive on them unless it is definitely really required by the guests and when that moment occurs they should be able to just take a simple and automatic action and get the wanted info in a matter of moments-- quickly, convenient and on any type of screen size. Whenever this is the scenario the HTML5 has simply just the right component-- the modal.
Important items to think about:
Right before getting started with Bootstrap's modal element, make sure to discover the following considering that Bootstrap menu decisions have already switched.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually positioned above anything else inside of the document and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking the modal "backdrop" will instantly close the modal.
- Bootstrap just supports one modal window at a time. Embedded modals usually aren't supported while we believe them to be weak user experiences.
- Modals application position:fixed, that can probably in some cases be a bit specific regarding to its rendering. Every time it is possible, apply your Bootstrap Modal Popup Button HTML in a high-up placement to keep away from potential interference out of other types of components. You'll likely bump into difficulties while nesting a.modal within just one other framed feature.
- One once again , because of the position: fixed, there are several warnings with putting into action modals on mobile gadgets.
- Lastly, the autofocus HTML attribute possesses no affect in modals. Here's how you can probably achieve the equal effect with custom JavaScript.
Keep viewing for demos and application suggestions.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Set. To obtain the similar result, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
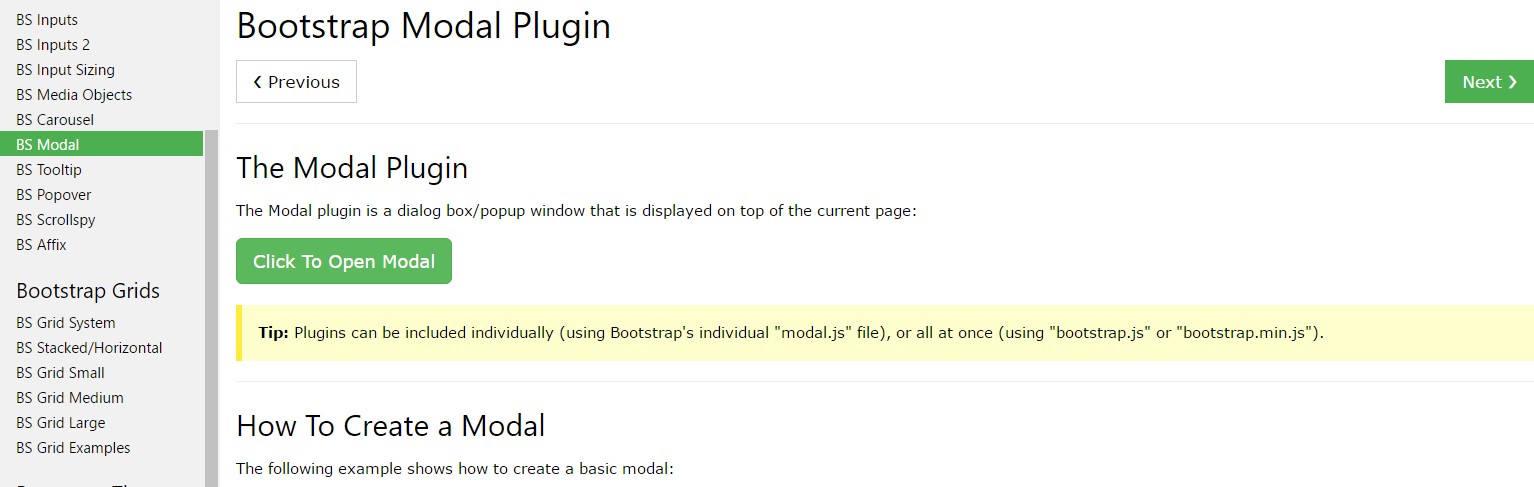
)Exactly how to put into action the Bootstrap Modal Popup Set:
Modals are entirely supported in the most recent 4th version of the most popular responsive framework-- Bootstrap and has the ability to additionally be styled to reveal in a variety of sizes inning accordance with developer's desires and vision however we'll get to this in just a minute. Primary why don't we see how to produce one-- step by step.
To begin we demand a container to handily wrap our disguised web content-- to get one set up a <div> element and appoint the .modal and .fade classes to it. The second one is actually an option but suggested due to the fact that it will add a subtle shift effect to the modal when it { gets in and leaves behind the scene.
You desire to put in several attributes additionally-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " to take the modal element out of the changing concentrated elements going to the Tab essential game. In a .modal-dialog component needs to materialize and here is certainly the location to pick supposing that you would want the modal to become pretty large in size in addition selecting the .modal-lg class or else you like it more compact using the .modal-sm class applied. This is actually totally optional and you can easily maintain the modal's default size-- somewhere in between.
Next we need a wrapper for the concrete modal material carrying the .modal-content class-- it's practically structured similar to the card component coming with a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property selected to it. You have to also wrap in a <span> in this button a × element which in turn will be representing the certain X of the close switch but will certainly look a bit nicer. When the close button has certainly all been developed beside it you could as well add a heading for your pop-up web content wrapped in a <h1>-<h6> tag with the .modal-title class used.
Right after regulating the header it is actually time for generating a wrapper for the modal content -- it should happen along with the header feature and take the .modal-body class. Inside of it you could possibly simply put some text message or else give your creative imagination certain flexibility by having a little bit more tricky markup-- just as long as you are actually working with the Bootstrap framework classes and formations any content you put within it will instantly adjust to fit in modal's size. In addition you are able to set up a .modal-footer element and put some much more buttons inside of it-- just like calls to action or else an extra close tab-- it should carry the data-dismiss="modal" property just as the one from the header.
Now once the modal has been established it is actually moment for creating the element or elements which we are willing to employ to launch it up or in shorts-- create the modal appear in front of the users once they decide that they need the relevant information possessed within it. This usually gets performed by a <button> component holding these particular couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is definitely essential the intended attribute to match the ID supposing that the modal we've just generated or else it will certainly not fire upon clicking the switch.
Practices
.modal(options)
Activates your information as a modal. Approves an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually initiates a modal. Go back to the caller just before the modal has literally been displayed (i.e. before the shown.bs.modal activity happens).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Go back to the caller right before the modal has in fact been covered (i.e. just before the hidden.bs.modal event happens).
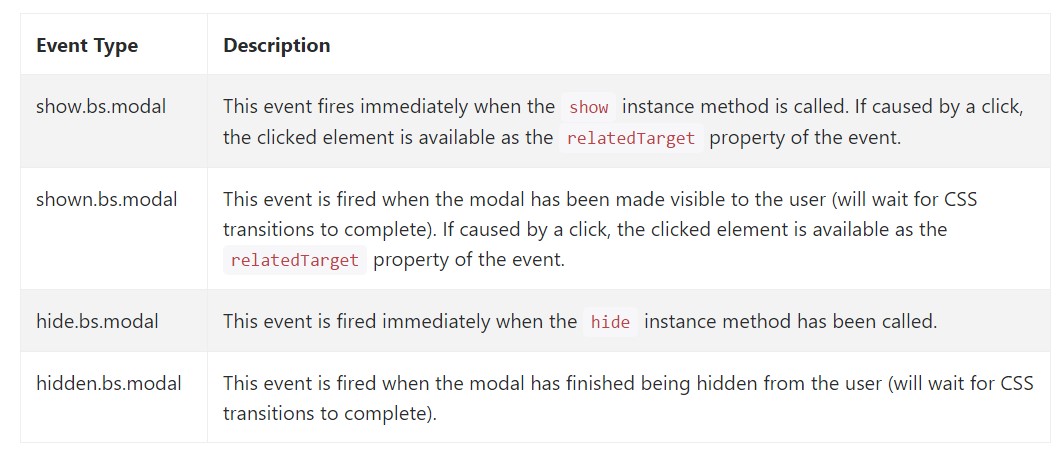
$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a number of events for netting into modal performance. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is actually all of the essential aspects you need to take care about whenever creating your pop-up modal element with the latest fourth edition of the Bootstrap responsive framework-- right now go get something to cover up inside it.
Look at several youtube video tutorials about Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: official records

Bootstrap Modal Popup: short training tutorial

An additional practical information concerning Bootstrap Modal Popup