Bootstrap Slider Working
Overview
Movement is one of the most spectacular thing-- it gets our attention and holds us evolved about for some time. For how much time-- well all of it accordings to what's definitely flowing-- in the case that it is simply something beautiful and terrific we look at it more time, in case that it is truly boring and monotone-- well, currently there typically is the close tab button. So if you presume you have some exceptional content around and would like it incorporated in your webpages the illustration slider is often the one you initially think of. This component became definitely so prominent in the last couple of years so the web essentially go drowned with sliders-- just search around and you'll discover almost every second web page begins with one. That is certainly the reason why the latest website design flows inquiries present a growing number of designers are really trying to switch out the sliders with some other explanation means just to bring in a little bit more charm to their webpages.
Probably the golden ration lies somewhere in between-- such as implementing the slider component however not with the good old filling the whole element area images however probably some with opaque locations to get them it such as a specific elements and not the entire background of the slider moves-- the choice is entirely to you and of course is various for every project.
In any event-- the slider element remains the simple and very most convenient solution every time it involves providing some shifting illustrations guided together with powerful message and call to action keys to your pages.
Steps to employ Bootstrap Slider Template:
The image slider is a component of the principal Bootstrap 4 framework and is entirely sustained by each the style sheet and the JavaScript files of the latest version of still the absolute most prominent responsive framework around. Every time we mention picture sliders in Bootstrap we in fact take up the component being Carousel-- that is just exactly the exact stuff simply just with a various name.
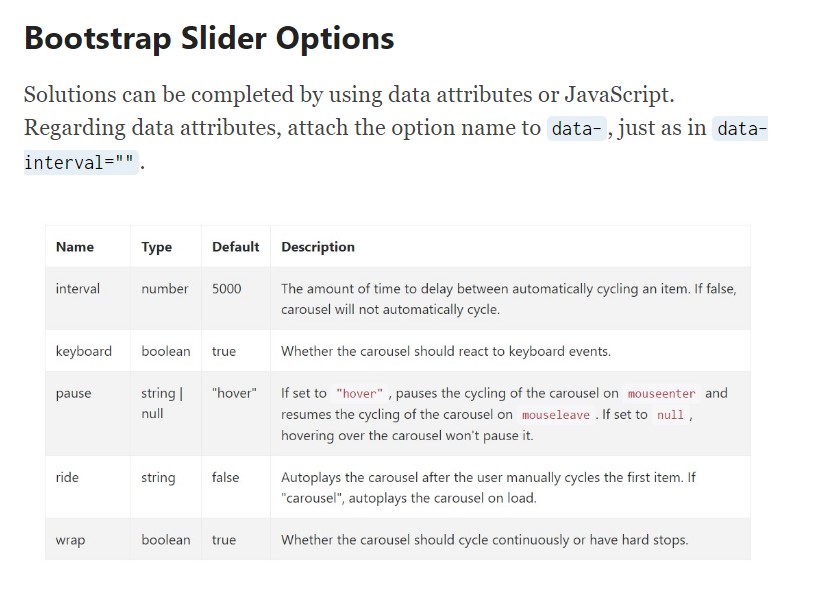
Producing a carousel component through Bootstrap is pretty easy-- all you should do is comply with a useful system-- to start cover the whole thing within a <div> along with the classes .carousel and .slide - the 2nd one is optional identifying the subtle sliding shift involving the pictures as an alternative in case just jumpy altering them after a few seconds. You'll in addition require to appoint the data-ride = “carousel” to this in case you want it to auto play on webpage load. The default timeout is 5s or 5000ms-- if that is actually too swift or too slow for you-- correct it by the data-interval=” ~ some value in milliseconds here ~ “ attribute designated to the main .carousel element. This need to in addition have an unique id = “” attribute specified.
Carousel signs-- these are the small-sized features demonstrating you the location each pictures gets in the Bootstrap Slider Carousel-- you have the ability to also select them to jump to a special image. To add signs component produce an ordered list <ol> specifying it the .carousel-indicators class. The <li> elements just within it need to provide two data- attributes selected like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Crucial detail to consider here is the first image from the ones we'll include in just a minute has the index of 0 but not 1 as though looked forward to.
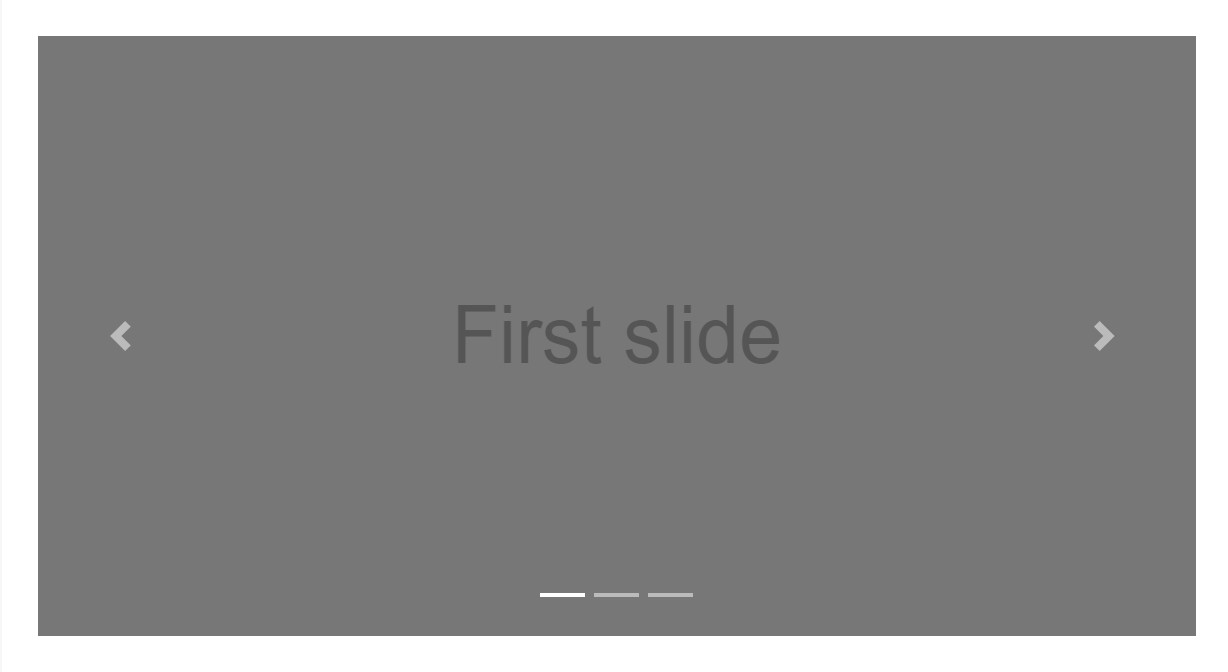
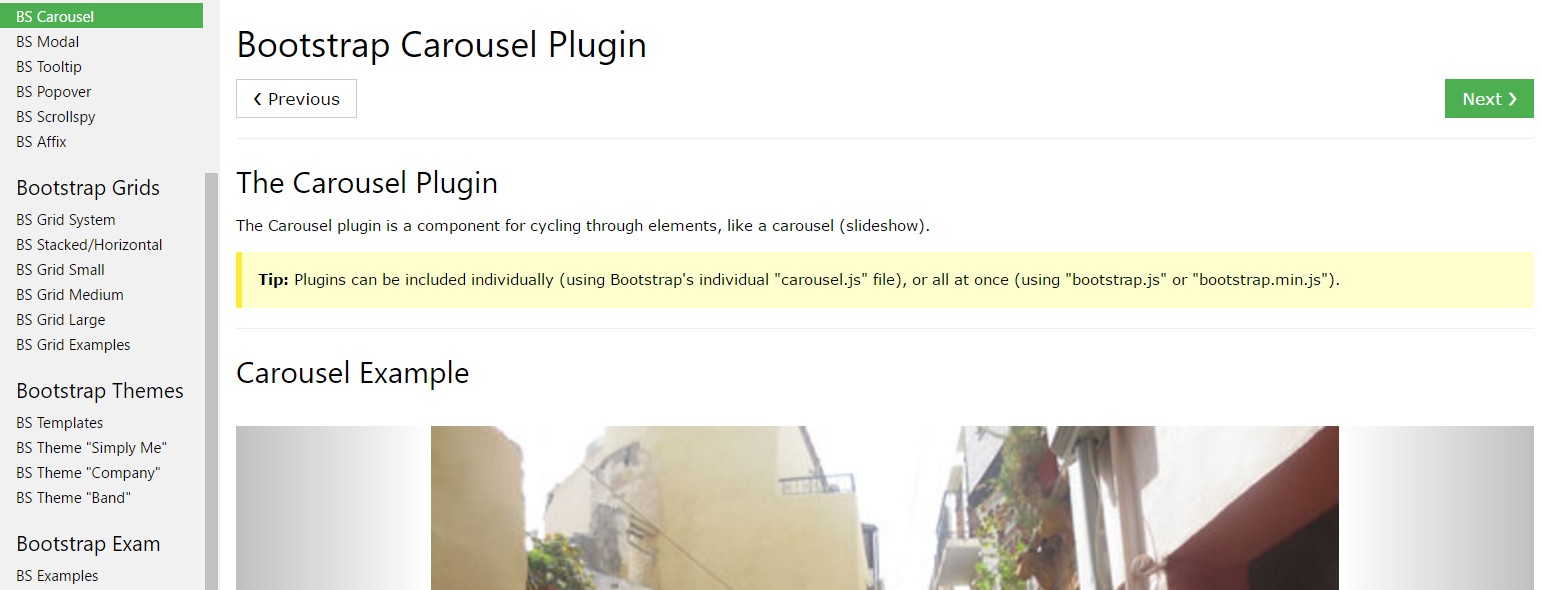
An example
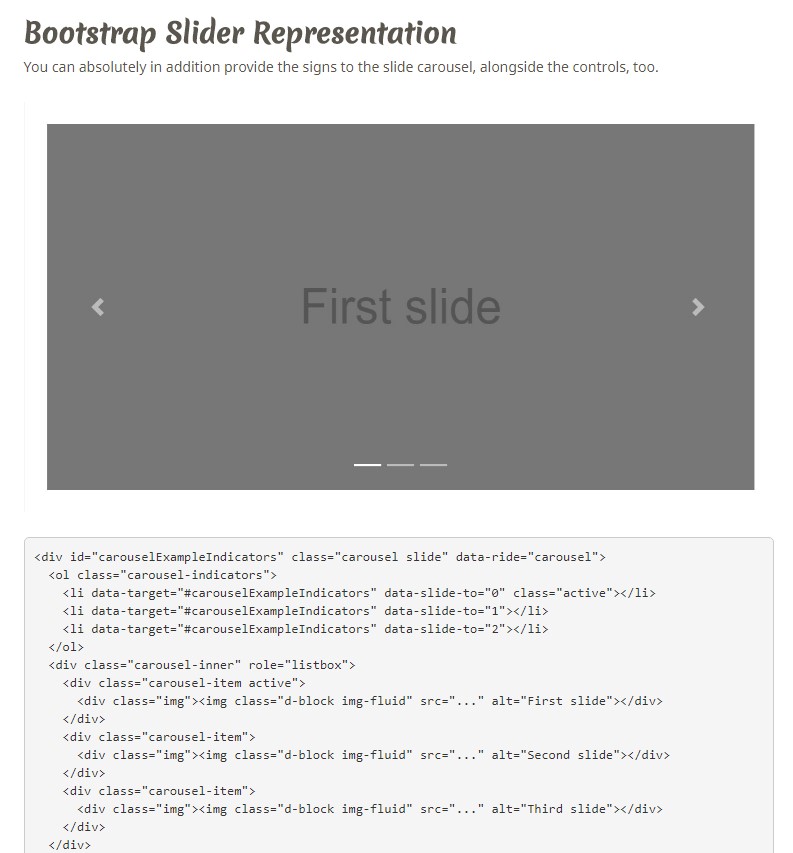
You may as well include the signs to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component demanded
The .active class has to be included in one of the slides. Otherwise, the carousel will certainly not be noticeable.
Images container-- this one is a ordinary <div> element with the .carousel-inner class delegated to it. Within this container we have the ability to start including the appropriate slides in <div> features each one of them having the .carousel item class added. This one is new for Bootstrap 4-- the former system worked with the .item class for this particular purpose. Necessary detail to keep in mind here along with in the carousel signs is the very first slide and indicator which either need to in addition be associated to one another additionally hold the .active class since they will be the ones being presented upon page load.
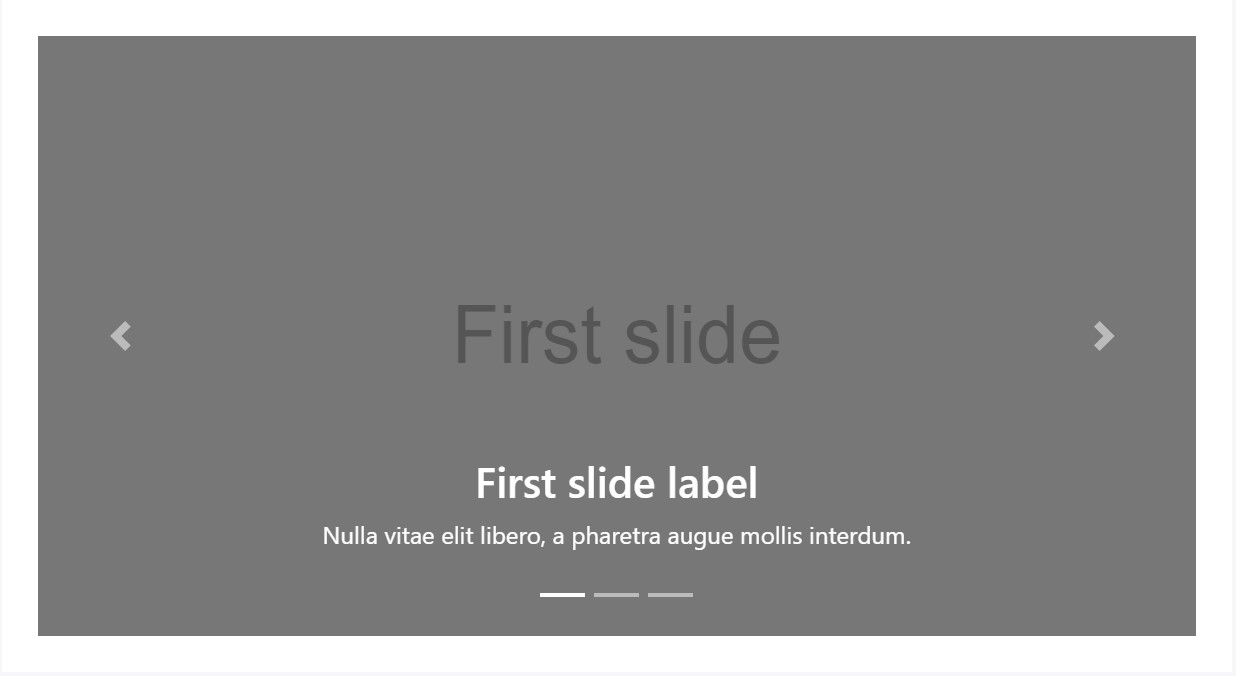
Captions
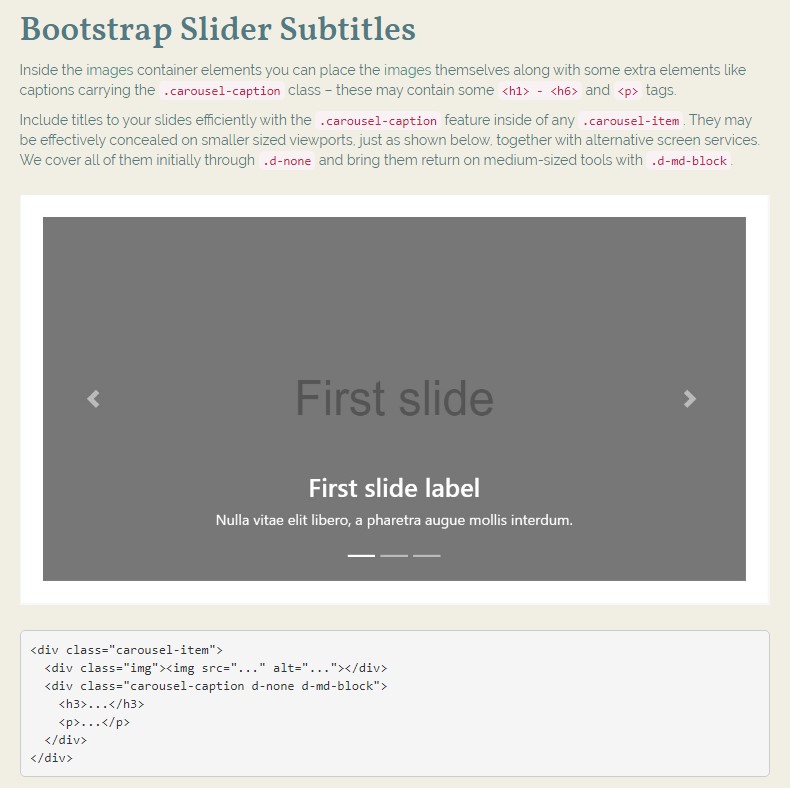
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Include subtitles to your slides easily with the .carousel-caption feature within any .carousel-item. They can certainly be conveniently covered on smaller sized viewports, as presented below, using optional screen functions. We conceal all of them firstly by using .d-none and take them back on medium-sized tools by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the basic .carousel component we have to in addition insert some markup producing the arrows on the sides of the slider helping the user to surf around the illustrations presented. These along utilizing the carousel indicators are undoubtedly not required and can possibly be ignored. However assuming that you decide to add such exactly what you'll need is two <a> tags both of these holding .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed appointed. They really should in addition have the href attribute directing to the major carousel wrapper such as href= “~MyCarousel-ID“. It is a great idea to in addition incorporate some sort of an icon in a <span> so the customer really gets to observe them due to the fact that so far they will show up like opaque elements over the Bootstrap Slider Carousel.
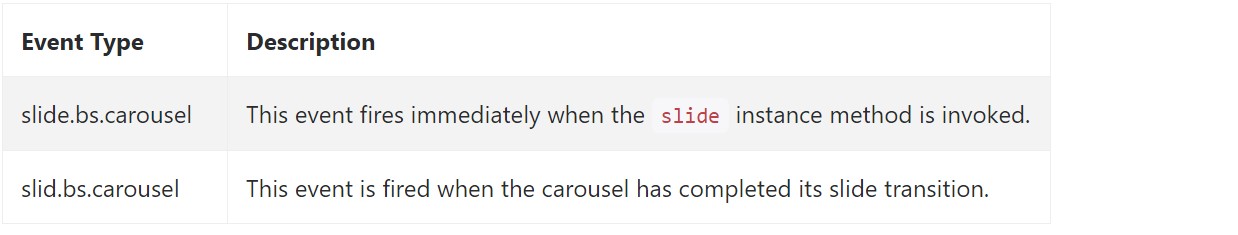
Occasions
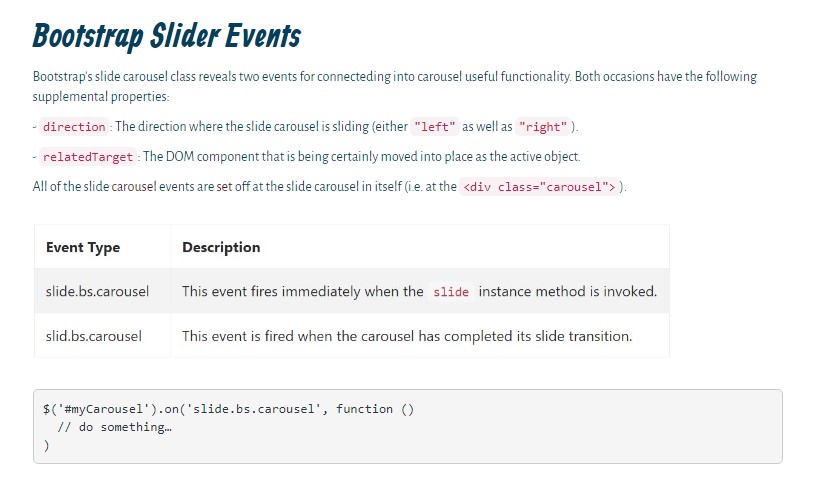
Bootstrap's carousel class reveals two events for hooking in to carousel capability. Each ofthose activities have the following added properties:
- direction: The direction in which the slide carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM component that is being certainly pulled into place just as the active element.
Each of the slide carousel activities are launched at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is simply the form an image slider (or carousel) should have with the Bootstrap 4 framework. Now everything you require to do is consider a number of beautiful pictures and text to set within it.
Inspect a couple of on-line video tutorials regarding Bootstrap slider:
Linked topics:
Bootstrap slider formal documentation

Bootstrap slider article

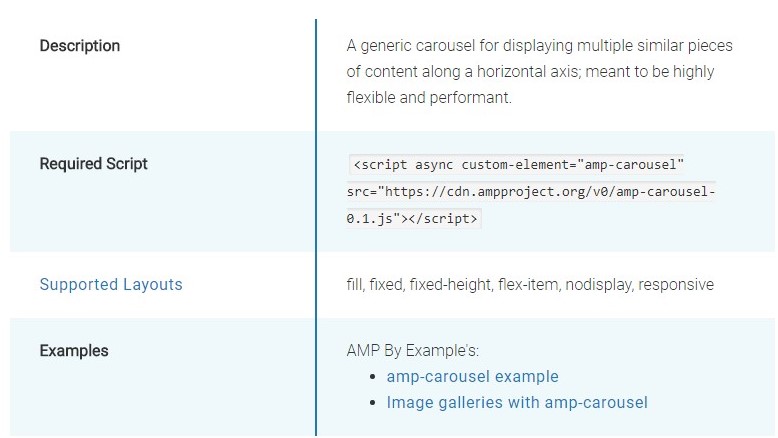
Let's examine AMP project and AMP-carousel component

HTML Bootstrap Image Slider with Options
Responsive Bootstrap Image Slider Example
HTML Bootstrap Slider Slide
CSS Bootstrap Slider Example
Bootstrap Slider Slide
jQuery Bootstrap Slider with Video
Responsive Bootstrap Image Slider Example
Responsive Bootstrap Image Slider with Swipe