Bootstrap Login forms Modal
Introduction
In some cases we need to secure our valuable content in order to grant access to only certain people to it or dynamically customize a part of our web sites baseding on the specific customer that has been observing it. But just how could we potentially know each separate visitor's persona due to the fact that there are actually a lot of of them-- we should look for an convenient and reliable approach learning about who is whom.
This is exactly where the user accessibility monitoring comes along first engaging with the visitor with the so knowledgeable login form element. In current fourth edition of one of the most famous mobile friendly website page design framework-- the Bootstrap 4 we have a lots of elements for setting up this kind of forms so what we are certainly intending to do here is having a look at a some instance exactly how can a basic login form be developed utilizing the useful tools the current version arrives with.
How to use the Bootstrap Login forms Design:
For starters we need to have a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements need to be included -- at least two of them actually-- one for the username or email address and one-- for the particular customer's password.
Ordinarily it's easier to apply visitor's e-mail instead of making them figure out a username to affirm to you due to the fact that typically any individual knows his email and you can always question your visitors later to exclusively give you the way they would like you to address them. So inside of the first .form-group we'll initially apply a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and special meaningful recommendation for the users-- such as " E-mail", "Username" or something.
Next we need an <input> element together with a type = "email" in case we require the internet mail or else type="text" in case a username is wanted, a unique id=" ~ some short ID here ~ " attribute as well as a .form-control class installed on the element. This will generate the field in which the site visitors will present us with their mails or usernames and in the event it's emails we're speaking about the internet browser will also check out of it's a authentic email entered due to the type property we have determined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next arrives the .form-group where the password must be delivered. As a rule it should primarily have some kind of <label> prompting what is actually needed here carrying the .col-form-label class, special important text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next we need to place an <input> with the class .form-control and a type="password" attribute so we get the well-known thick dots visual appeal of the characters typed inside this area and undoubtedly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
At last we need a <button> element in order the site visitors to be capable submitting the accreditations they have just delivered-- make sure you designate the type="submit" property to it.
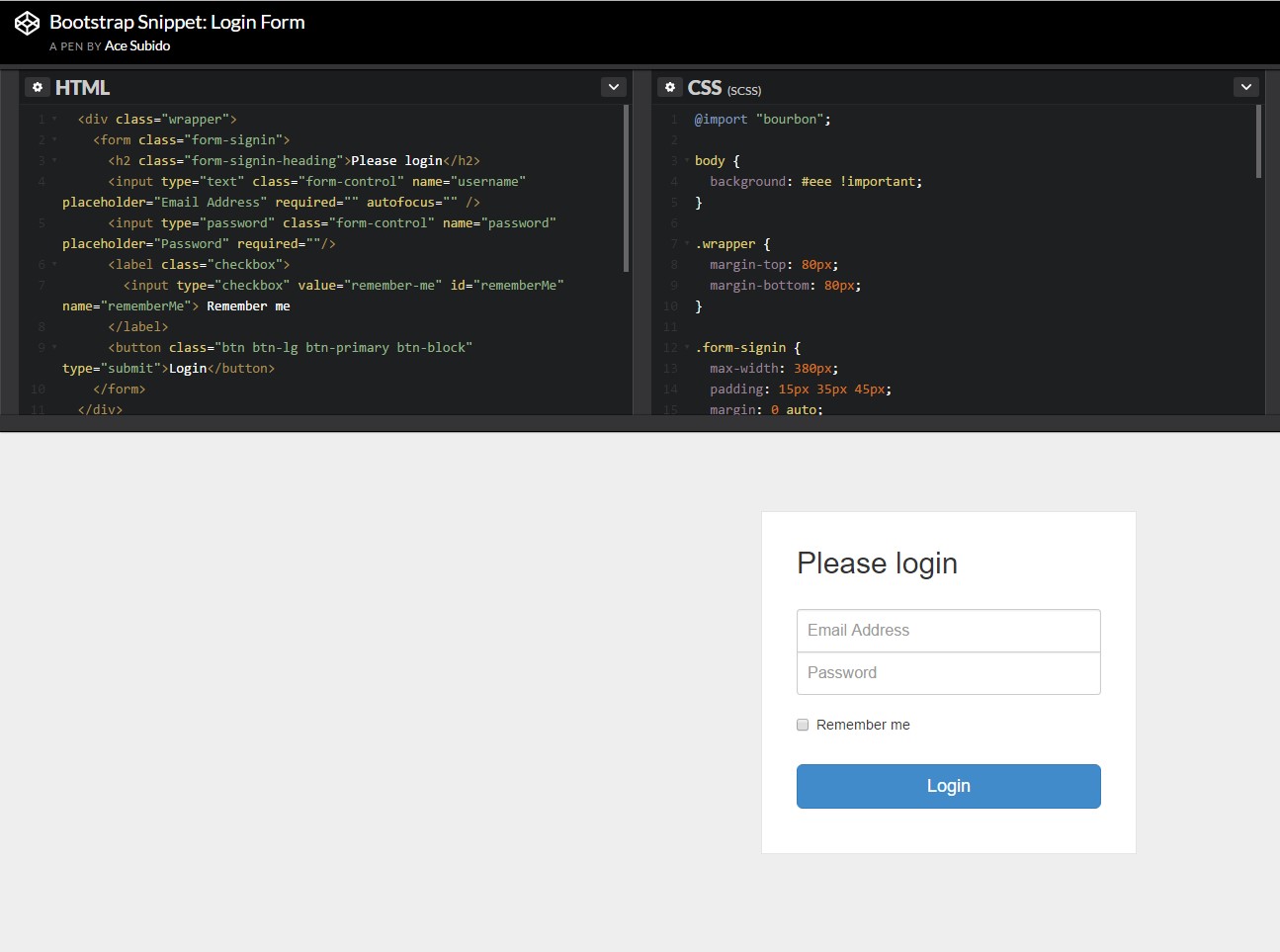
An example of login form
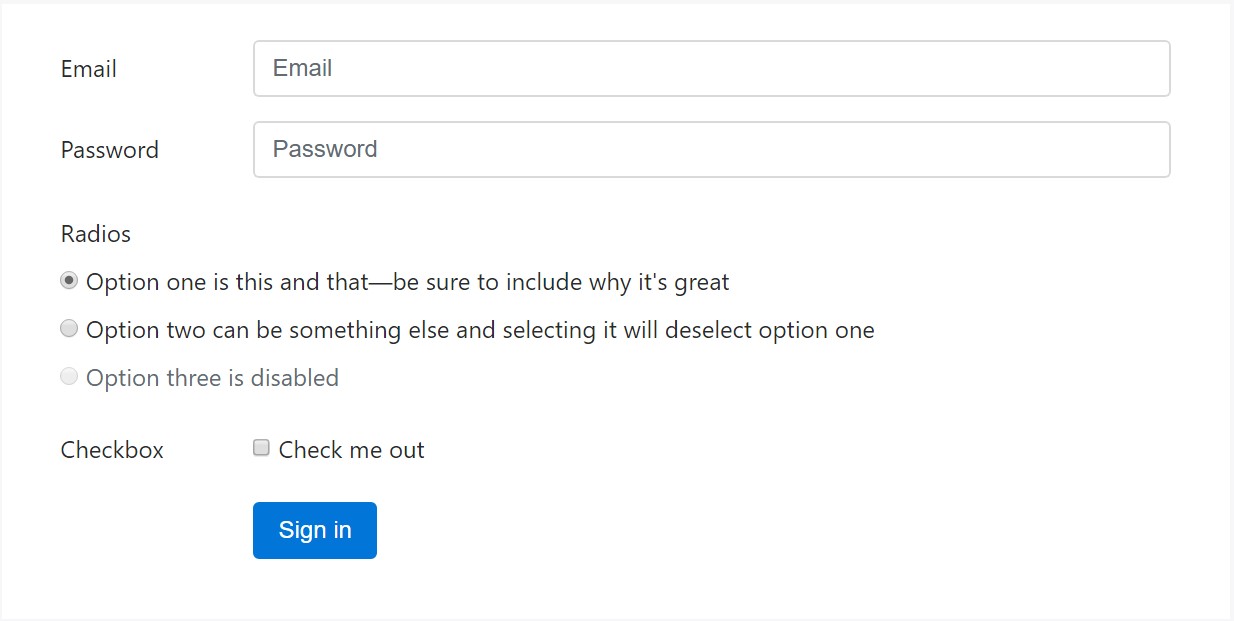
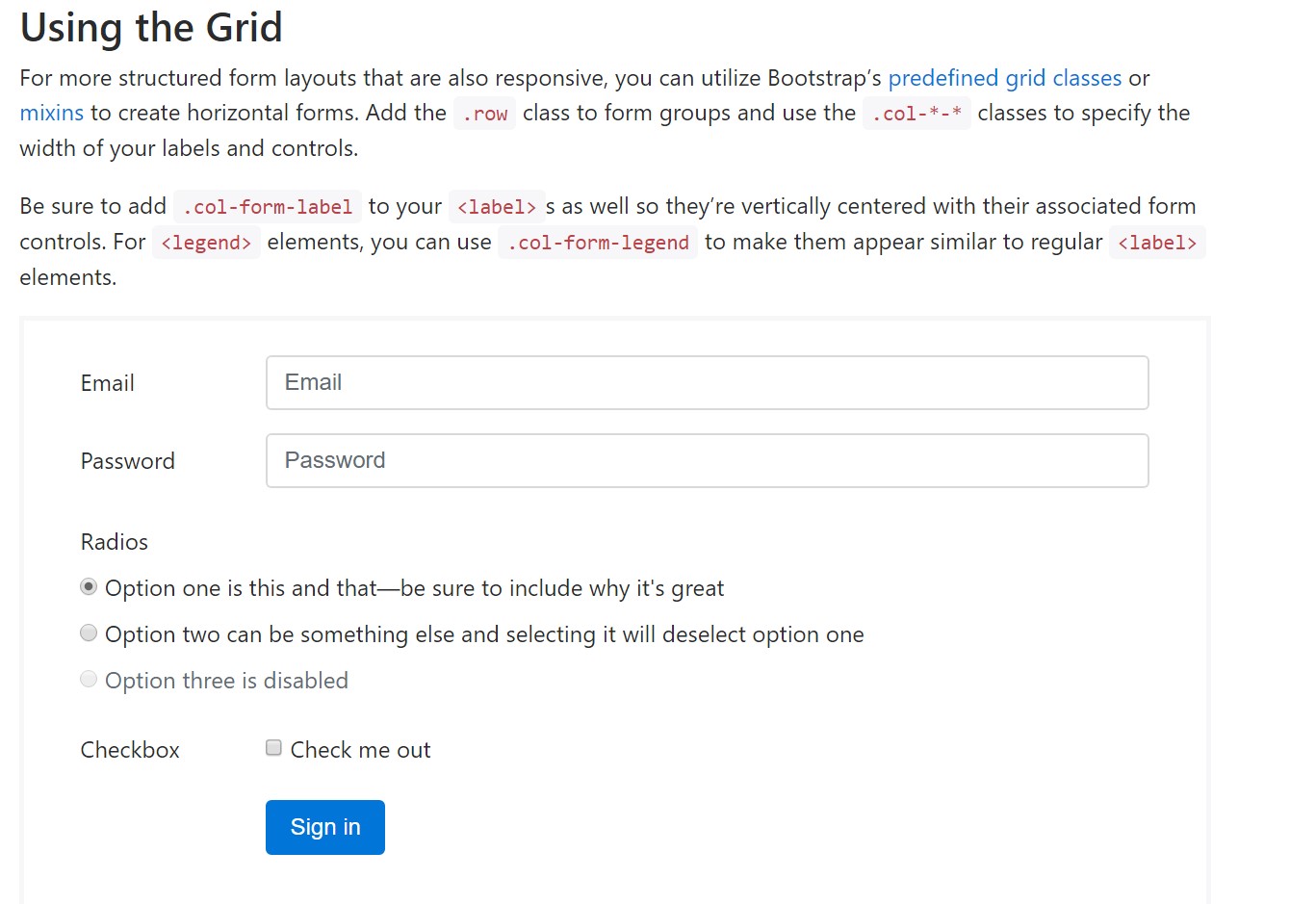
For extra organized form layouts that are additionally responsive, you can surely employ Bootstrap's predefined grid classes alternatively mixins to generate horizontal forms. Add in the . row class to form groups and utilize the .col-*-* classes in order to specify the width of your labels and controls.
Make certain to bring in .col-form-label to your <label>-s likewise so they are really vertically centered with their connected form controls. For <legend> features, you can easily use .col-form-legend to ensure them appear much like standard <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the main components you'll need to set up a standard Bootstrap Login forms Modal with the Bootstrap 4 system. If you want some more complicated presences you are simply free to take a full advantage of the framework's grid system setting up the elements practically any way you would certainly think they should occur.
Look at several video information about Bootstrap Login forms Design:
Linked topics:
Bootstrap Login Form main information

Training:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form