Bootstrap Button Group
Overview
The button elements along with the links covered within them are perhaps some of the most crucial components helping the users to interact with the web pages and take various actions and move from one page to another. Specifically these days in the mobile first universe when a minimum of half of the webpages are being watched from small-sized touch screen gadgets the large convenient rectangle places on display simple to locate with your eyes and contact with your finger are more crucial than ever. That's why the updated Bootstrap 4 framework progressed delivering even more pleasant experience canceling the extra small button sizing and providing some more free space around the button's captions to get them even more legible and easy to make use of. A small touch adding in a lot to the friendlier looks of the brand-new Bootstrap Button Hover are also just a little more rounded corners that along with the more free space around helping make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Switch
Within this version that have the same number of simple and awesome to use semantic styles giving us the opportunity to relay meaning to the buttons we use with simply just adding in a special class.
The semantic classes are the same in number as in the last version but with several renovations-- the hardly used default Bootstrap Buttons Upload generally coming with no meaning has been gone down in order to get removed and replace by a lot more crafty and automatic secondary button designing so presently the semantic classes are:
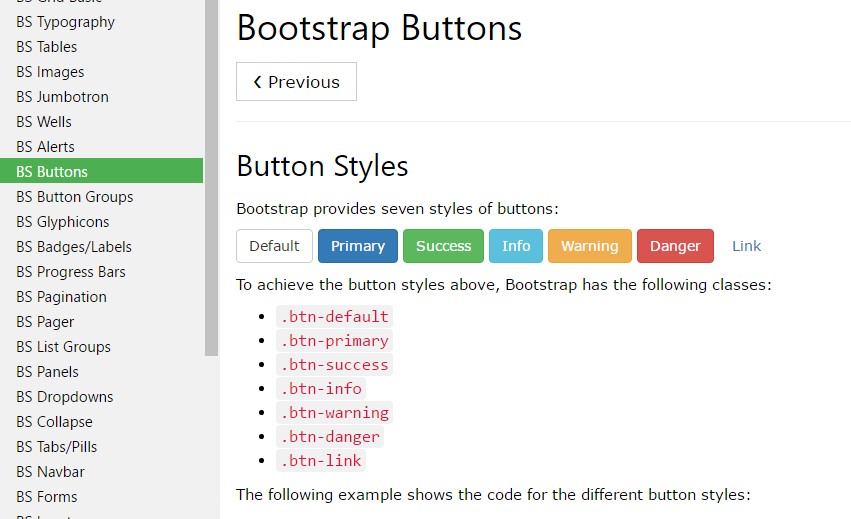
Primary .btn-primary - painted in mild blue;
Secondary .btn-secondary - replacing the .btn-default class-- pure white coloring with subtle grey outline; Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that comes to be red;
And Link .btn-link which comes to design the button as the default url element;
Just assure you first add the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
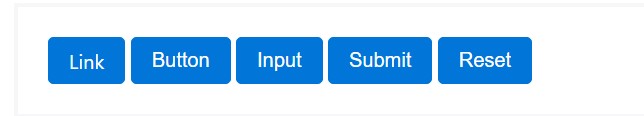
While working with button classes on <a> components that are used to activate in-page functions (like collapsing content), rather than connecting to new pages or parts inside the current web page, these web links should be given a role="button" to accurately convey their purpose to assistive technologies such as screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the attainable forms you can enhance your buttons in Bootstrap 4 due to the fact that the brand new version of the framework also gives us a new suggestive and appealing approach to design our buttons helping keep the semantic we just have-- the outline mode.
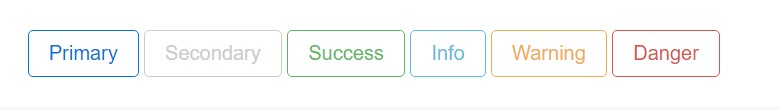
The outline process
The solid background with no border gets changed by an outline using some text message with the related color. Refining the classes is really very easy-- just incorporate outline right before specifying the right semantics just like:
Outlined Main button comes to be .btn-outline-primary
Outlined Secondary - .btn-outline-secondary and so on.
Very important aspect to note here is there really is no such thing as outlined web link button in such manner the outlined buttons are in fact six, not seven .
Change the default modifier classes with the .btn-outline-* ones to take away all background pics and color tones on any sort of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
Even though the semantic button classes and outlined presentations are definitely good it is very important to remember a number of the page's guests probably will not practically be capable to observe them so in the case that you do have some a little more special explanation you would love to add in to your buttons-- make sure alongside the graphical methods you also provide a few words describing this to the screen readers hiding them from the web page with the . sr-only class so actually everybody could get the impression you seek.
Buttons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can seem pressed ( by having a darker background, darker border, and inset shadow) while active. There's no need to add a class to <button>-s as they apply a pseudo-class. But, you can surely still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons appear inactive through incorporating the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the <a> element work a bit different:
- <a>-s do not support the disabled attribute, in this degree you have to provide the .disabled class to get it visually appear disabled.
- A few future-friendly styles are featured to turn off all pointer-events on anchor buttons. In browsers that support that property, you will not notice the disabled arrow at all.
- Disabled buttons need to incorporate the aria-disabled="true" attribute to reveal the condition of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons require you to manually bring in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
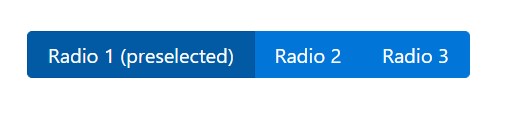
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle') - toggles push status. Gives the button the visual aspect that it has been switched on.
Final thoughts
So generally speaking in the new version of the best and most favored mobile first framework the buttons evolved targeting to be extra readable, far more friendly and easy to use on smaller display and more efficient in expressive solutions with the brand-new outlined visual appeal. Now all they need is to be placed in your next great page.
Check out a couple of video short training about Bootstrap buttons
Related topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial