Bootstrap Header Styles
Intro
Like in published documentations the header is one of the highly significant parts of the web pages we create and obtain to apply every day. It securely maintains some of the most critical info relating to the identity of the organization as well as individual behind the page itself and the importance of the entire web site-- its own navigating building which along with the Bootstrap Header Form itself should be thought and made in this kind of method that a visitor in a hurry or definitely not actually realising which way to see simply take a glance at plus identify the desired info. This is the most suitable situation-- in the real life getting as near as attainable to this visual aspect and activity in addition proceeds since we practically each time have some project certain limitations to think of. On top of that in contrast to the written documentations in the world of web we ought to always keep in mind the diversity of attainable devices on which our pages could probably get shown-- we should ascertain their responsive activity or else to puts it simply-- ensure that they will reveal optimal at any screen size achievable.
So let's have a glance and see ways in which a navbar gets developed in Bootstrap 4.
The best ways to make use of the Bootstrap Header Design:
First off in order to develop a webpage header or else because it gets knowned as in the framework-- a navbar-- we need to wrap the entire thing within a <nav> element together with the .navbar plus .navbar-toggleable- ~ screen size ~ supposing that you would undoubtedly need it to collapse in a mobile style just where the display dimension belongs to the predefined Bootstrap 4 screen dimensions at the reach of which the actual collapse will come. And also this is actually the location to provide some of the brand-new for this edition background color .bg-* and color scheme classes-- like .navbar-light plus .navbar-light
Within this parent feature we must initiate by applying a switch element which in turn shall be used to present the collapsed content on a smaller sized display screen scales-- to execute that create a <button> along with the class .navbar-toggler and also additionally - .navbar-toggler-left or .navbar-toggler-right classes which in turn will correct the toggle button's position in the collapsed Bootstrap Header Content. This element has to also bring certain attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall identify in simply a few procedures further .
What is certainly bright new for newest alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should really additionally wrap a <span> component with the .navbar-toggler-icon that is presented for improving the adaptability in editing the visual aspect of the toggler tab itself generating it mix better to the total web page's visual aspect. Close to the toggle tab we should really now apply the elements offering our brand name -- to perform this produce an <a> element with the .navbar-brand class and cover your logo design just as an <div class="img"><img></div> tag and brand name inside it or else if you desire-- include simply the company logo or even reject the element completely-- it is definitely not a necessary however just in case you wish it reveal prior to the web site navigation-- this is the absolute most typical location it need to take.
Now-- the crucial part-- designing the collapsible container for the fundamental website navigating-- to accomplish it generate an element through the .collapse and .navbar-collapse classes applied to wrap the whole site navigation construction up. It is necessary for you to likewise delegate an unique id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is probably the most popular method-- in this .collapse element build an <ul> with the .navbar-nav class specified for it. Within this <ul> place some <li> elements with the .nav-item class specified and inside them-- the definite navigating hyperlinks - <a> elements carrying the .nav-link class. This complete classes arrangement is brand-new for Bootstrap 4 given that the previous version did certainly not work with the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
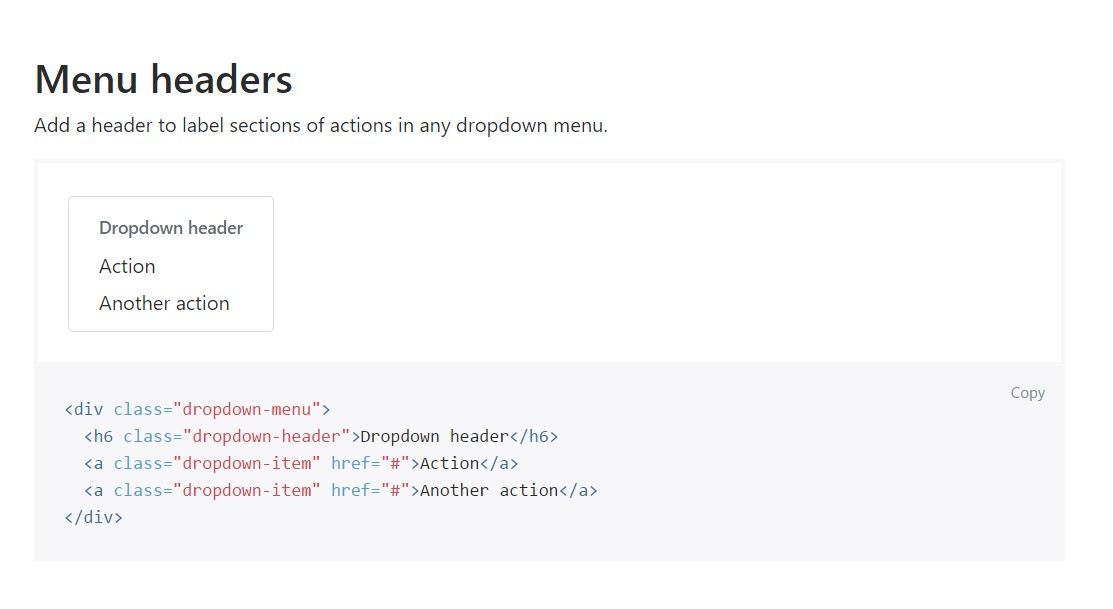
Representation of menu headers
Include a header to label sections of actions within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more capabilities
One other fresh item for this edition is the opportunity to include an inline forms in your .navbar working with the .form-inline class or some text message employing a <span> plus the .navbar-text appointed to it.
Final thoughts
As soon as it involves the header materials in the latest Bootstrap 4 edition this is being simply looked after with the constructed in Collapse plugin and a number of navigation specified information classes-- some of them developed primarily for maintaining your brand's uniqueness and others-- to create sure the actual page navigating structure will present best collapsing in a mobile phone design menu when a specified viewport width is achieved.
Review a number of video clip tutorials regarding Bootstrap Header
Connected topics:
Bootstrap Header: main records

Bootstrap Header information

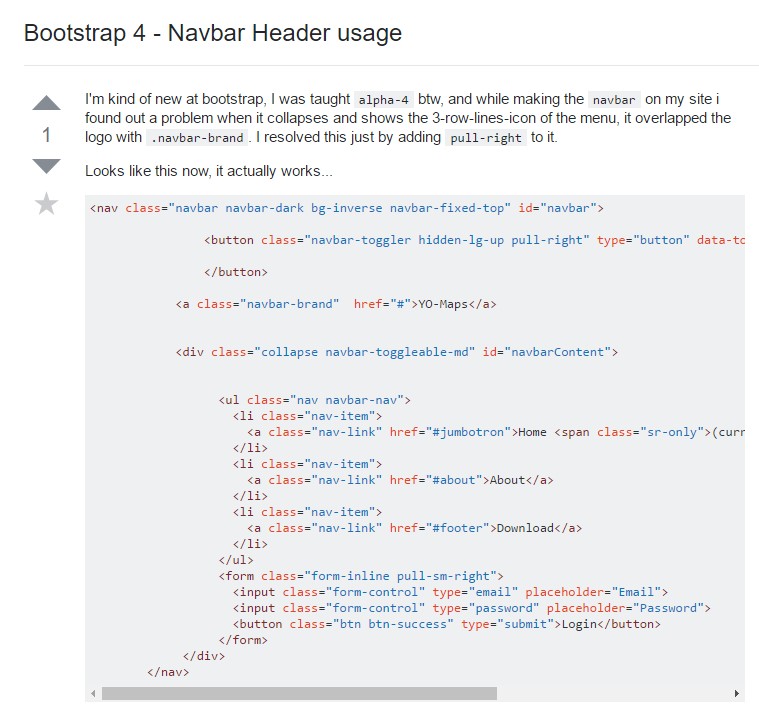
Bootstrap 4 - Navbar Header application