Bootstrap Menu Themes
Introduction
Even the simplest, not talking about the more difficult webpages do desire special kind of an index for the website visitors to effortlessly navigate and find what they are searching for in the early number of seconds avter their arrival over the web page. We have to normally think a user might be in a hurry, looking a number of webpages for a while scrolling over them searching for something or make a selection. In such cases the understandable and properly specified navigating list might make the contrast among one unique customer and the web page being simply clicked away. So the building and behavior of the webpage site navigation are important indeed. On top of that our websites get increasingly more observed from mobile phone in this way not owning a webpage and a site navigation in special acting on scaled-down sreens nearly matches not possessing a page in any way or even a whole lot worse.
The good thing is the fresh 4th edition of the Bootstrap framework offers us with a highly effective instrument to take care of the situation-- the so called navbar feature or the menu bar people got used viewing on the tip of many pages. It is definitely a basic yet effective tool for covering our brand's identity relevant information, the web pages design and even a search form or else a couple of call to action buttons. Let us see precisely how this whole entire thing gets completed within Bootstrap 4.
Effective ways to put into action the Bootstrap Menu HTML:
First off we need a <nav> component to cover things up. It must also carry the .navbar class and additionally some designing classes designating it one of the predefined in Bootstrap 4 visual appeals-- just like .navbar-light combined with .bg-faded or else bg-inverse with .navbar-inverse.
You can easily likewise utilize one of the contextual classes such as .bg-primary, .bg-warning and so forth which all included the brand new edition of the framework.
One more bright new element presented in the alpha 6 of Bootstrap 4 framework is you must in addition assign the breakpoint at which the navbar should collapse to get revealed once the menu button gets pressed. To work on this add in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following move
Next off we have to set up the so called Menu switch which in turn will show up in the location of the collapsed Bootstrap Menu Example and the site visitors will certainly use to bring it back on. To execute this create a <button> component along with the .navbar-toggler class and certain attributes, just like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default alignment of the navbar toggle switch is left, and so in case you prefer it right coordinated-- additionally utilize the .navbar-toggler-right class-- as well a bright new Bootstrap 4 feature.
Assisted information
Navbars shown up using incorporated assistance for a number of sub-components. Choose from the following as needed :
.navbar-brand for your product, company, or project name.
.navbar-nav for a full-height and lightweight site navigation (including assistance for dropdowns).
.navbar-toggler application together with Bootstrap collapse plugin and additional navigation toggling behaviors.
.form-inline for any kind of form commands and activities.
.navbar-text for providing vertically focused strings of text.
.collapse.navbar-collapse for organizing and hiding navbar components by means of a parent breakpoint.
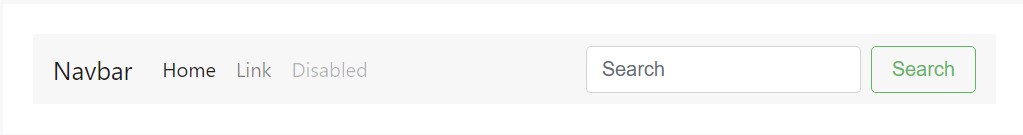
Here is actually an example of each of the sub-components included in a responsive light-themed navbar that automatically collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
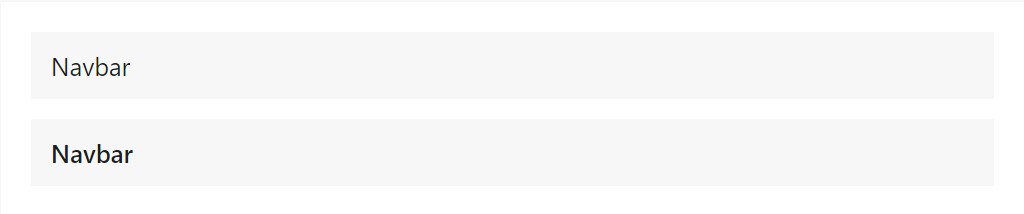
The .navbar-brand are able to be added to the majority of the components, however an anchor does the job better given that a number of elements might actually require utility classes or else custom made formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
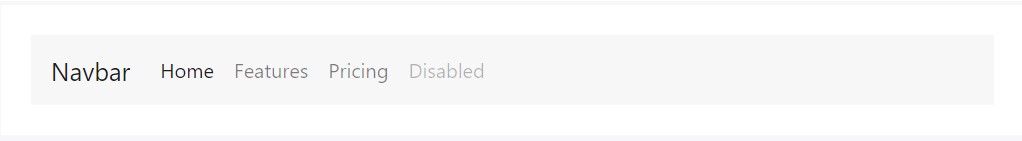
Navbar navigation web links based on Bootstrap .nav possibilities with their special modifier class and request the utilization of toggler classes for suitable responsive styling. Site navigation in navbars will also develop to take up as much horizontal area as possible to keep your navbar components safely adjusted.
Active conditions-- with .active-- to indicate the present web page can possibly be employed directly to .nav-links or else their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
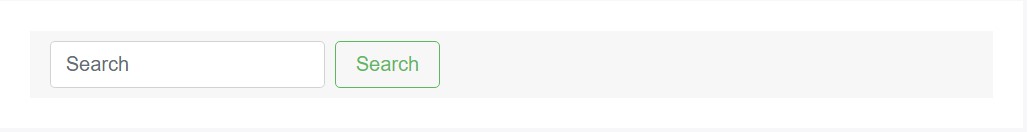
Place various form controls and components inside of a navbar by having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely provide bits of message with help from .navbar-text. This class adjusts vertical arrangement and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another element
Another bright new capability-- inside the .navbar-toggler you should put a <span> along with the .navbar-toggler-icon to certainly make the icon in it. You can surely also set an element having the .navbar-brand here and show a bit regarding you and your organisation-- such as its label and logo. Optionally you might actually decide wrapping the entire stuff in to a web link.
Next we require to generate the container for our menu-- it will extend it to a bar along with inline things over the identified breakpoint and collapse it in a mobile phone view below it. To execute this create an element with the classes .collapse and .navbar-collapse. Supposing that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes system you will most likely discover the breakpoint has been assigned only once-- to the parent feature however not to the .navbar-toggler and the .collapse element itself. This is the brand new approach the navbar will be starting with Bootstrap 4 alpha 6 in this way take note which version you are already working with in order to design things properly.
Last aspect
And finally it is actually time for the real site navigation menu-- wrap it inside an <ul> element with the .navbar-nav class-- the .nav class is no longer required. The particular menu things should be wrapped in <li> elements having the .nav-item class and the actual links within them really should have .nav-link used.
Conclusions
And so typically this is certainly the system a navigating Bootstrap Menu Dropdown in Bootstrap 4 have to carry -- it is certainly user-friendly and pretty useful -- right now the only thing that's left for you is planning the appropriate building and appealing titles for your web content.
Inspect a few online video guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

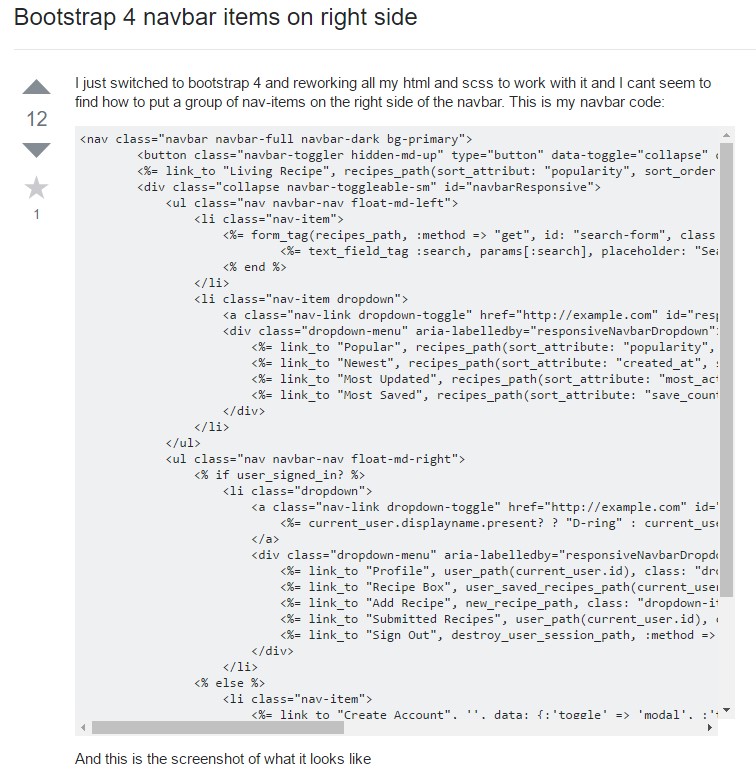
Bootstrap Menu on the right side

jQuery Bootstrap Navigation Menu Templates
CSS3 Bootstrap Hamburger Menu Examples