Bootstrap Checkbox Example
Intro
In some instances the most basic details may possibly become really required-- especially as you come to need them. For instance precisely how do your site visitors communicate with the pages you generate specifying a basic Boolean act-- just yes or no relating to a number of the issues you require to request, exactly how they do approve the conditions and terms or perhaps line up a few of the feasible preferences they might possess. We commonly surpass this without paying very much of an care to the component responsible for these types of actions still, the Bootstrap Checkbox Example is actually a quite important feature-- one our forms can't actually complete without.
Inside the most updated fourth version of the Bootstrap platform we are presented with the .form-check plus .form-check-label classes in order to showcase the good old default checkbox element and in the event that you would likely require them stacked just make sure you have definitely wrapped all of them inside an additional <div> with the .form-check class selected to it. In order your checkboxes to display properly in Bootstrap 4 you have to likewise appoint the .form-check-label class to the <label> component and the <input> tag in itself should have the .form-check-input class.
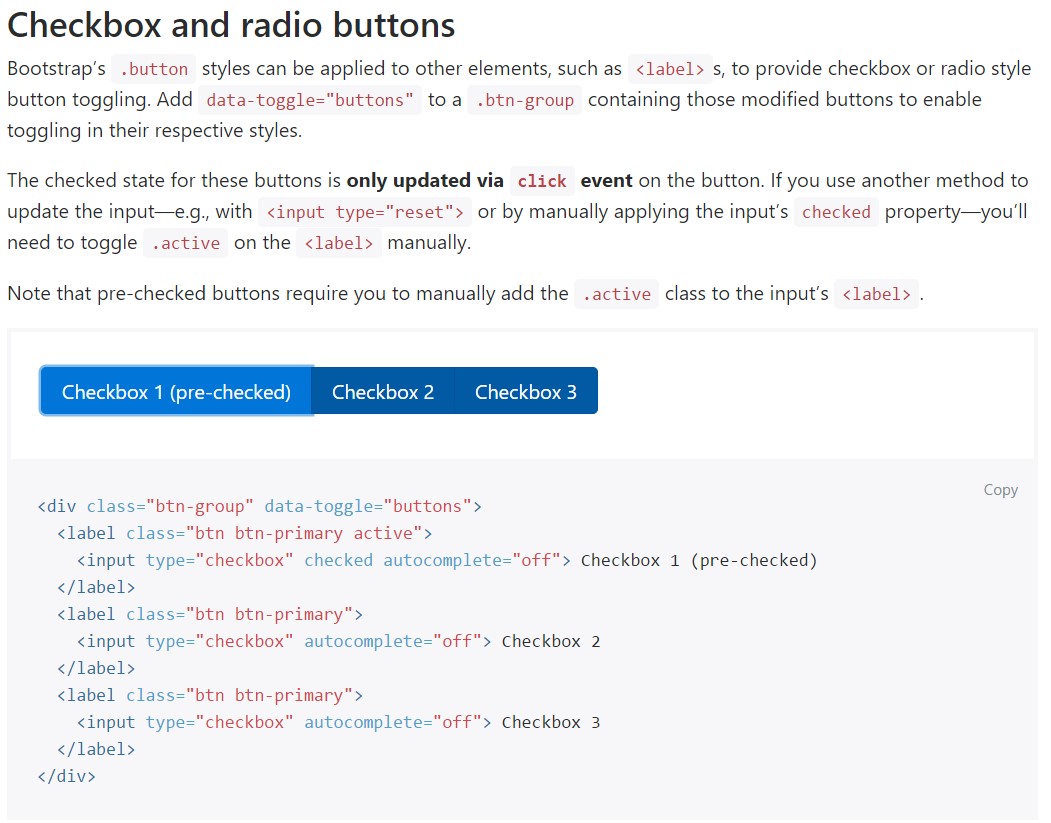
How to use the Bootstrap checkbox:
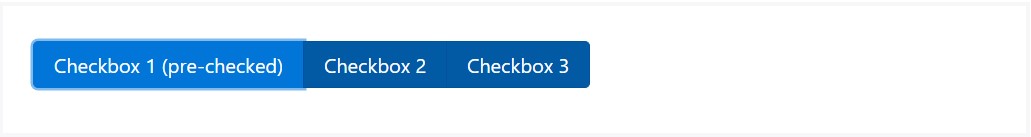
The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we really need the checkboxes to be in our forms without the customer really being able to take any kind of activity clicking on them-- that's where exactly the disabled option shows up.
In order to disable efficiently a checkbox in Bootstrap 4 utilizing the typical HTML attribute disabled attribute along with just including it you could in addition style the pointer in case the site visitor hovers over the disabled feature transforming it to a "not allowed " icon helping make your forms even more very easy and intuitive to deal with.
If you like the suggestion and indeed desire to accomplish this you really should designate the .disabled class to the parent .form-check component needed the effect to feature finest while the whole component has been hovered-- this will make things relatively even more obvious
An additional example
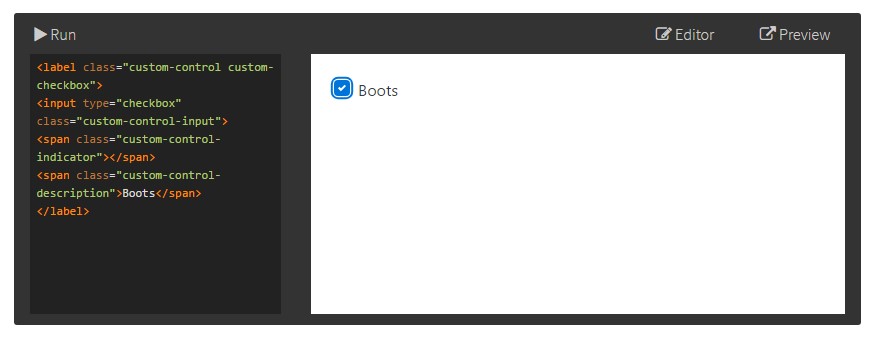
Whenever applying checkboxes, wrap all of them in a <label> element having the Bootstrap 4 .custom-control and also .custom-checkbox classes utilized.
Employ .custom-control-input on the concrete <input> element.
In addition work with two <span> elements: one with the .custom-control-indicator class applied, and the other with .custom-control-description (and set the original label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Design forms
Default radios and checkboxes are raised upon with the help of .form-check, a specific class for each input types that enhances the layout and actions of their HTML elements. Checkboxes are for selecting one as well as a couple of options within a list, while radios are for picking just one solution from numerous.
Disabled checkboxes and radios are provided, but to provide a not-allowed pointer on hover of the parent <label>, you'll need to incorporate the .disabled class to the parent .form-check. The disabled class will at the same time light up the text color to help identify the input's state.
A fresh detail for the Bootstrap edition 4 system is the initiation of the so called custom form features. These are actually the very same components we are familiar with within practicality although designated way more desirable and in the Bootstrap means. With them you are able to incorporate some excitement and charm to your web content with just appointing a handful of additional classes to the controls you feature in your forms.
In order to utilize customized checkboxes wrap them in a <label> element appointing to it the .custom-control and .custom-checkbox classes. Whenever making the <input> element confirm you have indeed also included the .custom-control-input to it. You need to in addition utilize two <span> elements - one having .custom-control-indicator class applied and one more carrying the .custom-control-description class together with the actual information you would undoubtedly need to have to appoint to the label your Bootstrap Checkbox Switch.
Final thoughts
That's nearly all that you have to do in order to bring in a checkbox component in your Bootstrap 4 powered web site and provide some customized flavor to it bring in it a fancy looks. Now everything you have to do is repeat the exercise till you have actually examined all of the checkboxes needed are readily on the webpage.
Look at a number of online video tutorials about Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative records

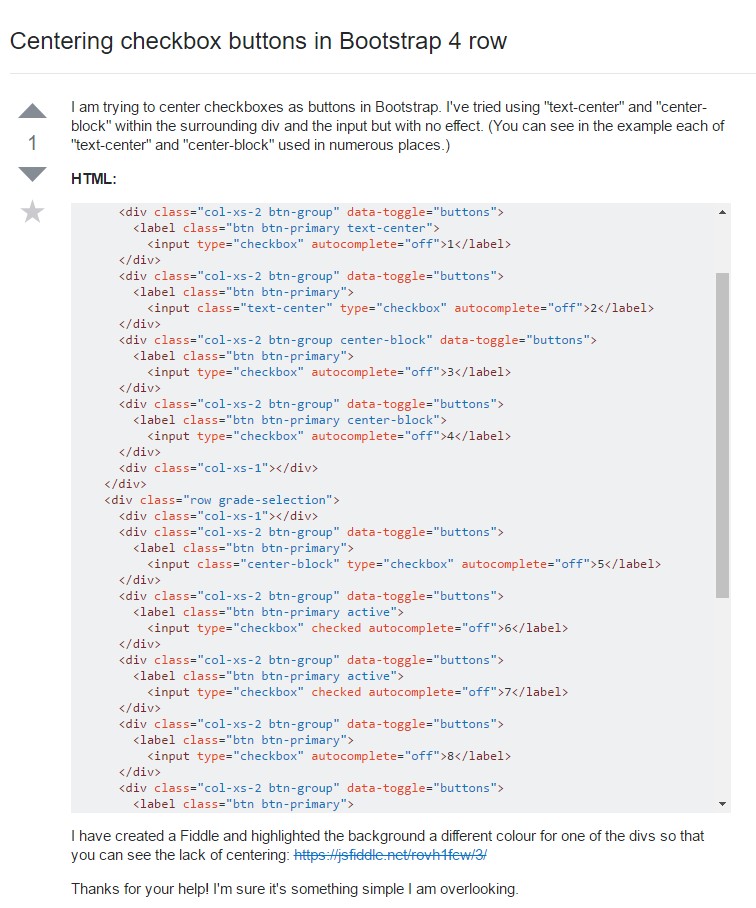
Centering checkbox buttons in Bootstrap 4 row

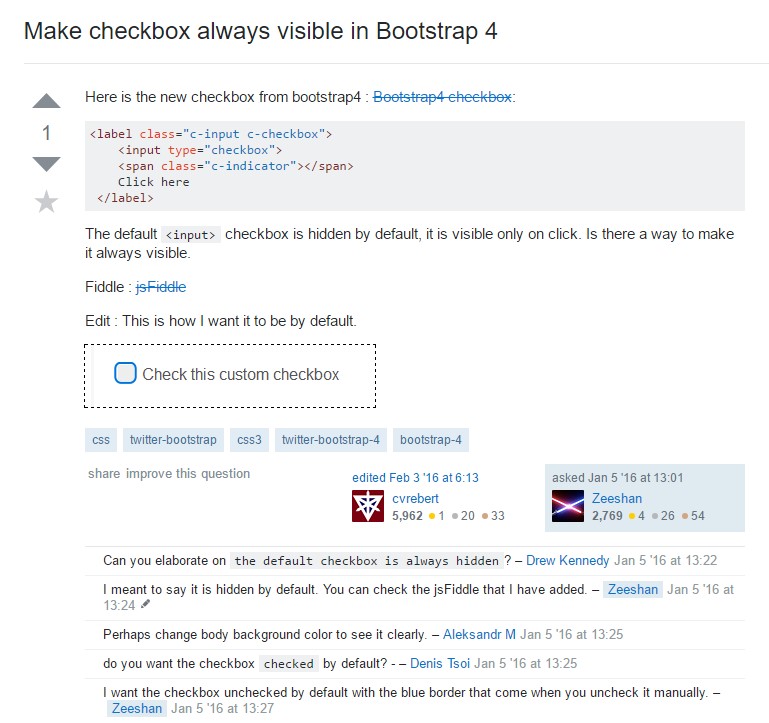
Make checkbox always visible in Bootstrap 4