Bootstrap Image Example
Intro
Select your illustrations in responsive behaviour ( so that they definitely not turn into bigger than their parent elements) plus provide light-weight designs to them-- all via classes.
Despite just how great is the text message display within our web pages undoubtedly we are in need of a number of as efficient images to back it up making the material really glow. And since we are in the mobile phones age we also require those pics acting accordingly for them to display finest with any display scale since no one wants pinching and panning around to become capable to effectively find exactly what a Bootstrap Image Resize stands up to show.
The gentlemans responsible for the Bootstrap framework are perfectly aware of that and from its beginning the most well-known responsive framework has been delivering uncomplicated and highly effective instruments for finest appearance and also responsive activity of our picture features. Here is how it work out in recent edition.
Differences and changes
When compared to its forerunner Bootstrap 3 the fourth edition applies the class .img-fluid instead of .img-responsive as it used to be. What this class stands for is the Bootstrap Image Template will fill up the entire width of its container scaling upward or downward appropriately to sustain its proportions. And so for pioneers-- ensure you bring in .img-fluid to your <div class="img"><img></div> components when providing all of them into Bootstrap 4 powered site webpages.
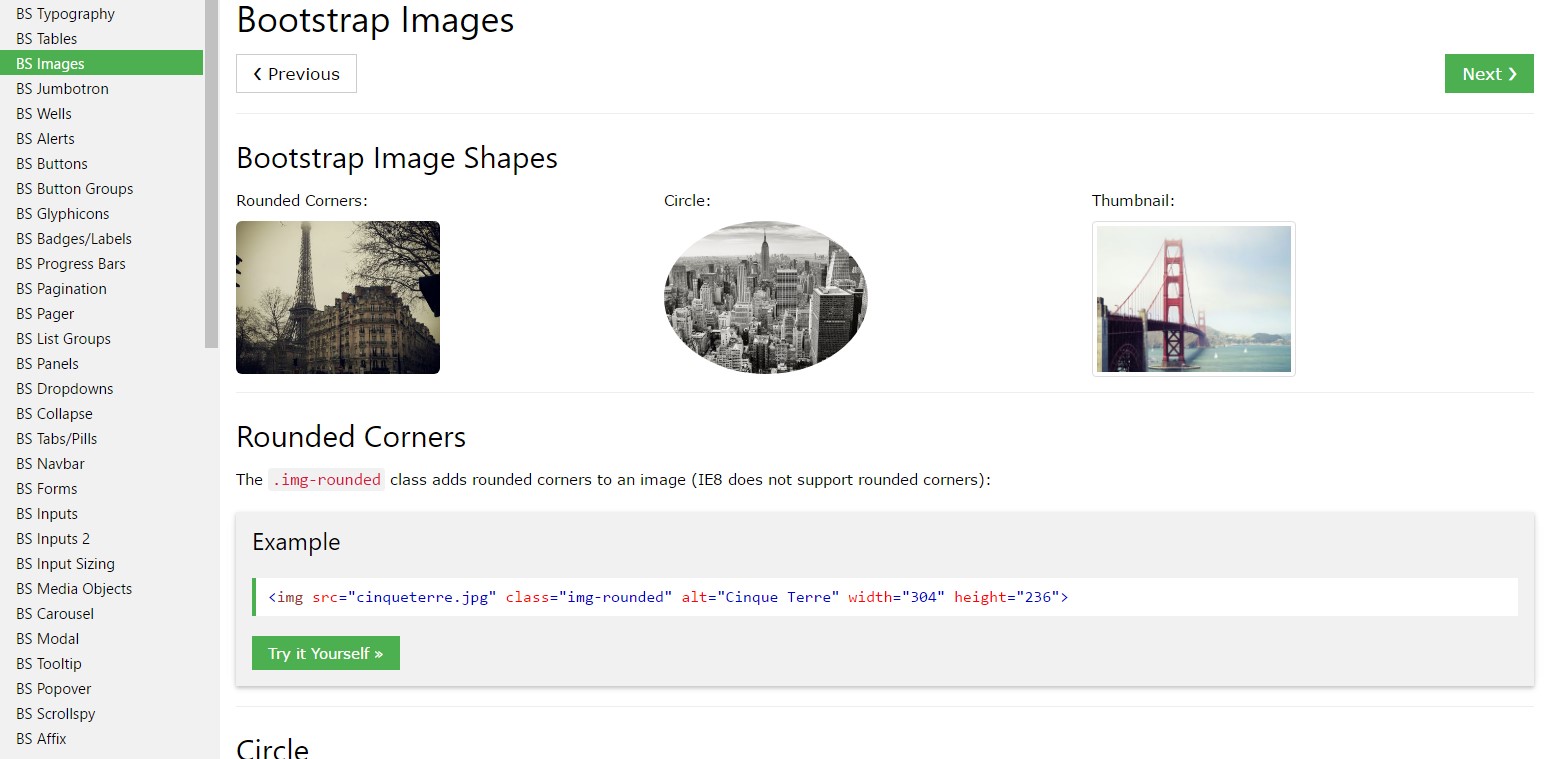
{ You have the ability to also make use of the predefined styling classes producing a specific picture oval using the .img-cicrle class, display with a subtle round edge along with a slight offset offered by the certain material utilizing the .img-thumbnail class or just slightly round the sharp edges with the .img-rounded class to build up a bit friendlier visual appeal.
Responsive images
Illustrations in Bootstrap are actually generated responsive by having .img-fluid. max-width: 100%; and height: auto; are related to the image so that it sizes along with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pics utilizing .img-fluid are actually disproportionately sized. To fix this, incorporate width: 100% \ 9; where wanted. This fix incorrectly scales other picture forms, and so Bootstrap doesn't apply it by default .
Image thumbnails
Along with our border-radius utilities , you can easily employ .img-thumbnail to give an illustration a rounded 1px border appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
The moment it comes to placement you have the ability to make use of a number of pretty effective instruments such as the responsive float assistants, content placement utilities and the .m-x. auto class as follows :
The responsive float instruments might be utilized to place an responsive illustration floating right or left and change this position baseding upon the measurements of the current viewport.
This specific classes have operated a few transformations-- from .pull-left and .pull-right in the prior Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and eventually inside the sixth alpha-- to .float-left as well as .float-right replacing the .float-xs-left plus .float-xs-right classes using the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Focusing the images in Bootstrap 3 used to take place utilizing the .center-block class. Within the latest version of the framework this currently happens through the .m-x. auto class as well as .d-block if you want to determine the pic to show as a block.
Coordinate pictures with the helper float classes as well as text message arrangement classes. block -level images may possibly be centered using the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message arrangement utilities could be employed applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent element where the actual <div class="img"><img></div> feature has been wrapped. A fresh feature in recent alpha 6 build of the Bootstrap 4 once again is connected with the canceling of the -xs- infix-- so in case that you intend to as an example centralize an image globally-- for all scales with the text utilities just employ the .text-center class.
Final thoughts
Typically that's the solution you are able to add simply just a few easy classes to get from regular images a responsive ones with the latest build of the most famous framework for building mobile friendly website page. Now everything that is actually left for you is getting the fit ones.
Examine some on-line video tutorials regarding Bootstrap Images:
Related topics:
Bootstrap images authoritative information

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.