Bootstrap Icons Social
Intro
In the web pages people develop one way or another comes the time when we really want to express sometime a whole theme with least characters achieveable or having a isolated interesting symbol in the end. At this point the symbols we can't free from are the icon elements - small in weight these vector symbols resize easily to display similarly in even full and small display sizes and some of them are so pithy so a solitary symbol can really be put to use for presenting a whole theme. And to make things even nicer - there are numerous free collections with hundreds of these helpful things around the internet free of cost.
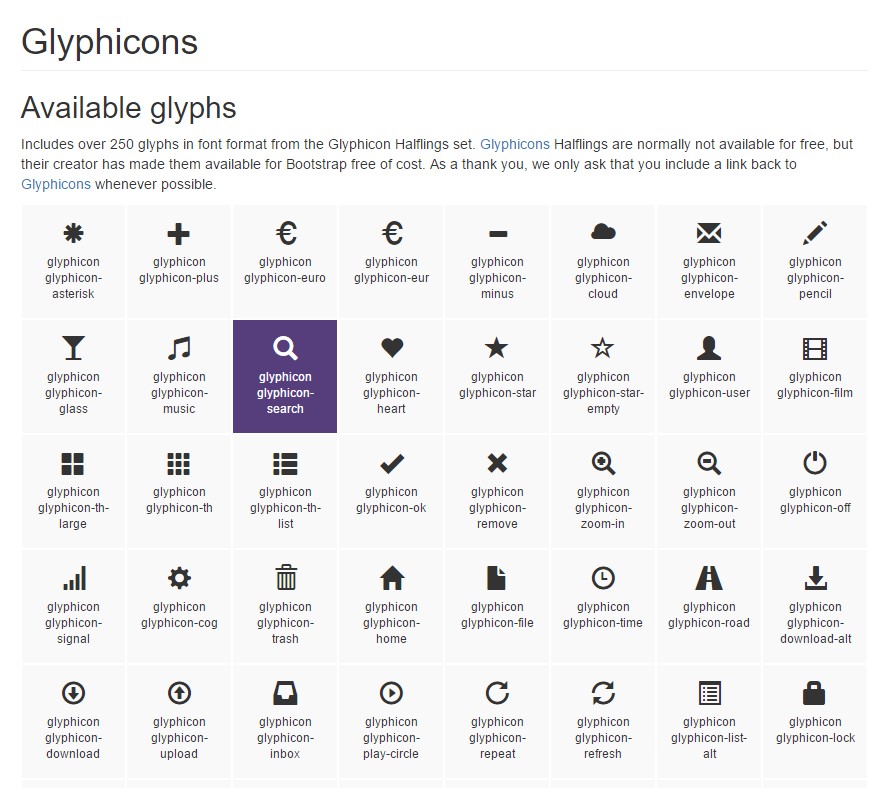
Even Bootstrap used to come with about 250 iconic images featured and for some time they can be found in particularly every third web site nearby but this is no more. Along with the developing acceptance of many free of cost icon archives , the dev team has chosen there is no demand for a fixed in number icons selection as soon as we may essentially get the boundless variety of various icons and include just the particular ones we really require for our designs. With its latest 4th version Bootstrap went down the provided in the recent Bootstrap Icons Download (also known as Glyphicons) and as an alternative of including one or many of the getting recognition icon fonts just got constructed in a way to work along perfectly with some of them giving the web designers the flexibility to take what they want still holding low the server load - only the iconfonts required get loaded and more nicer many of them have own CDNs.
One other great point
As soon as it goes to out icon fonts , yet another benefit is that as well as the CDN links many of them (or at least the most popular ones) occur well packed with detailed documentation, samples, and the best detail is some helpful tables, or Cheat Sheets, giving all the available Bootstrap Icons Font along with the corresponding classes, or in many cases - complete fragments to be simply copy/ pasted at the appropriate area in your projects.
While we took a thorough look at the most preferred icons in the Glyphicons selection, along with the techniques of adding them and putting a number of the icons in our projects, right here we're just going to take a brief glimpse at them, along with the links to the sites you can get them from.
Precisely what do we need to use
Font Awesome - the doubtless favorite with loads of icons together with an available CDN feature - one will view it here - http://fontawesome.io
Material Design - more than 900 symbols and a CDN from Google -
https://material.io
Mainly, all these icons get included by a wrap inside a
<span>Mobirise Bootstrap Icons Button are one other icons pack provided by the group that produces the Mobirise Web site Builder. This pack consists of 124 sophisticated, pixel-perfect vector icons. Made available as internet icon font as well as SVG symbols, in 24px and 30px grid, 7 groups. - https://mobiriseicons.com
Take a look at several video information relating to Bootstrap Icons
:Linked topics:
Bootstrap Icons formal information