Bootstrap Offset System
Overview
It is undoubtedly wonderful when the material of our webpages simply just fluently arranges over the entire width accessible and easily modify dimension as well as order when the width of the display changes though in certain cases we need granting the components some area around to breath without additional elements around them considering that the balance is the key of obtaining helpful and light appearance easily delivering our information to the ones checking out the webpage. This free living space together with the responsive activity of our pages is an essential element of the style of our web pages .
In the newest edition of the absolute most popular mobile phone friendly framework-- Bootstrap 4 there is really a exclusive set of solutions applied to situating our features exactly where we require them and changing this positioning and appearance according to the size of the screen web page gets featured.
These are the so called Bootstrap Offset Class and push / pull classes. They do the job absolutely simple and in instinctive manner happening to be merged by using the grid tier infixes like -sm-, -md- and so on.
How to work with the Bootstrap Offset HTML:
The fundamental syntax of these is quite basic-- you have the activity you need to be used-- like .offset for example, the smallest grid sizing you need it to use from and above-- like -md and a value for the needed action in quantity of columns-- like -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole entire factor produced results .offset-md-3 that are going to offset the desired column feature along with 3 columns to the right from its default placement on standard screen dimensions and above. .offset classes typically transfers its own web content to the right.
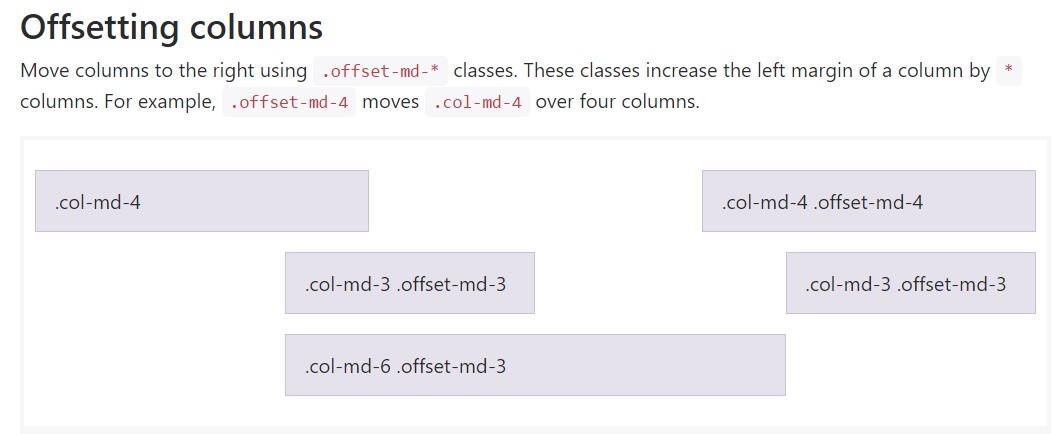
Some example
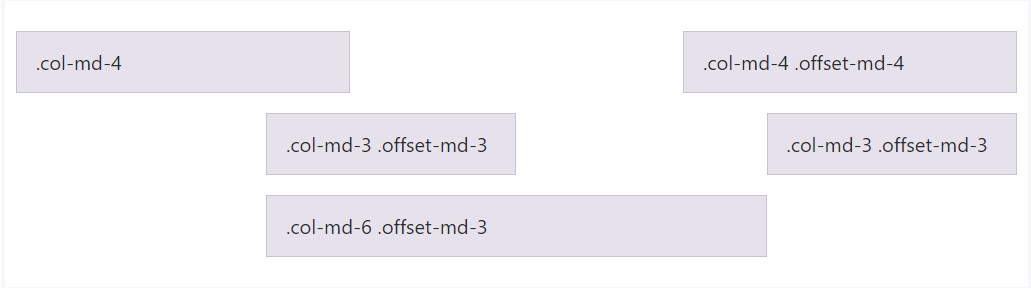
Position columns to the right applying .offset-md-* classes. These particular classes improve the left margin of a column by * columns. For instance,.offset-md-4 lead .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious factor
Important thing to bear in mind here is following from Bootstrap 4 alpha 6 the -xs infix has been really given up in this way for the most compact screen dimensions-- under 34em as well as 554 px the grid size infix is omitted-- the offsetting tools classes get followed by wanted quantity of columns. So the example coming from above is going to become something similar to .offset-3 and will work with all display dimensions unless a standard for a wider viewport is specified-- you can do that by simply just designating the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the similar feature.
This method performs in scenario when you ought to style a single feature. If you however for some sort of reason desire to exile en element according to the ones neighboring it you can utilize the .push - and also .pull classes which normally perform the very same thing yet filling the free living space left behind with the next component possibly. So for instance supposing that you possess two column elements-- the first one 4 columns large and the second one-- 8 columns wide (they both stuff the whole row) utilizing .push-sm-8 to the number one part and .pull-md-4 to the second will effectively reverse the order in which they get shown on small viewports and above. Dismissing the –xs- infix for the smallest display sizes counts here as well.
And finally-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for positioning material you can likewise apply these for reordering your web content applying classes like .flex-first and .flex-last to put an element in the starting point or else at the end of its row.
Conclusions
So primarily that is certainly the method one of the most vital elements of the Bootstrap 4's grid structure-- the columns get delegated the wanted Bootstrap Offset Mobile and ordered precisely as you desire them despite the way they arrive in code. Nevertheless the reordering utilities are very strong, the things needs to be revealed primarily really should additionally be identified first-- this are going to likewise keep it a much simpler for the guys reviewing your code to get around. Nevertheless certainly all of it accordings to the specific case and the objectives you're focusing to achieve.
Inspect a few on-line video tutorials about Bootstrap Offset:
Connected topics:
Bootstrap offset authoritative records

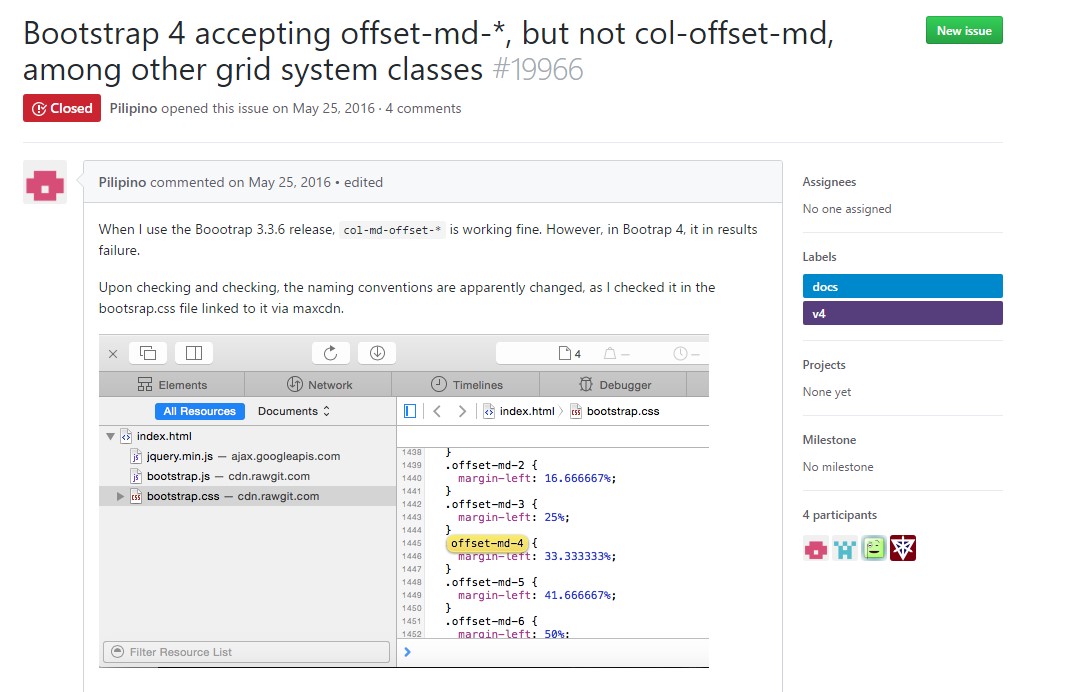
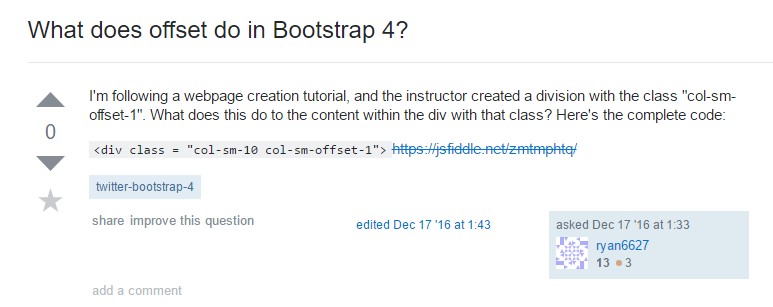
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub