Bootstrap Modal Popup
Introduction
Sometimes we definitely have to make the focus on a specific info keeping anything rest turned down behind to get confident we have certainly grabbed the site visitor's mind or have lots of info wanted to be obtainable from the page however so massive it absolutely would bore and push back the ones viewing the page.
For these sorts of circumstances the modal element is practically invaluable. The things it accomplishes is presenting a dialog box taking a huge zone of the display screen diming out everything else.
The Bootstrap 4 framework has everything desired for creating this type of element by having minimum efforts and a useful direct construction.
Bootstrap Modal Page is structured, yet flexible dialog prompts powered with JavaScript. They support a lot of help cases starting with user notice to truly custom-made web content and include a small number of effective subcomponents, sizes, and a lot more.
In what way Bootstrap Modal Events operates
Before getting started having Bootstrap's modal component, be sure to review the following since Bootstrap menu decisions have currently improved.
- Modals are designed with HTML, CSS, and JavaScript. They are actually located above everything else inside of the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" will immediately close the modal.
- Bootstrap just provides a single modal pane simultaneously. Nested modals aren't supported given that we believe them to be bad user experiences.
- Modals usage position:fixed, which can probably occasionally be a bit particular about its rendering. Whenever it is achievable, place your modal HTML in a top-level location to eliminate potential disturbance out of some other features. You'll likely meet troubles when nesting a.modal inside another set component.
- One once again , due to position: fixed, of course, there are a number of cautions with using modals on mobile machines.
- Lastly, the autofocus HTML attribute provides no impact in modals. Here's how you are able to obtain the same effect using custom-made JavaScript.
Continue viewing for demos and usage guidelines.
- Caused by how HTML5 explains its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To obtain the identical result, apply some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a trigger-- an anchor or switch to be clicked on in turn the modal to get revealed. To execute in this way simply just specify data-toggle=" modal" attribute followed by specifying the modal ID like
data-target="#myModal-ID"
Some example
Now let us generate the Bootstrap Modal Page in itself-- in the first place we want a wrapping element having the entire aspect-- specify it .modal class to it.
A great idea would undoubtedly be also providing the .fade class for purchase smooth developing transition upon the display of the component.
You would undoubtedly as well desire to add in the identical ID that you have specified in the modal trigger considering that usually if those two fail to match the trigger will not effectively fire the modal up.
Optionally you might possibly really want to incorporate a close button in the header specifying it the class .close and also data-dismiss="modal" attribute however it is not actually a requirement because when the user clicks on away in the greyed out component of the display the modal gets laid off in any manner.
Essentially this id the construction the modal features have in the Bootstrap framework and it really has continued to be the very same in both Bootstrap version 3 and 4. The brand new version features a plenty of new solutions but it seems that the dev crew assumed the modals function well enough the method they are in this way they directed their interest out of them so far.
And now, lets us take a look at the various kinds of modals and their code.
Modal components
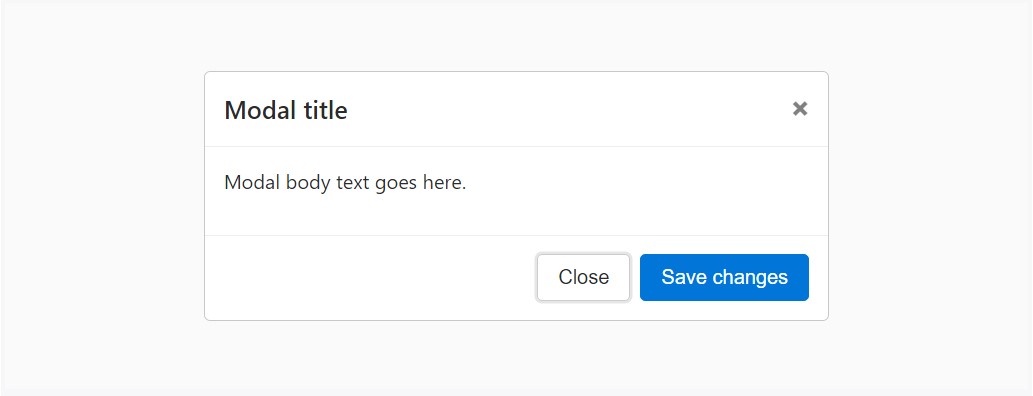
Here is a static modal illustration (meaning its position and display have been overridden). Included are the modal header, modal body ( demanded for extra padding), and modal footer ( an option). We seek that you provide modal headers using dismiss actions each time achievable, or produce some other certain dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
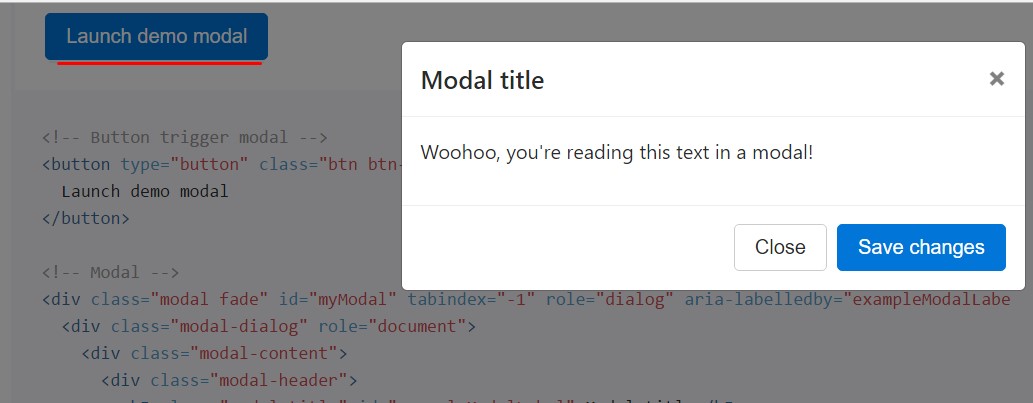
In case that you will work with a code below - a functioning modal test is going to be activated as showned on the picture. It will certainly go down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
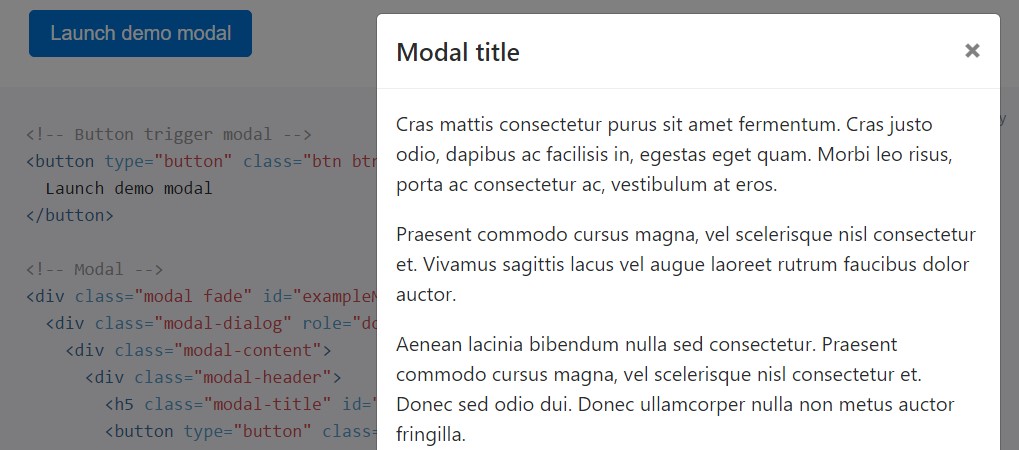
</div>Scrolling expanded content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demonstration listed here to view precisely what we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips along with popovers
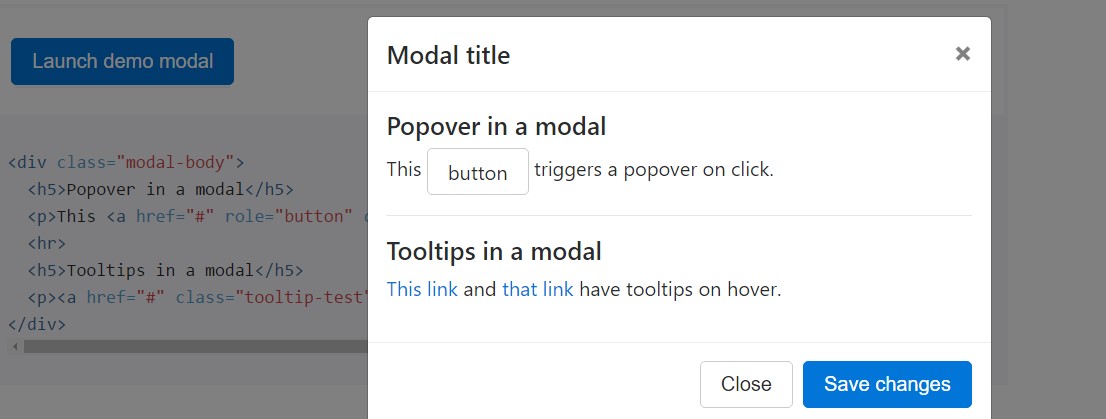
Tooltips plus popovers have the ability to be positioned in modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Putting into action the grid
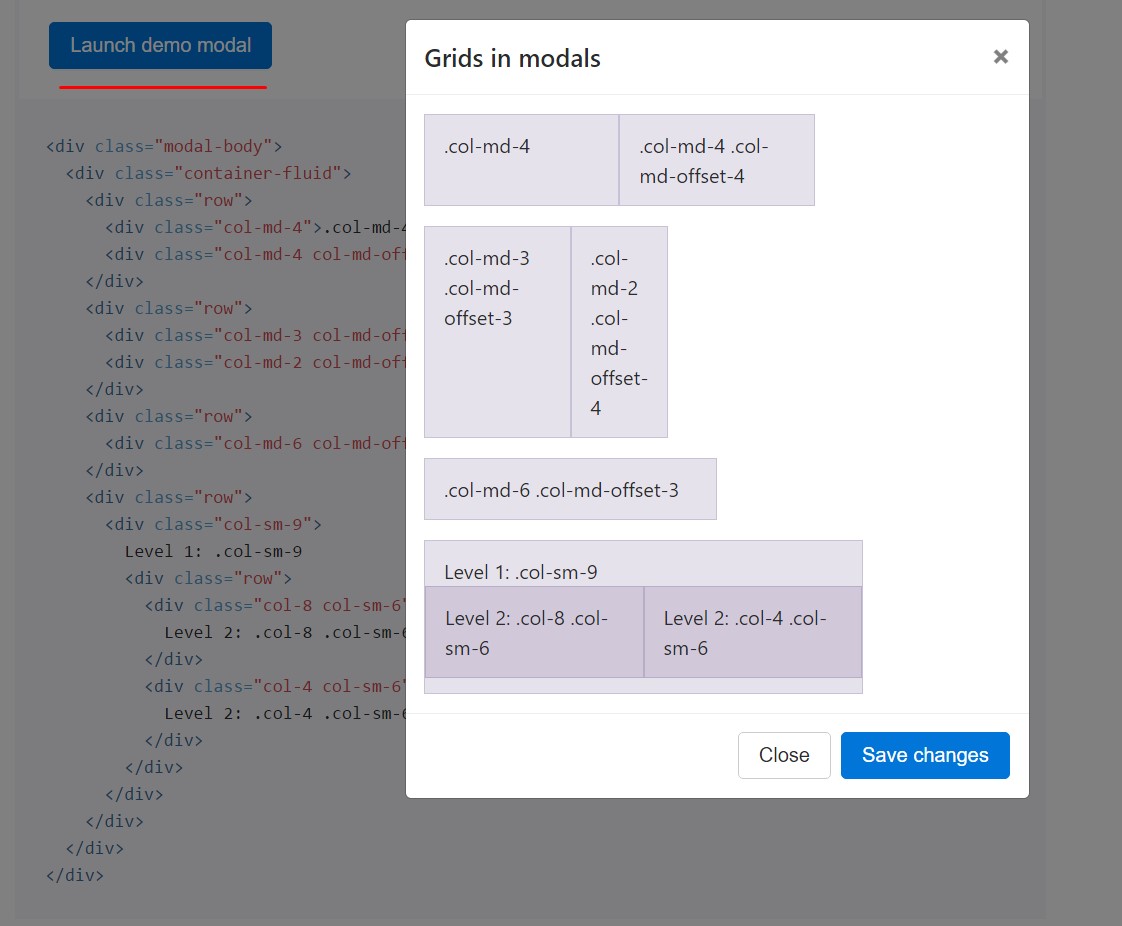
Implement the Bootstrap grid system inside a modal by simply nesting .container-fluid inside of the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal web content
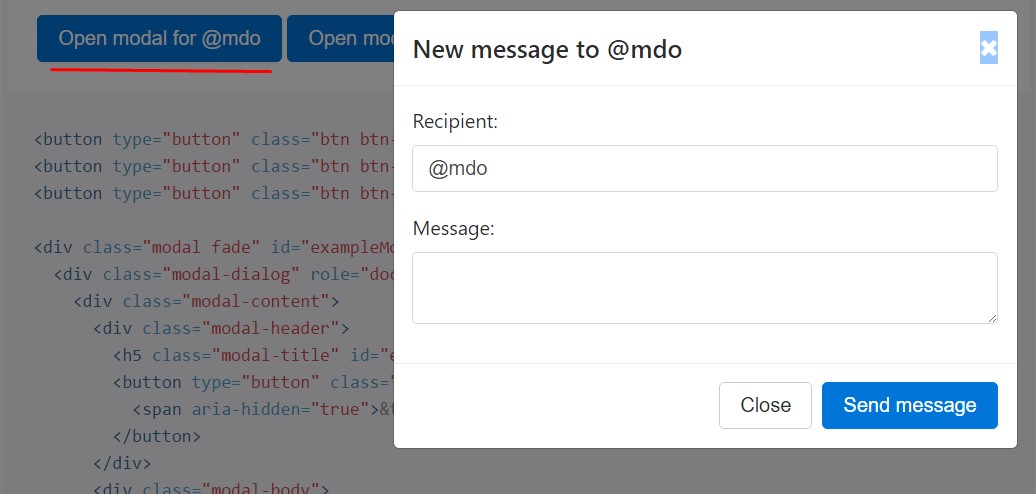
Contain a group of tabs that activate the very same modal together with a little bit different contents? Put to use event.relatedTarget and HTML data-* attributes (possibly via jQuery) to differ the information of the modal depending on which button was clicked on.
Shown below is a live demo nexted by example HTML and JavaScript. For more details, read the modal events files for particulars on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just simply come out instead fade into view, take off the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
If the height of a modal changes moment it is open up, you can call $(' #myModal'). data(' bs.modal'). handleUpdate() to regulate the modal's location when a scrollbar appears.
Availability
Embedding YouTube videos
Inserting YouTube web videos in modals calls for additional JavaScript not in Bootstrap to immediately put an end to playback and more.
Optionally available proportions
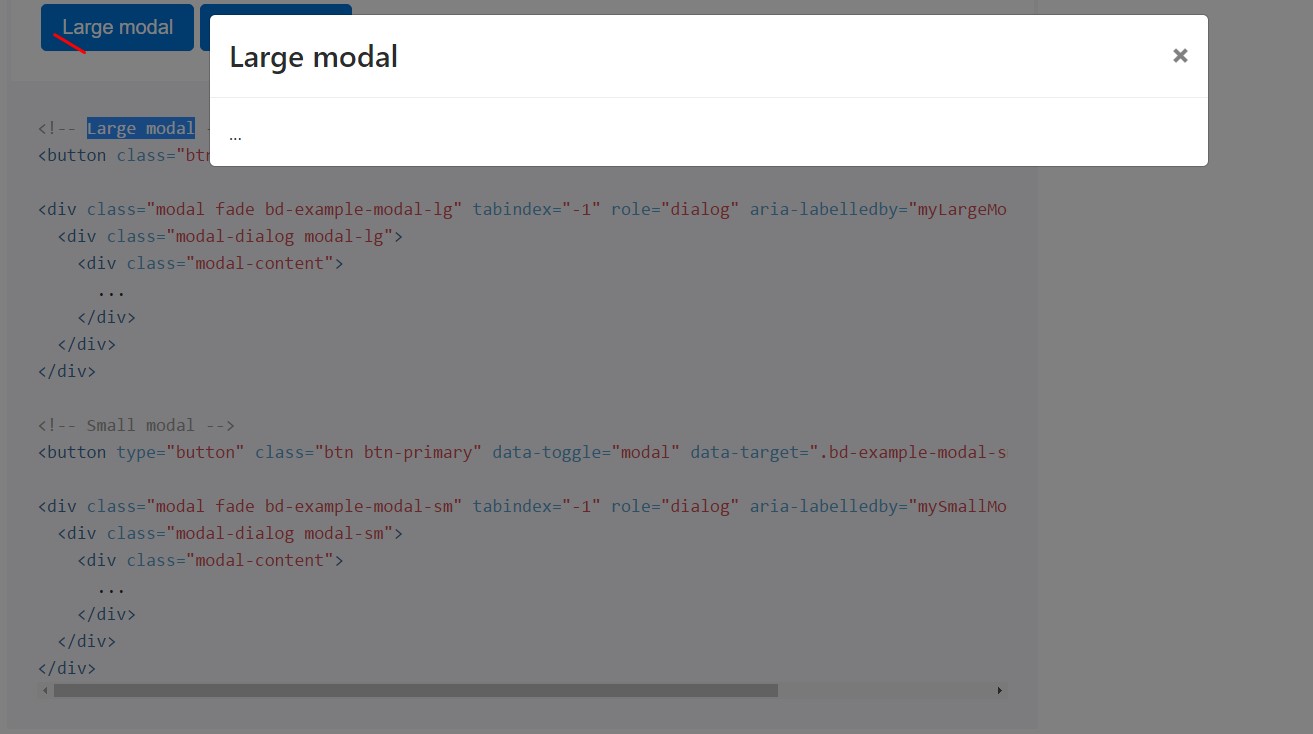
Modals own two optional proportions, provided via modifier classes to get inserted into a .modal-dialog. These sizings begin at certain breakpoints to prevent straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
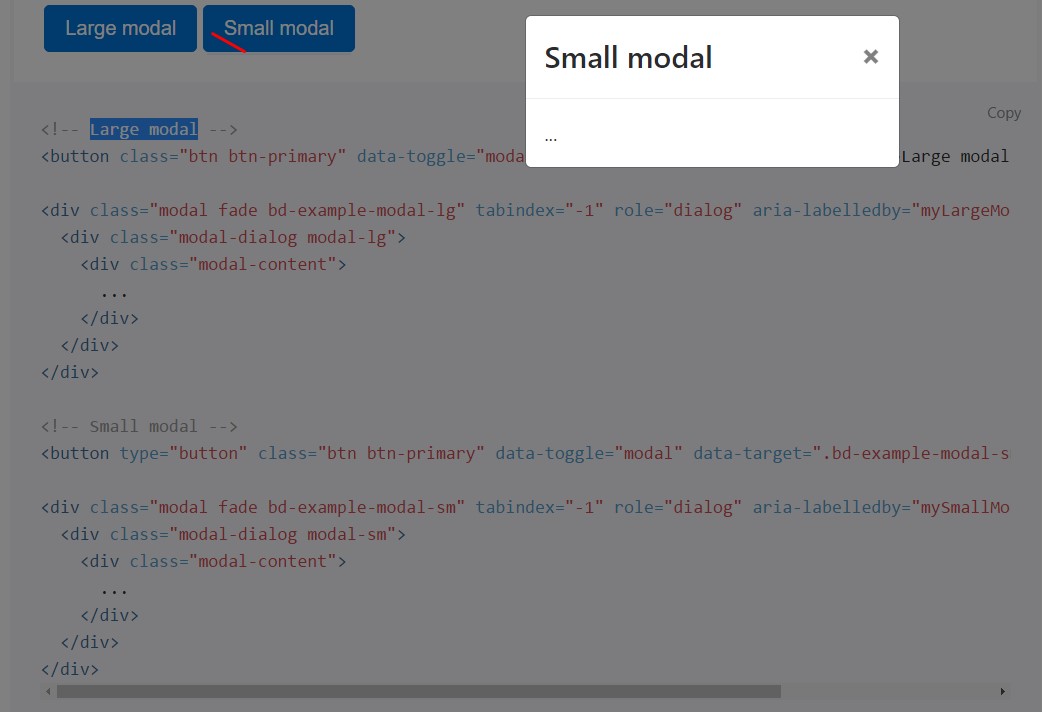
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your unseen material as needed, by using data attributes or JavaScript. It also adds in .modal-open to the <body> to override default scrolling actions and produces a .modal-backdrop When clicking outside the modal, to provide a click area for dismissing shown modals.
Via files attributes
Activate a modal free from crafting JavaScript. Establish
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a certain modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id myModal using a single line of JavaScript:
$('#myModal'). modal( options).Opportunities
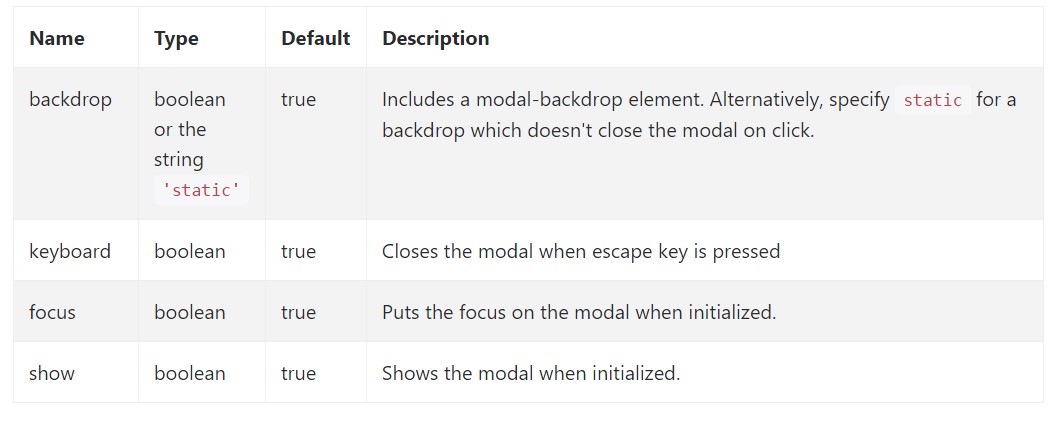
Options may possibly be successfully pass via data attributes or JavaScript. For data attributes, attach the option name to data-, as in data-backdrop="".
Look at also the image below:

.modal(options)
Turns on your information as a modal. Accepts an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Returns to the caller just before the modal has really been revealed (i.e. before the shown.bs.modal activity happens).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Come back to the caller right before the modal has really been covered up (i.e. just before the hidden.bs.modal event occurs).
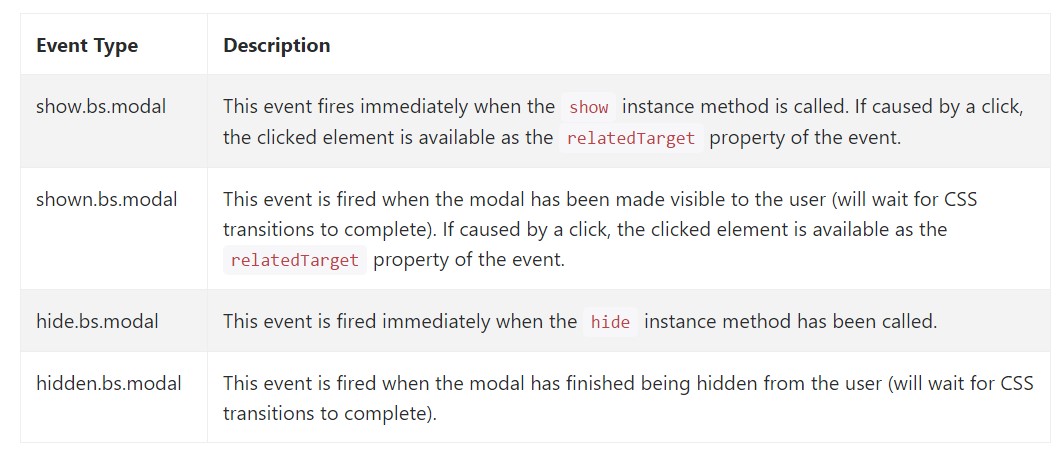
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for fixing into modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed precisely how the modal is made but what exactly could actually be within it?
The answer is-- almost anything-- coming from a extensive words and forms plain paragraph with a few headings to the very most complicated system that utilizing the flexible design methods of the Bootstrap framework might literally be a page inside the page-- it is actually feasible and the decision of applying it falls to you.
Do have in your mind however if ever at a certain point the web content being poured into the modal gets far too much probably the preferable technique would be placing the entire element in a individual web page to receive quite more desirable appearance plus usage of the whole display width attainable-- modals a meant for small blocks of material prompting for the viewer's interest .
Look at several video short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: formal information

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal