Bootstrap Breakpoints Usage
Introduction
Accepting in idea all of the realizable display widths in which our web pages could ultimately show it is essential to form them in a manner approving undisputed understandable and effective appeal-- usually utilizing the support of a effective responsive system such as easily the most prominent one-- the Bootstrap framework in which newest version is currently 4 alpha 6. However what it truly performs to help the webpages appear fantastic on any screen-- let's have a look and see.
The main idea in Bootstrap normally is adding certain system in the unlimited practical device screen sizes ( or else viewports) positioning them in a few varieties and styling/rearranging the content appropriately. These are in addition called grid tiers or display screen scales and have developed quite a little throughout the numerous versions of one of the most favored recently responsive framework around-- Bootstrap 4.
How you can make use of the Bootstrap Breakpoints Css:
Ordinarily the media queries get determined with the following format @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The requirements are able to limit one end of the interval like min-width: 768px of both of them like min-width: 768px - meantime the viewport width in within or else same to the values in the conditions the rule utilizes. Considering that media queries belong the CSS language certainly there can possibly be more than just one query for a single viewport width-- if so the one being simply checked out with browser last has the word-- the same as regular CSS rules.
Variations of Bootstrap editions
Within Bootstrap 4 as opposed to its forerunner there are 5 display widths yet due to the fact that newest alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Since you very likely know a .row within bootstrap features column elements keeping the real web page web content which in turn are able to span right up to 12/12's of the viewable width available-- this is simplifying but it is actually one more thing we're speaking about here. Each column component get determined by just one of the column classes featuring .col - for column, display size infixes identifying down to what display screen size the web content will continue to be inline and will span the whole horizontal width below and a number showing how many columns will the component span when in its screen dimension or just above.
Screen proportions
The display screen sizes in Bootstrap normally incorporate the min-width requirement and arrive as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes below 576px-- This screen in fact doesn't come with a media query but the designing for it instead gets applied just as a common rules becoming overwritten by the queries for the widths just above. What's likewise new inside Bootstrap 4 alpha 6 is it really doesn't work with any dimension infix-- so the column layout classes for this particular display screen dimension get identified like col-6 - this kind of element for instance will span half width no matter the viewport.
Small screens-- applies @media (min-width: 576px) ... and the -sm- infix. { For example element coming with .col-sm-6 class will certainly span half size on viewports 576px and wider and full width below.
Medium screens-- makes use of @media (min-width: 768px) ... as well as the -md- infix. As an example component having .col-md-6 class will span half size on viewports 768px and wider and total width below-- you've undoubtedly got the practice already.
Large screens - works with @media (min-width: 992px) ... and the -lg- infix.
And at last-- extra-large displays - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Since Bootstrap is certainly produced to get mobile first, we utilize a number of media queries to generate sensible breakpoints for programs and layouts . These types of Bootstrap Breakpoints Grid are mostly founded on minimal viewport widths as well as allow us to graduate up factors just as the viewport changes.
Bootstrap basically employs the following media query extends-- or breakpoints-- in source Sass documents for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write resource CSS in Sass, all of media queries are definitely provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that move in the other direction (the provided display screen scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single section of screen sizes using the lowest and maximum Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen size range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With describing the size of the web page's items the media queries take place all around the Bootstrap framework usually having specified simply by it - ~screen size ~ infixes. Once experienced in different classes they have to be interpreted like-- regardless of what this class is executing it is definitely handling it down to the display width they are pertaining.
Inspect a few video guide about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main records"

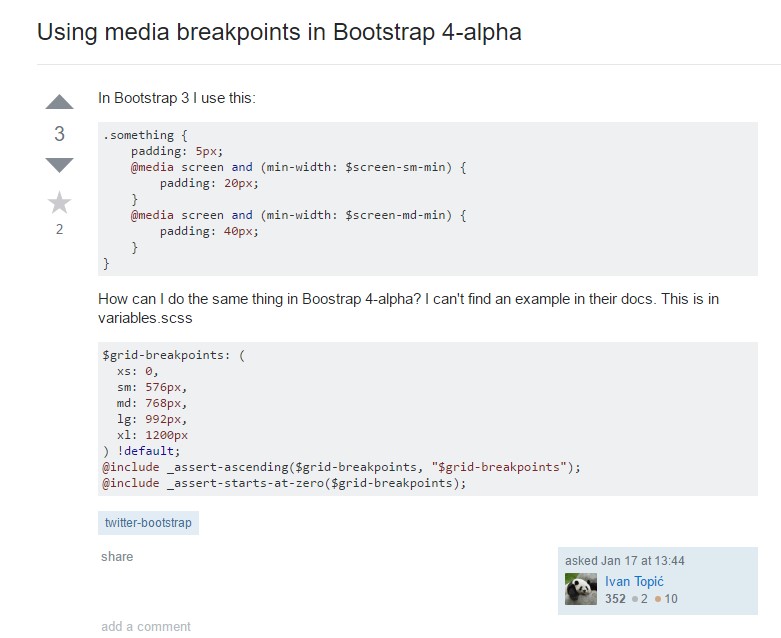
Bootstrap Breakpoints concern

Modify media query breakpoint systems from em to px