Bootstrap Tooltip Popover
Overview
In certain cases, specially on the desktop it is a smart idea to have a subtle callout along with several advices arising when the website visitor places the computer mouse arrow over an element. This way we make certain the proper info has been given at the correct time and ideally enhanced the site visitor practical experience and convenience while applying our pages. This kind of activity is managed with tooltip element which has a cool and regular to the whole framework format look in the current Bootstrap 4 edition and it's definitely very easy to include and configure them-- let us see exactly how this gets carried out .
Details to know while using the Bootstrap Tooltip Content:
- Bootstrap Tooltips depend on the 3rd party library Tether for arranging . You have to provide tether.min.js before bootstrap.js in turn for tooltips to do the job !
- Tooltips are actually opt-in for performance reasons, in this way you have to activate them by yourself.
- Bootstrap Tooltip Content along with zero-length titles are never presented.
- Point out container: 'body' to avoid rendering complications in much more complex
components (like input groups, button groups, etc).
- Setting off tooltips on covert elements will certainly not operate.
- Tooltips for .disabled or else disabled features have to be set off on a wrapper element.
- When set off from website links that span various lines, tooltips are going to be focused. Utilize white-space: nowrap; on your <a>-s to steer clear of this activity.
Got all of that? Awesome, why don't we see how they work with several good examples.
Steps to apply the Bootstrap Tooltips:
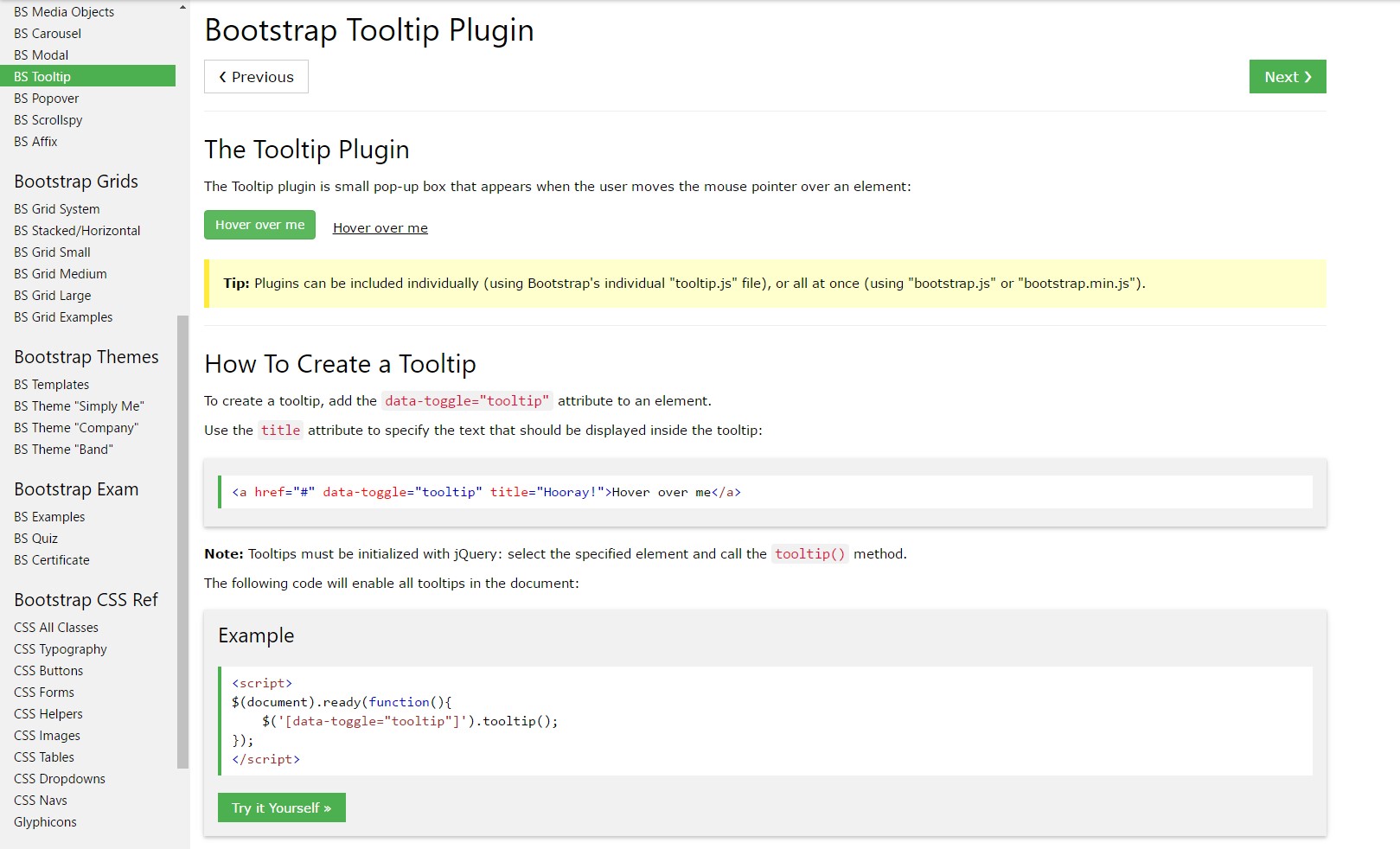
To begin to get use of the tooltips performance we really should allow it due to the fact that in Bootstrap these particular components are not allowed by default and require an initialization. To execute this put in a useful <script> element somewhere in the end of the <body> tag making certain it has been positioned after the the call to JQuery library since it employs it for the tooltip initialization. The <script> element must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will turn on the tooltips functionality.
What the tooltips really perform is receiving what is generally inside an component's title = ”” attribute and showing it within a stylises pop-up element. Tooltips may be employed for a variety of components though are usually more ideal for <a> and <button> components considering that these are employed for the website visitor's connection with the webpage and are far more likely to be requiring several clarifications relating to what they really perform whenever hovered by using the computer mouse-- right before the eventual clicking on them.
When you have triggered the tooltips capability just to appoint a tooltip to an element you must bring in two vital and one optionally available attributes to it. A "tool-tipped" elements must possess title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are quite enough for the tooltip to work out coming up over the needed feature. Supposing that nonetheless you intend to define the positioning of the hint message referring to the component it concerns-- you can certainly also perform that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values as very plain. The data-placement default value is top and supposing that this attribute is omitted the tooltips show up over the specificed feature.
The tooltips appearance and behavior has remained practically the exact same in both the Bootstrap 3 and 4 versions since these really perform work very well-- practically nothing much more to become demanded from them.
Some examples
One way to initialize all of tooltips on a web page would be to select them by simply their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
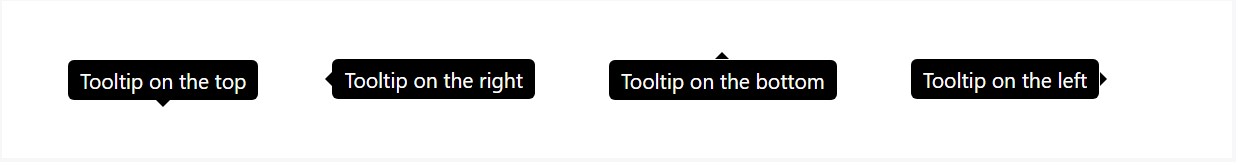
4 alternatives are attainable: top, right, bottom, and left adjusted.

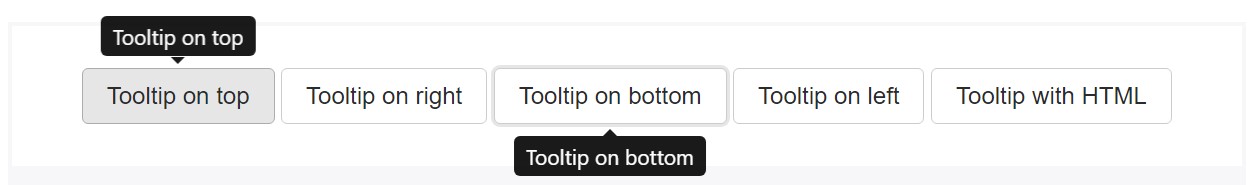
Interactive
Hover above the tabs below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin develops content and markup on demand, and by default places tooltips after their trigger element.
Set off the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is basically only a data attribute and title on the HTML element you desire to have a tooltip. The generated markup of a tooltip is quite easy, though it does demand a placement (by default, set to top due to the plugin).
Helping make tooltips work with computer keyboard and assistive technology users.
You ought to simply provide tooltips to HTML components that are generally traditionally keyboard-focusable and interactive (such as web links or form controls). Although arbitrary HTML elements ( like <span>-s) can be produced focusable through incorporating the tabindex="0" attribute, this will certainly bring in difficult to understand and actually annoying tab stops on non-interactive elements for key pad site visitors. Also, many assistive technologies presently do not really declare the tooltip in this scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
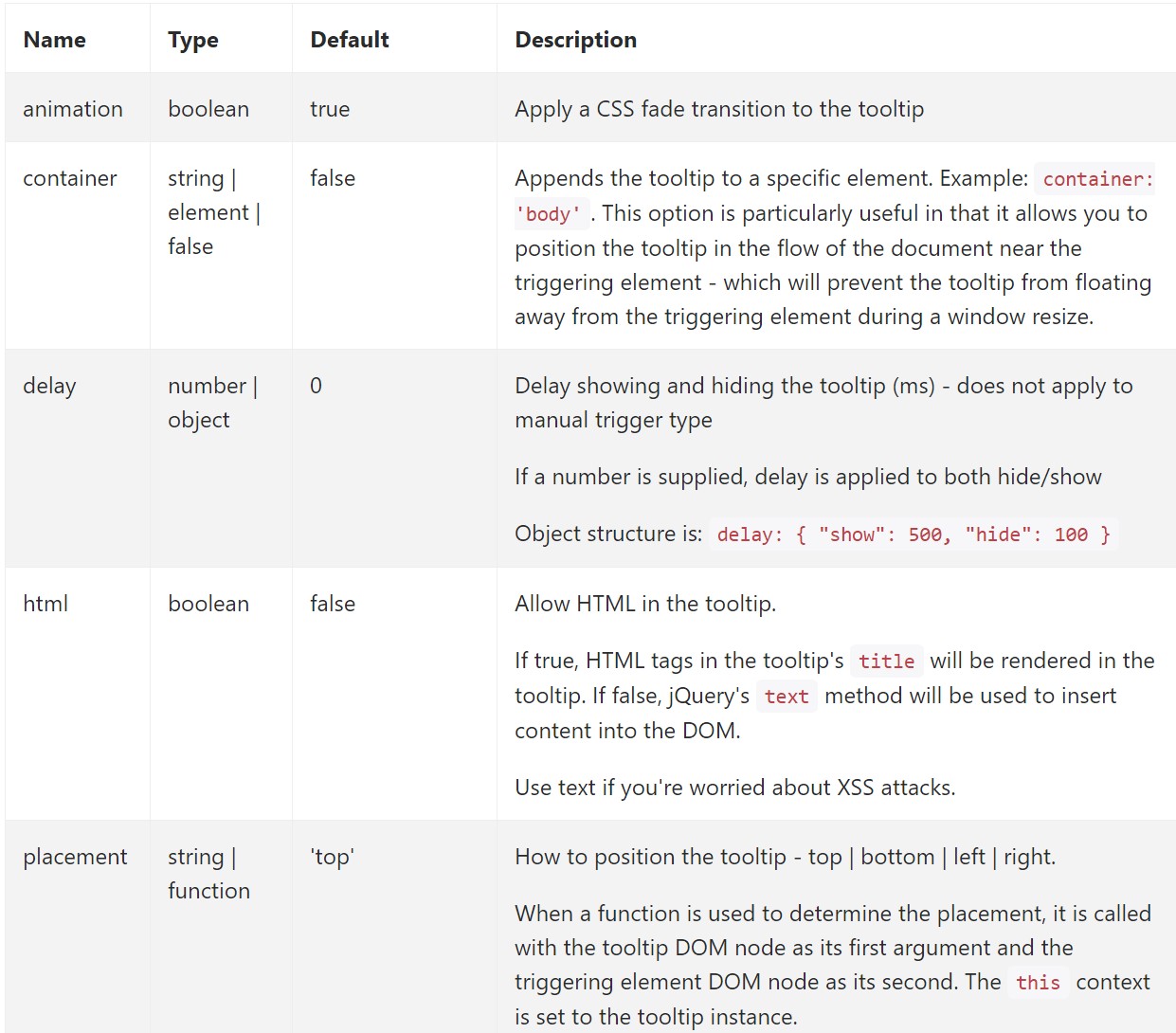
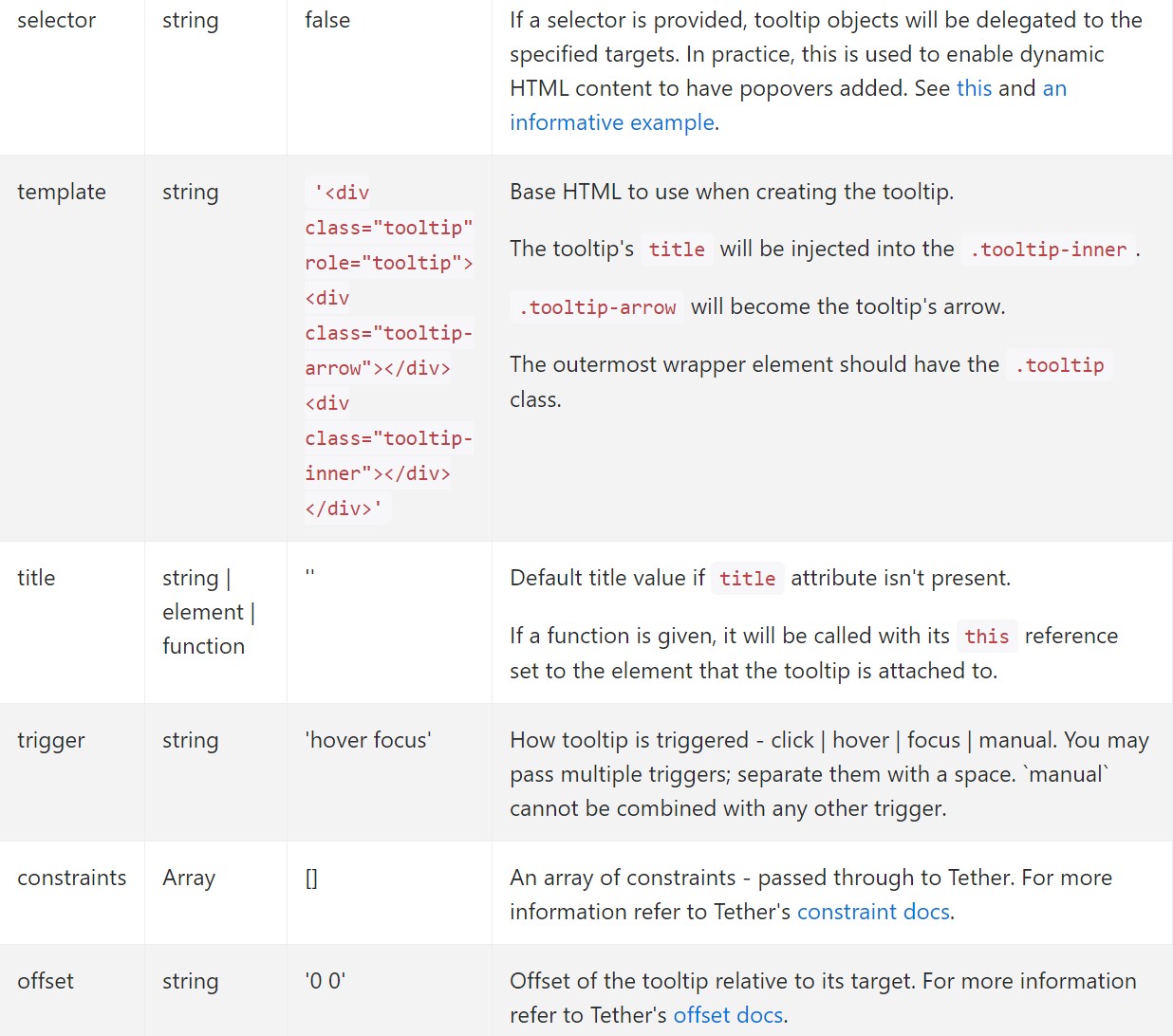
</div>Possibilities
Opportunities may possibly be successfully pass via data attributes or JavaScript. For data attributes, add the option name to data-, just as inside data-animation="".


Data attributes for individual tooltips
Alternatives for specific tooltips have the ability to additionally be specified with using data attributes, like explained aforementioned.
Practices
$().tooltip(options)
Adds a tooltip handler to an element selection.
.tooltip('show')
Exhibits an element's tooltip. Goes back to the customer prior to the tooltip has really been shown (i.e. before the shown.bs.tooltip activity occurs). This is looked into a "manual" triggering of the tooltip. Tooltips with zero-length titles are certainly never showcased.
$('#element').tooltip('show').tooltip('hide')
Conceals an element's tooltip. Comes back to the customer just before the tooltip has actually been hidden (i.e. just before the hidden.bs.tooltip event occurs). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Comes back to the caller before the tooltip has actually been displayed or disguised (i.e. prior to the shown.bs.tooltip or else hidden.bs.tooltip activity takes place). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and destroys an element's tooltip. Tooltips which use delegation ( that are produced employing the selector solution) can not actually be independently eliminated on descendant trigger components.
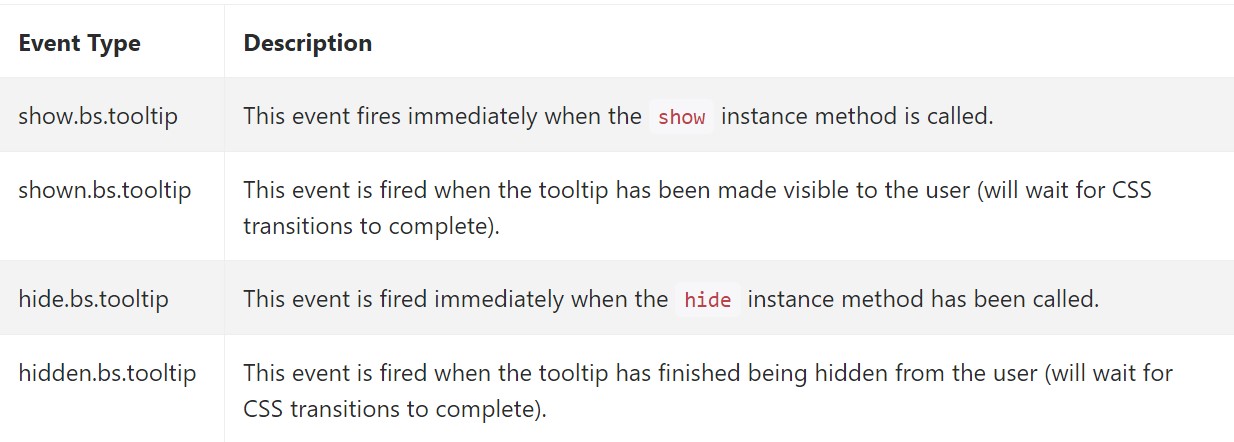
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into account here is the amount of details which appears to be set in the # attribute and ultimately-- the position of the tooltip according to the position of the primary feature on a screen. The tooltips must be precisely this-- short meaningful tips-- setting way too much details might just even confuse the website visitor as opposed to support getting around.
Additionally in case the primary feature is extremely close to an edge of the viewport mading the tooltip alongside this very border might trigger the pop-up message to flow out of the viewport and the information inside it to end up being practically pointless. And so when it concerns tooltips the balance in using them is necessary.
Look at some video clip tutorials about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official information

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh