Bootstrap Multiselect Class
Overview
Forms are a significant part of the pages we establish-- a valuable manner we can absolutely get the viewers involved within whatever we are feature and give them an easy and convenient technique providing back several words, data as well as apply an order if we are certainly utilizing the webpage as an online store. With care crafting the form's design we are simply attempting to picture how the site visitor would identify it more easy and exciting taking an activity on it since if it is actually too basic it might be hard to summarize the submissions but supposing that it's too complex the site visitor may be really get annoyed and pressured away-- in this way the harmony certainly matters. Let's imagine as an example a standard product that can be likewise set up with multiple extras and the site visitors gets asked to select which ones should certainly happen. Wouldn't it be definitely excellent if this could be finisheded in a single component not making them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so loved and very most famous Bootstrap framework in its latest fourth edition (currently up to alpha 6) has you covered providing all the native HTML5 form elements providing great designing and layout possibilities for a real layout flexibility however due to the fact that it is really not a magic stick solution there are really certain pretty specific and little things such as the <select> component with the ability of maintaining a few practical possibilities are not a aspect of the package and yet there is really pretty simple to use and helpful 3rd party plugin to complete the job-- it's called Bootstrap Multiselect Option and you can certainly provide it to your projects in quite a few easy actions. The application is quite simple likewise and you have the ability to constantly look for instances and some ideas on its page considering that Bootstrap Multiselect Plugin is in addition pretty well recorded.
The ways to work with the Bootstrap Multiselect Dropdown:
Why don't we have a fast look just how it performs:
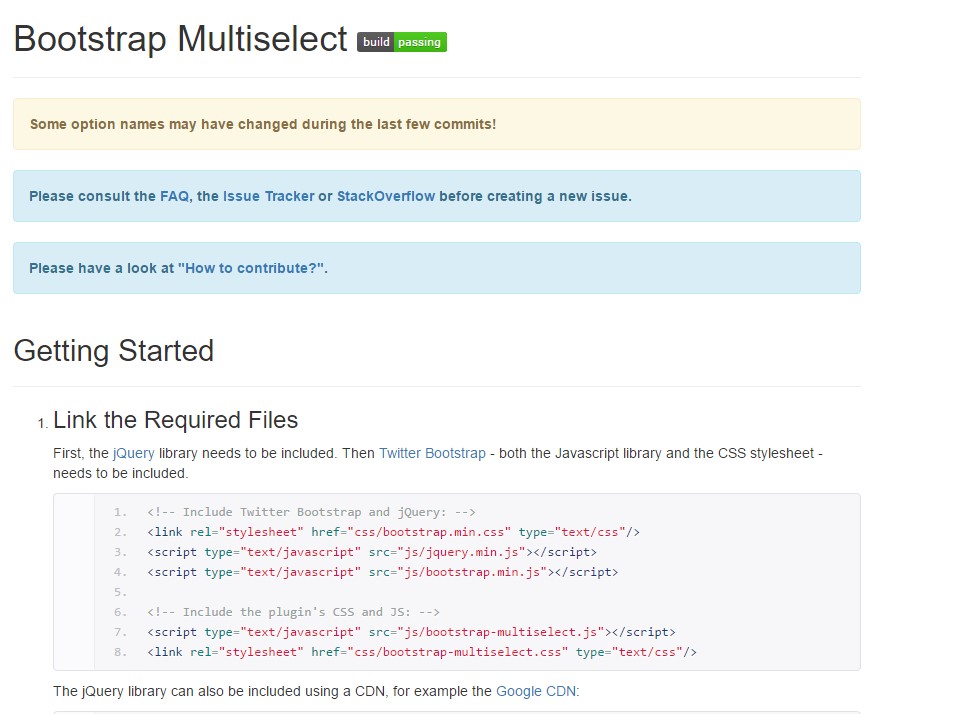
Bring in it: In order the plugin to do the job you need to incorporate the jQuery Javascript library and do this right before consisting of the Bootstrap's major Javascript file. Next the plugins CSS and JS files must happen in your <head> you can certainly also install them from the developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or utilize them via a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's documentation can be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have some hyperlinks to it also.
Employing it: Like been said-- fairly simple-- make a <select> element making sure you have assigned and unique id="my-multiselect-1" attribute to it. You should in addition specify the attribute multiple="multiple". value="some-value". Surely considering that it's a list of selections we're talking about you need to wrap in this element some <option> features adding them the proper value="some-value" attributes and placing some quick meaningful text to be presented in the select within.
Then all you ought to perform is calling the plugin inside of a single line <script> tag pointing it to the simply set up <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
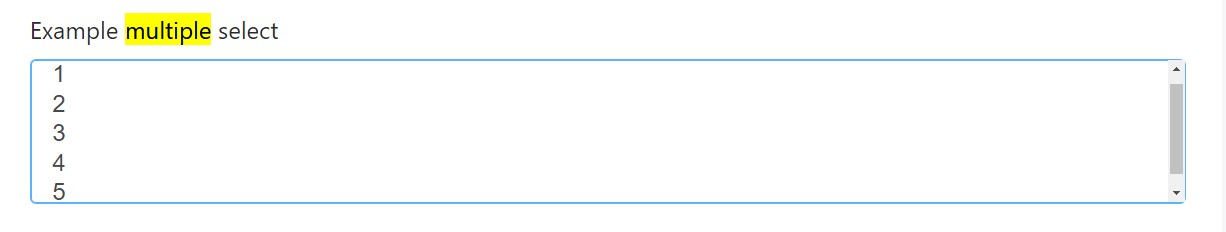
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
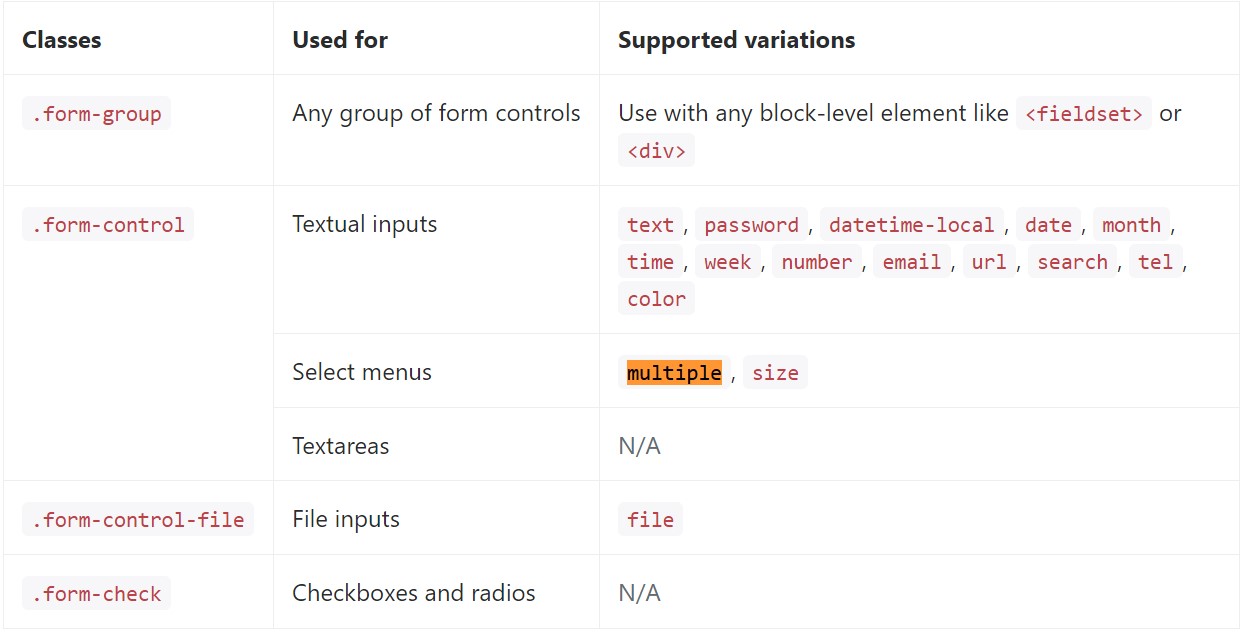
</div>Listed here is a full listing of the exclusive form controls provided through Bootstrap plus the classes that customize them. Added information is available for each and every group.

Conclusions
That's it-- you get a operating and pretty good looking dropdown along with a checkbox in front of each approach-- all the visitors have to do now is clicking the ones they desire. Assuming that you want to generate things even more intriguing-- have a look at the plugin's docs to see exactly how adding several practical specifications can easily spice items up even further.
Look at a few online video short training relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not really do the job using Bootstrap V4 alpha