Bootstrap List View
Introduction
List group is a effective and useful component which is discovered in Bootstrap 4. The component is applied for presenting a set or 'list' material. The list group materials have the ability to be changed and enhanced to uphold nearly any type of web content within by using numerous features easily available for modification inside the list itself. Such list groups can as well be employed for navigation with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Class is a element which designs the unordered lists in a particular way due to the fact that it paves the way for generating custom made content in complex lists without any needing to worry about the performance complication ( given that the language looks after that by itself).
Possibilities of Bootstrap List Class:
Displayed below are the features which are obtainable in the list group element with Bootstrap 4:
• Unordered list: Easily the most general kind of list group which you can develop in Bootstrap 4 is an unordered list that has a variety of elements with the effective classes. You can certainly built upon it by using the other alternatives which are offered in the element.
• Active pieces: You can surely pointed out the current active pick through simply adding the .active order to a .list-group-item. This is effective for the moment you need to generate a list of objects that is able for clicking.
• Disabled pieces: You can certainly additionally de-highlight a list piece to make it show up as although it has been disabled. You simply have to include the .disabled extension to the .list-group-item for doing this.
• Hyperlinks and Buttons: Using the buttons tag, you are able to quickly develop an actionable object within the Bootstrap List Example which means that you are going to have the ability to incorporate hover, active, and disabled states to all of these elements through making use of the .list-group-item-action option. { You have the ability to separate these types of pseudo-classes from the remaining classes to assure that the non-interactive features in your code for example, <div>-s or <lis>s are workable or not clickable as well. It is recommended that you do certainly not apply the basic button classes i.e .btn here.
• Contextual classes: This is some other clever component that belongs to the list group component which permits you to style each list element alongside a specific color and background. These are particularly practical for highlighting special objects as well as classifying them according to color-'s code.
• • Badges: You have the ability to at the same time include badges to a list item to demonstrate the unread counts, activity on the thing, and make it possible for other active elements through utilize a few other services.
Lets take a look at several good examples
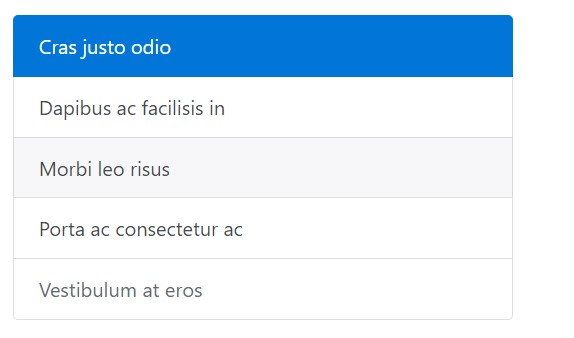
Primary model
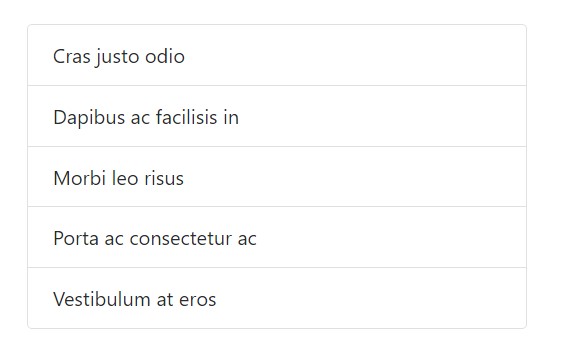
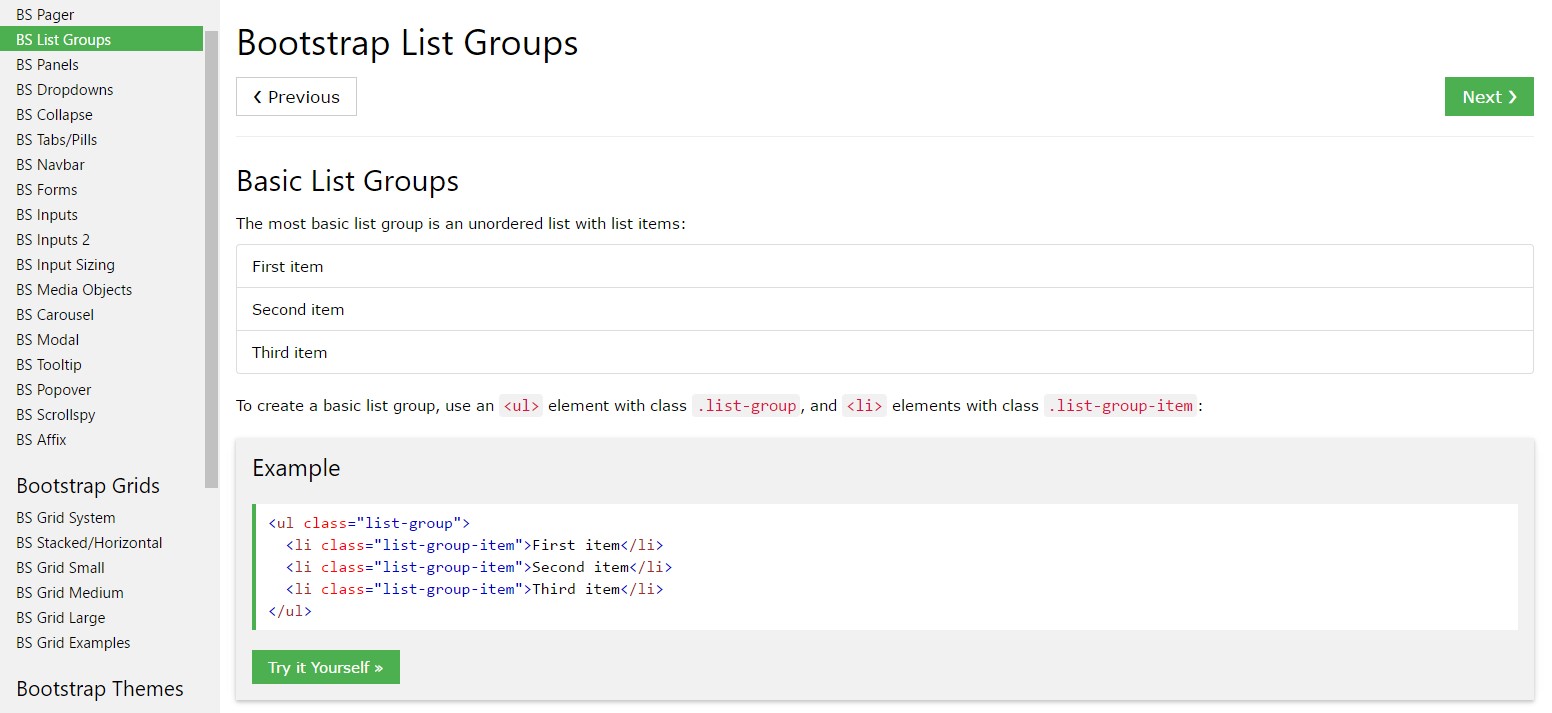
One of the most common list group is an unordered list along with list objects and the correct classes. Build on it using the options that come next, alternatively having your particular CSS as wanted.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
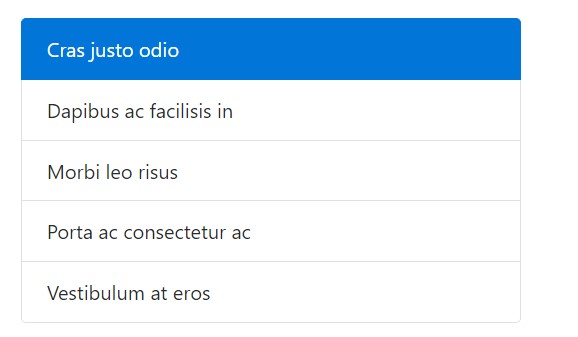
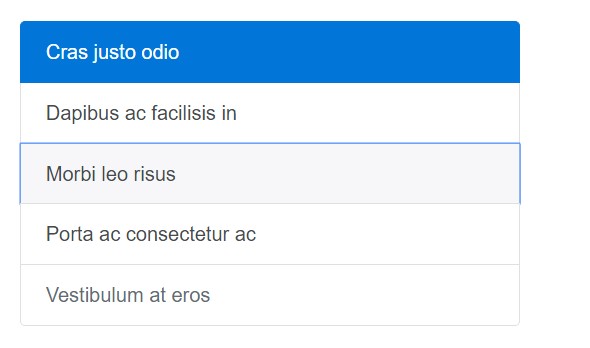
</ul>Active things
Add to a .active to a .list-group-item to indicate the existing active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
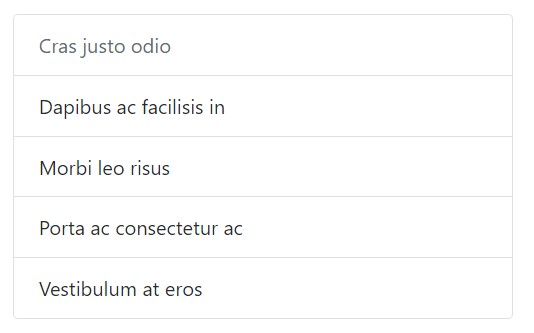
</ul>Disabled elements
Put in .disabled to a .list-group-item to earn it appear like disabled. Consider that some features with will certainly also need custom-made JavaScript to fully eliminate their click activities (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and tabs
Operate <a>-s or <button>-s to develop workable list group elements having hover, disabled, and active states via including .list-group-item-action. We split up these kinds of pseudo-classes to ensure list groups made of non-interactive features (like <li>-s as well as <div>-s) do not provide a click on or even tap affordance.
Don't forget to not use the basic .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With <button>-s, you are able to additionally work with the disabled feature as an alternative to .disabled the class. Unfortunately, <a>-s do not support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
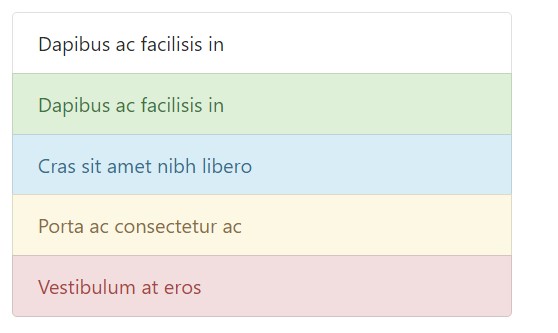
</div>Contextual classes
Use contextual classes to form list pieces by a stateful background and coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
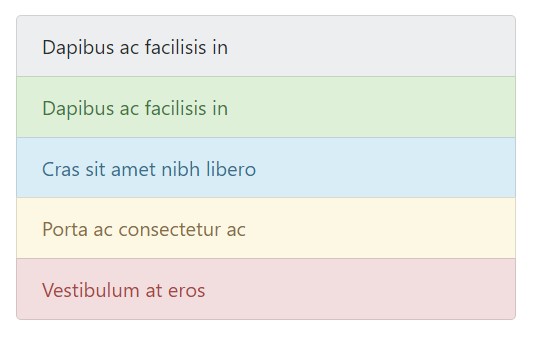
</ul>Contextual classes as well work with .list-group-item-action. Consider the adding of the hover formats here not present in the last case. Additionally supported is the .active; implement it to reveal an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning directed toward assistive technologies.
Employing color option to include meaning only provides a visional expression, that will certainly not be shared to operators of assistive modern technologies -- like screen readers. Make sure that info denoted through the different colors is either evident from the content itself (e.g. the detectable content), or else is provided via different means, such as extra text hidden with the .sr-only class.
Having badges
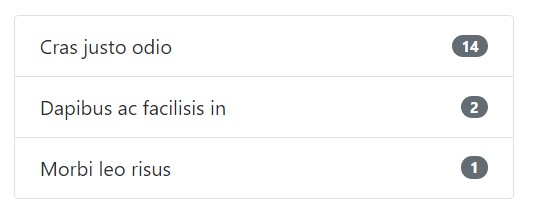
Incorporate badges to any sort of list group object to demonstrate unread matters, activity, and more with the aid of a number of utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
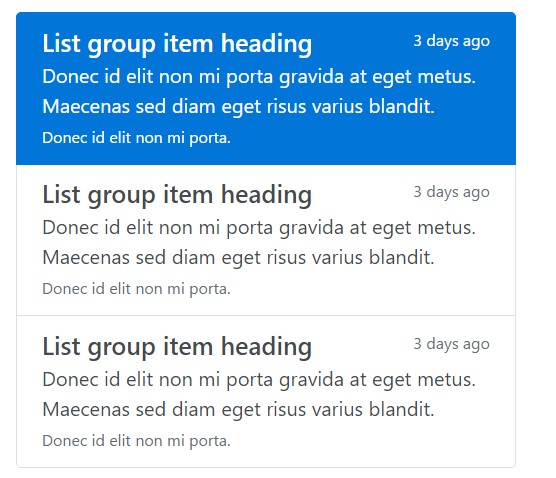
Incorporate nearly any type of HTML inside, even for connected list groups like the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful component within Bootstrap 4 which helps you to produce an unordered list a lot more organised, interactive, and responsive free from ruining on the visual aspect as well as layout of the list elements themselves.
Look at a few online video guide regarding Bootstrap list:
Linked topics:
Bootstrap list approved documentation

Bootstrap list training

Bootstrap list concern