Bootstrap Select Value
Introduction
Bootstrap is the most prominent framework for developing completely responsive websites for the certain couple of years presently and it gets more and more valuable, easy to use and very well thought with each brand new edition attempting to maintain contact with the web site design movements and website designer's concerns. The brand-new Bootstrap 4 version is much speedier and simpler to utilize in comparison to its predecessor that became the complete ideal as soon as it concerns mobile friendly. It is though still simply a wonderful thought set of styling bases and classes and not a magical stick efficient in supplying almost anything a web professional might actually think about or a client could possibly need to have-- no framework could ever handle that.
That is simply the key reasons why in time numerous plugins become designed just to fill the mini distances fulfilling the demand of certain appearance and behavior within this uncommon cases while the basic system simply cannot get the job done. This actually is a excellent solution because generally we only involve the basic framework information for most ideal visual appeal and performance and the plugins come in and get loaded simply by browser only when wanted providing the effective web server load and speed for our web pages.
Over here we're intending to have a glance at one of those plugins-- the Bootstrap Select CSS. It provides a great expansion to the default <select> component covering practically any way you could think about using it. It likewise comes with a good documentation, illustrations and also a CDN hyperlink so adding and using it is really a breeze.
How to employ the Bootstrap Select Box Plugin:
The web page you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply a bot you can find the CDN urls in case you make a choice not to self-host. Right after you have certainly related it inside of your page you can easily obtain use of it selecting the class .selectpicker to a <select> component which offers the component a nice and great Bootstrap 4 appearace. The attainable functionality is quite huge and so we'll make an effort covering up several of the major components just like:
You can certainly segregate the practical possibilities inside the dropdown menu to a handful of groups-- simply cover the <option> features you require in a <optgroup> and designate an appropriate label= “ “ attribute which will show up as a title of the group;
A couple of options might be chosen at the same time-- a thick appears beside the ones you need to have inside of the webpage-- in case you need this type of behaviour simply just include the multiple property to the .selectpicker feature; To restrict the number of feasible solutions in addition provide data-max-options = “ ~ number of selections ~ ” property together with multiple so once the site visitor goes above the permitted range of chosen options a notification prompt will pop in on each and every brand-new select effort.
Yet another marvelous capability is providing a convenient search box on the high point of the dropdown-- by doing this in cases of a definitely huge selection of choices the site visitor can easily narrow the list down by just inputting a few letters of the name of the required one-- the listing promptly gets clarified. To receive his features you must assign the attribute data-live-search=”true” to the .selectpicker. Or maybe you might actually like to reduce the search to a predefined selection of key words for each possibility-- to complete that make sure you've in addition provided the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> component you need to.
Final thoughts
These are certainly just a couple of uncomplicated instances to deliver you the complete image the way you can certainly get things performed-- generally, simply by just putting in a handful of words for custom attributes to the .selectpicker element and leaving the heavy lifting for the plugin in itself. The good facts is it's definitely effectively documented incorporating a detailed selection of the most basic usages and markup good examples so it is certainly truly convenient and swift in order to get around.
Review a few on-line video training about Bootstrap Select CSS plugin:
Related topics:
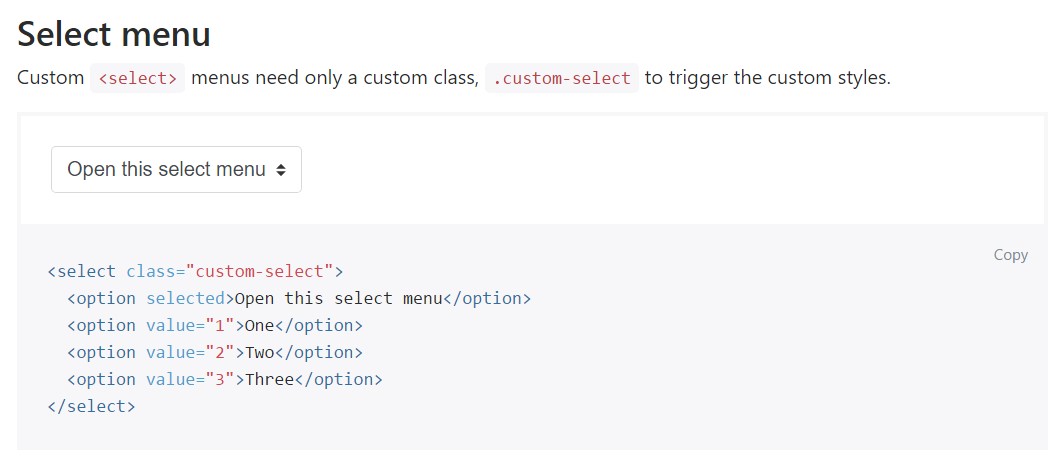
For example of the select menu

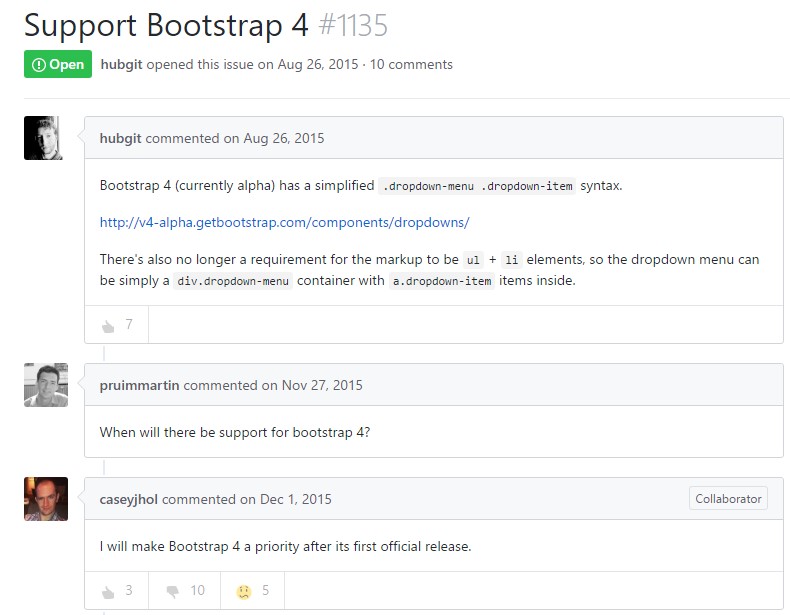
Select plugin trouble

Standard handling of the select plugin