Bootstrap Columns Example
Introduction
In the last couple years and undoubtedly the upcoming ones to come the universe of internet spreading more and more largely across every type of machines and so these days nearly fifty percent of the views of the pages on the internet are performed not really on pc and laptop displays but from different mobile products with all sorts of small-scale display screen dimensions. In this way on the occasion that a page will not display effectively-- saying to resize and instantly get its best fit on the gadget employed its possibly will get browsed away to be removed and replaced by a mobile phone friendly webpage offering similar product or service.
In addition-- the indexing mechanisms just like Google make the so called mobile-friendly test and display far down your web pages around the search results. This lowering is even deeper if the search is executed by a mobile phone-- the online search engines consider this specific subject quite seriously. So not providing a mobile friendly page practically points to not having a web page anyway.
Steps to employ the Bootstrap Columns Using:
Although just what really a web page happening to be responsive means-- typically-- fitting the whole width of the display that beings exhibited on introducing the features in clear and practical manner at any scale. To deal with this the Bootstrap framework works with so called breakpoints and columns . In a few words the breakpoints are actually predefined display widths at which a change comes about and the Bootstrap Columns Working get transposed to simply suit much better. The former version applied 4 breakpoints and one of the most recent Bootstrap 4 system presents one added so they become actually five. Here they are together with the max value they expand to. The correct boundary number in itself goes to the following screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional suggestions
The horizontal sector in Bootstrap 4 framework gets divided into 12 segments equal in width-- these are the so called columns-- they all come with the .col- prefix. Next arrives the screen scale infix which in turn specified down to what screen size the column element will span the defined number of columns. Supposing that the display sizing is smaller -- the column element takes up the whole display screen width-- like it was appointed .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto style columns
Incorporate breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for each breakpoint you require and each Bootstrap Columns Grid will be the exact same width.
Equivalent width
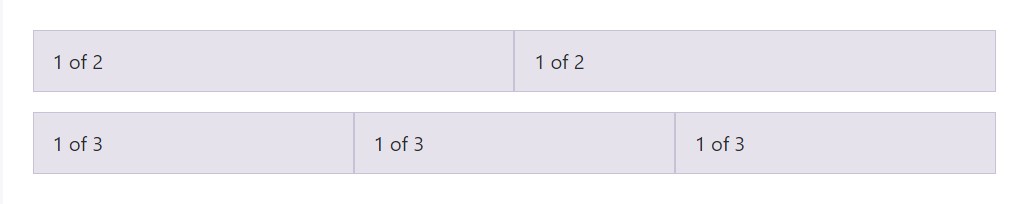
For example, right here are two grid formats that placed on each and every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
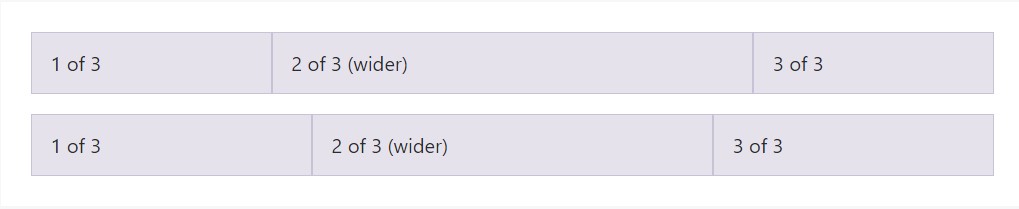
Auto-layout for flexbox grid columns likewise shows you may set up the width of one column and the others will instantly resize about it. You may choose predefined grid classes (as indicated here), grid mixins, or else inline widths. Notice that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
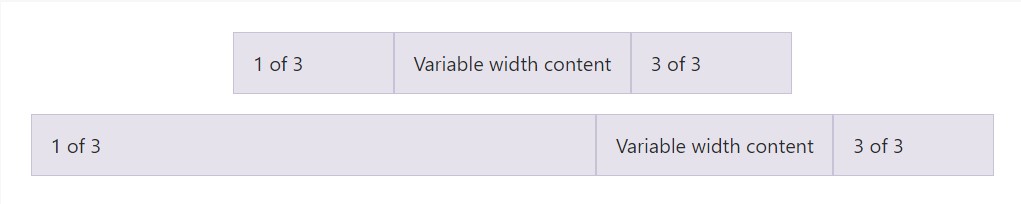
Applying the col- breakpoint -auto classes, columns can absolutely size itself based on the typical width of its material. This is very useful with one line content such as inputs, numbers, and so on. This particular, with horizontal alignment classes, is very effective for centralizing designs having unequal column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
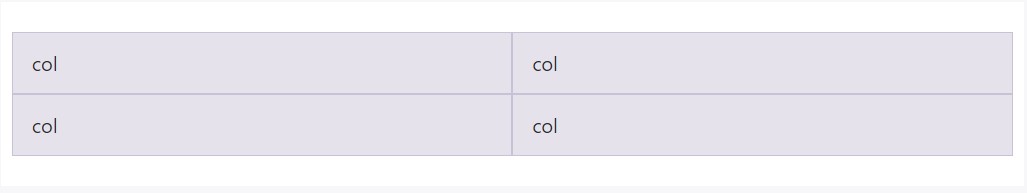
</div>Identical size multi-row
Build equal-width columns that go across multiple rows simply by fitting a .w-100 just where you want to have the columns to break to a new line. Help make the breaks responsive through combining the .w-100 using some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another unique feature
Another new thing with the current Alpha 6 build of Bootstrap 4 is in case that you provide just a few .col-~ some number here ~ components spanning no more than 12 columns they will actually deliver proportionally to have all of the space readily available on the row and will certainly continue to be in this way at any screen width-- also under 32em.
Conclusions
So right now you find out specifically how the column elements set up the structure as well as responsive behaviour of the Bootstrap framework and all that is actually left for you is creating something truly exceptional using them.
Check out several online video training relating to Bootstrap columns
Related topics:
Bootstrap columns official records

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns