Bootstrap Clearfix Class
Overview
Strength in our look indicates and more effective flexibility-- that is really what's certainly never sufficient anytime we're developing the very next layout for our brand-new project due to the fact that there always is a strong appearance concept or maybe two of them we abandon to give a try to implementing next time. And yet the feeling like something isn't really complete still remains until we try to find a method really employing this great thought we had while the project was still being certainly developed on a piece of note pad.That's ways in which some creative workarounds just like the Bootstrap Clearfix Usage get to life in order to deliver perhaps not the most effective in all times but still functioning strategies and help us incorporate just what we at first were thought.
The best way to use the Bootstrap Clearfix Form:
Typically precisely what Clearfix handles is dealing with the zero height container issue the moment it involves containing floated components-- for instance-- in case you have just two elements inside a container one floated left and the other one - right and you want to style the element containing them with a certain background colour without the assistance of the clearfix plugin the whole workaround will finish with a slim line in the required background color taking place over the floated elements nevertheless the background colored element is in fact the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin offered therefore to obtain the required result coming from the aforementioned sample everything you need to have is simply just utilizing the class .clearfix to the parent component getting expanded behind its floated content as it intuitive seems it should be-- as basic as that-- the Bootstrap Clearfix Style doesn't possess any sort of adaptable options or maybe added classes for different behaviour-- it executes a single thing but accomplishes it efficiently every single time.
Situations
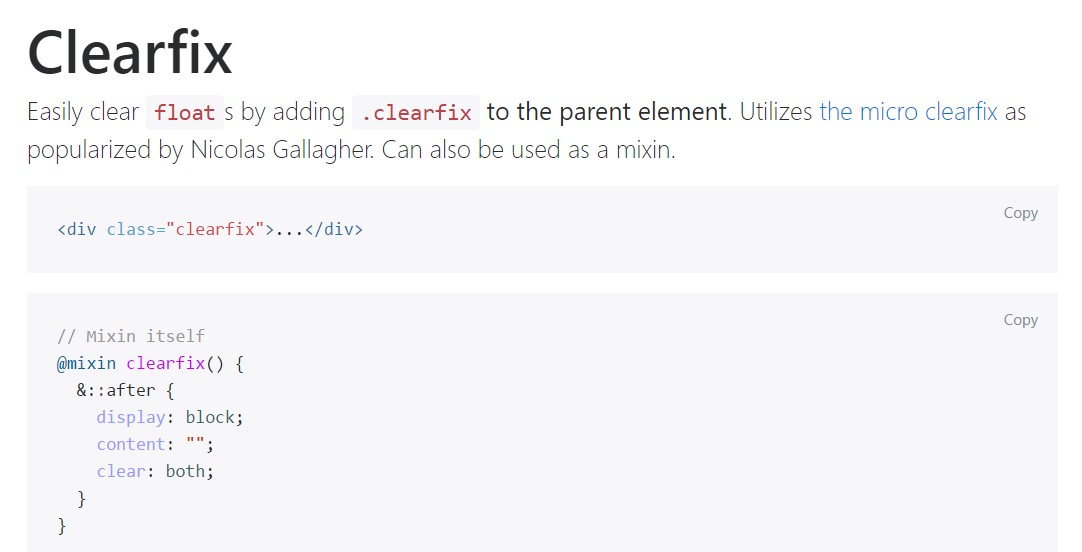
Easily clear float- s by including .clearfix to the parent feature. Employs the micro clearfix as spread by means of Nicolas Gallagher. Can additionally be used as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
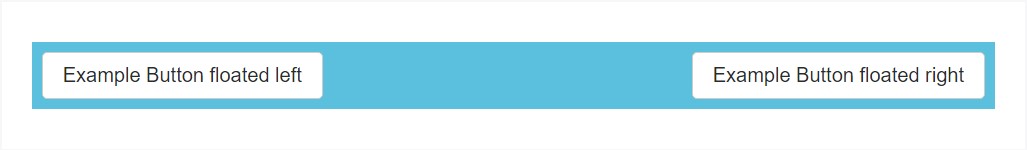
@include clearfix;The following good example reveals just how the clearfix can be used. Without any the clearfix the wrapping div would not really span around the buttons which in turn would lead to a damaged format.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Solutions
In the current version of the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported yet sooner or later will very likely receive less and less applied and quite possibly -- even abandoned due to the fact that the dev team has made a choice accepting the flexbox layout for many of the basic page items-- it is actually a much more highly effective and contemporary method for sizing, placing and spreading a certain element's children without the need of floats and for that reason-- the .clearfix class requested making the parent elements act correctly.
This technique is bright new for newest alpha 6 of Bootstrap 4 and could be considered rather a bold measure given that it also means releasing the IE9 support for and ideal visual aspect of the pages developed on current browsers only but as the technology evolution goes this does not seem like a probable concern in any way. Obviously there still be certain instances when we will still need the great classic float methods therefore the moment we handle that-- we in addition have the .clearfix class to assist us make our elements exhibit best.
Final thoughts
So right now you find out things that the # inside Bootstrap 4 mean-- do have it in mind when you are you run into unforeseen appearance of some wrappers consisting of floated elements yet the greatest thing to work on is truly paying com time having a look at the way the new star in town-- flexbox helps make the things completed because it supplies a fistful of convenient and pretty neat style sollutions in order to get our web pages to the very next level.
Take a look at several video clip guide relating to Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main documentation

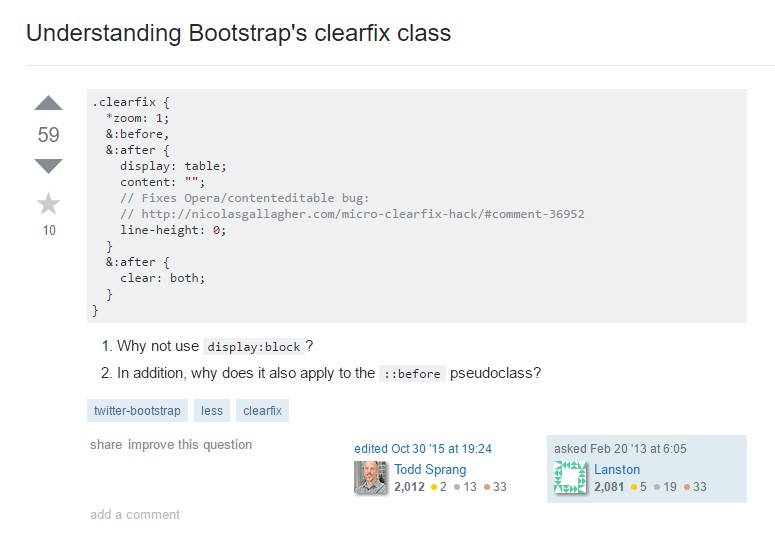
Realizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes
