Bootstrap Layout Template
Introduction
In the last several years the mobile devices came to be such critical element of our daily lives that almost all of us just can't really imagine how we came to get around without them and this is definitely being said not simply just for connecting with others by speaking just as if you remember was simply the initial mission of the mobile phone however actually connecting with the whole world by having it straight in your arms. That is definitely the key reason why it additionally turned into very essential for the most usual habitants of the Web-- the website page have to present as great on the compact mobile display screens as on the normal desktops that in the meantime got even bigger helping make the dimension difference even greater. It is presumed someplace at the beginning of all this the responsive systems come down to appear delivering a practical approach and a selection of smart tools for having webpages act no matter the gadget watching them.
However what's probably most important and stocks the foundations of so called responsive website design is the solution itself-- it's completely various from the one we used to have certainly for the corrected width pages from the last years which consequently is very much just like the one in the world of print. In print we do have a canvass-- we prepared it up once initially of the project to improve it up perhaps a couple of times since the work goes but near the bottom line we end up utilizing a media of size A and also artwork with size B set up on it at the defined X, Y coordinates and that's it-- as soon as the project is completed and the dimensions have been aligned it all ends.
In responsive website design even so there is actually no such aspect as canvas size-- the possible viewport dimensions are as practically limitless so installing a fixed value for an offset or a dimension can be fantastic on one display but pretty irritating on another-- at the additional and of the specter. What the responsive frameworks and especially some of the most prominent of them-- Bootstrap in its most recent fourth version supply is certain creative ways the web site pages are being created so they instantly resize and also reorder their certain parts adjusting to the space the viewing display provides and not flowing far from its own size-- this way the visitor gets to scroll only up/down and gets the web content in a convenient scale for studying free from needing to pinch zoom in or out to observe this section or yet another. Let's discover exactly how this basically works out.
Efficient ways to make use of the Bootstrap Layout Grid:
Bootstrap involves several elements and options for arranging your project, providing wrapping containers, a effective flexbox grid system, a flexible media material, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to handle the page's web content. In the case that you are really simply just beginning this the abbreviation gets easier to keep in mind considering that you are going to most likely sometimes be curious at first which element contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework employs when it comes to making the webpages responsive. Each responsive website page includes containers holding generally a single row with the needed amount of columns within it-- all of them together creating a special material block on web page-- like an article's heading or body , listing of product's components and so forth.
Why don't we have a look at a single content block-- like some elements of anything being listed out on a webpage. First we require covering the entire feature in a .container it is certainly sort of the mini canvas we'll set our content inside. Exactly what the container executes is limiting the size of the area we have readily available for putting our content. Containers are adjusted to expand up to a particular width baseding on the one of the viewport-- always continuing being a little bit smaller sized keeping a bit of free area aside. With the change of the viewport width and attainable maximum size of the container element dynamically alters too. There is another sort of container - .container-fluid it always expands the whole width of the delivered viewport-- it's applied for making the so called full-width webpage Bootstrap Layout Grid.
After that within our .container we need to apply a .row element.
These are employed for taking care of the arrangement of the content features we set inside. Due to the fact that newest alpha 6 version of the Bootstrap 4 system incorporates a styling method named flexbox along with the row element now all variety of alignments ordering, grouping and sizing of the content may be obtained with simply just including a simple class however this is a complete new story-- for now do understand this is the component it is actually done with.
Finally-- in the row we need to made several .col- features which in turn are the actual columns having our precious material. In the example of the elements list-- each attribute gets installed in its personal column. Columns are the ones which functioning as well as the Row and the Container elements supply the responsive activity of the web page. Precisely what columns generally do is showcase inline down to a certain viewport size having the specified portion of it and stacking over one another as soon as the viewport gets smaller sized filling all of the width accessible . And so if the display is larger you are able to discover a handful of columns each time however in the event that it becomes too little you'll view them gradually therefore you really don't need to stare reading the content.
Basic styles
Containers are really probably the most fundamental layout component located in Bootstrap and are required if applying default grid system. Choose from a responsive, fixed-width container ( indicating its max-width switches at each and every breakpoint) or fluid-width ( suggesting it is certainly 100% wide regularly).
While containers can possibly be embedded, most Bootstrap Layouts designs do not require a embedded container.

<div class="container">
<!-- Content here -->
</div>Apply .container-fluid for a full width container, spanning the whole width of the viewport.

<div class="container-fluid">
...
</div>Have a look at some responsive breakpoints
Since Bootstrap is created to be mobile first, we utilize a handful of media queries to develop sensible breakpoints for layouts and interfaces . These kinds of breakpoints are mostly based upon minimum viewport sizes and enable us to scale up elements like the viewport modifications .
Bootstrap generally utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for format, grid structure, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we develop source CSS with Sass, all Bootstrap media queries are provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that go in the additional path (the given display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific area of screen sizes utilizing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps reach a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same display screen size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap components incorporate z-index, the CSS property which helps authority style by giving a next axis to establish web content. We apply a default z-index scale within Bootstrap that is definitely been made to appropriately layer navigating, popovers and tooltips , modals, and more.
We do not support personalization of these particular values; you evolve one, you most likely require to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that allow click-dismissing-- tend to reside on a lesser z-index-s, while site navigation and popovers incorporate much higher z-index-s to assure they overlay surrounding material.
Another advice
With the Bootstrap 4 framework you can establish to 5 various column visual appeals baseding upon the predefined in the framework breakpoints however usually two to three are quite sufficient for obtaining ideal visual appeal on all display screens.
Conclusions
And so now hopefully you do have a basic idea just what responsive web site design and frameworks are and precisely how the absolute most popular of them the Bootstrap 4 framework handles the page material in order to make it display best in any screen-- that is actually just a fast peek however It's believed the understanding how the things work is the strongest structure one must get on before digging in the details.
Inspect a number of youtube video guide relating to Bootstrap layout:
Related topics:
Bootstrap layout main information

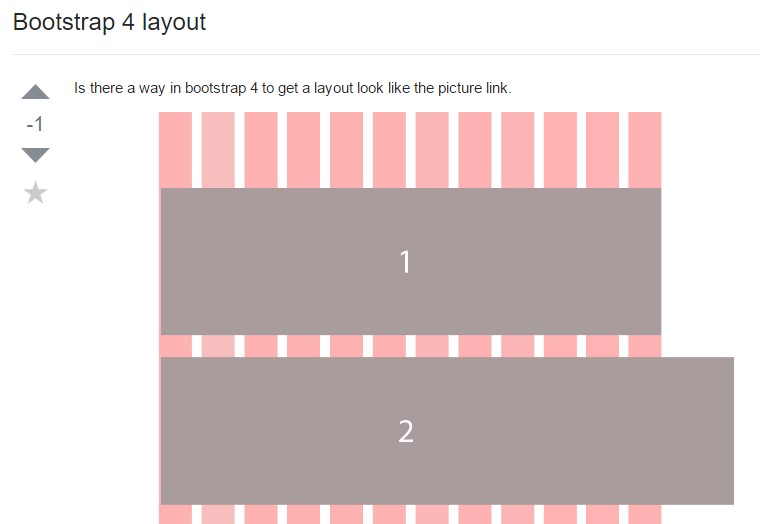
A solution inside Bootstrap 4 to set a intended design

Style examples located in Bootstrap 4