Bootstrap Progress bar Example
Intro
We know very well this clear straight element being definitely displayed clear at first and becoming packed with a dynamic color tone drop by drop as an operation, a download of a information or generally any type of action is being actually accomplished drop by drop-- we see it regularly on our machines therefore the information it gives grew into very natural to obtain-- something gets done and by now it's finished at this quantity of percent or if you would prefer examining the clear side of the glass-- there is this much left before finishing .Another good point is that the message it sends doesn't encounter any sort of language barrier since it pure visual and so whenever comes time for display the level of our numerous talents, or the progress or even various components of a project or basically anything having a complete and not a lot parts it is simply wonderful we can have this sort of visual aspect inserted straight within our pages in a speedy and convenient way.
What is actually improved?
In recent fourth edition of the absolute most well-known mobile friendly system this acquires even swifter and much easier with simply a single tag element and also there are really plenty of customizations provided which in turn are accomplished with simply assigning the necessary classes. What is actually brand new here is since the Bootstrap 4 gives up the IE9 support we can easily right now take entire benefit of the abilities of HTML5 and instead of creating the outer so called void container along with a <div> initially and wrapping within the true fill amount in another <div> element within it and styling its size to display the factual Bootstrap Progress bar Panel as it used to be along with the former edition currently we have the ability to simply just apply the HTML5 <progress> element setting the maximum value and the value so far completed as properties.
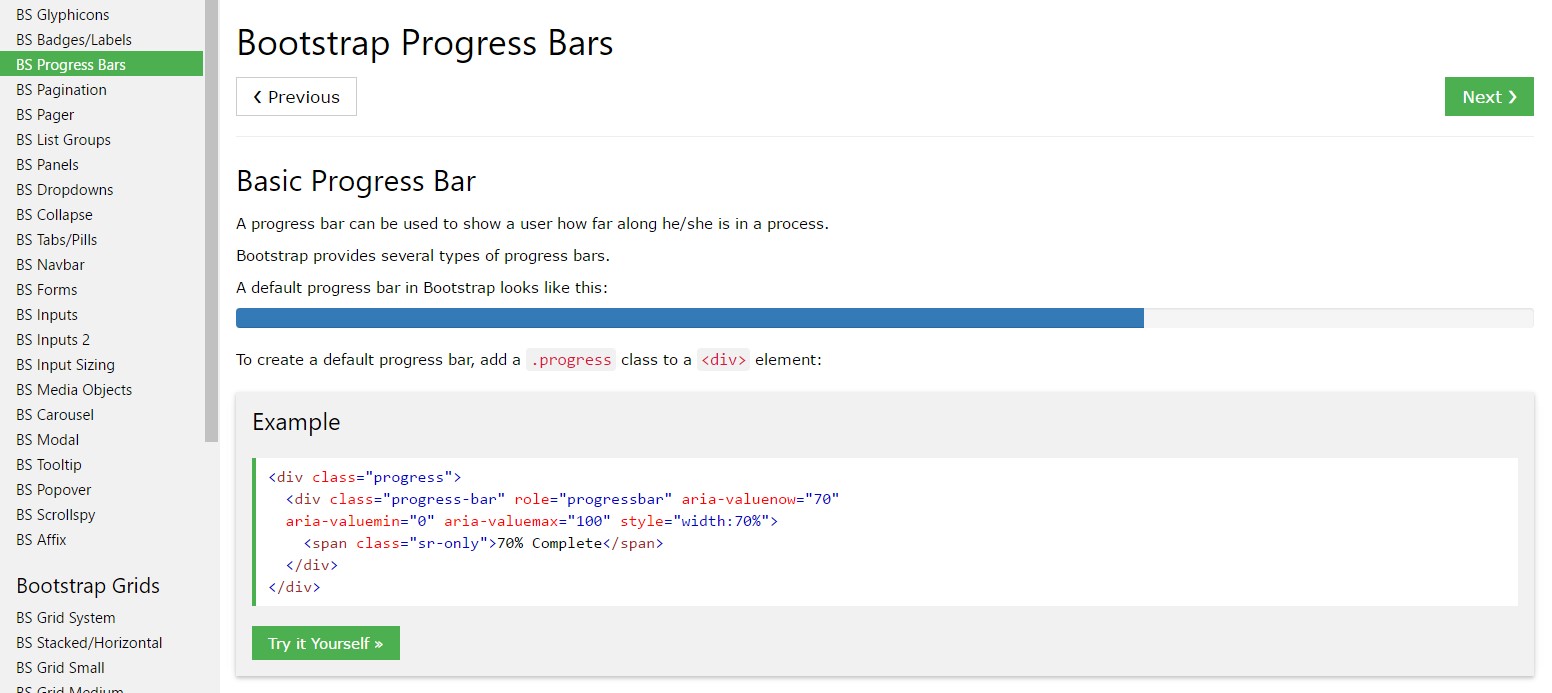
Basic functions
In order to set up simply just create a <progress> component along with the class .progress assigned to it and add in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is actually a important aspect here-- these can surely be any numbers anyway-- the logic is the max attribute value has to regularly be greater in comparison to the value in itself but in the event that you play around and generate the max smaller than the development value itself you'll just turn out to be with a complete progress bar similar to the job's been fully handled. However you don't really should count everything to get those values in percent or what ever-- in case for example you own 2567 strawberries to eat and you have feasted upon 378 of them-- write it clearly { by doing this and the progress bar are going to display appropriately spreading out the colored part as far as 378 correlates to 2567-- convenient and fast .
So now since we realize how it works why don't we see tips on how to make it look better delegating certain effects and colors . To start with-- we can easily operate the contextual classes blended with the .progress- in a class-- like .progress-warning , .progress-info and so on assigned to the <progress> element. We can easily in addition include a few stripes to our progress bars through the .progress-bar-striped class or even some animation to these stripes with the .progress-bar-animated employed.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now in case you have to acquire older web browser compatibility you have the ability to utilize a pair of <div> elements-- just as in the earlier edition outer one with simply just the .progress class and inner with all of the appearance modification classes and an inline styling setting the filled width like style = " width:23%; " - still functions too.
Tips and case studies
Efficient ways to make use of the Bootstrap Progress bar Example:
Bootstrap Progress bar Working components are constructed with two HTML components, certain CSS to specify the width, as well as a few attributes.
We apply the .progress as a wrapper to reveal the maximum value of the progress bar.
We apply the inner .progress-bar to signify the progress so far.
The .progress-bar demands an inline look, utility class, or custom made CSS to set up their width.
The .progress-bar also needs some role and aria attributes to make it accessible.
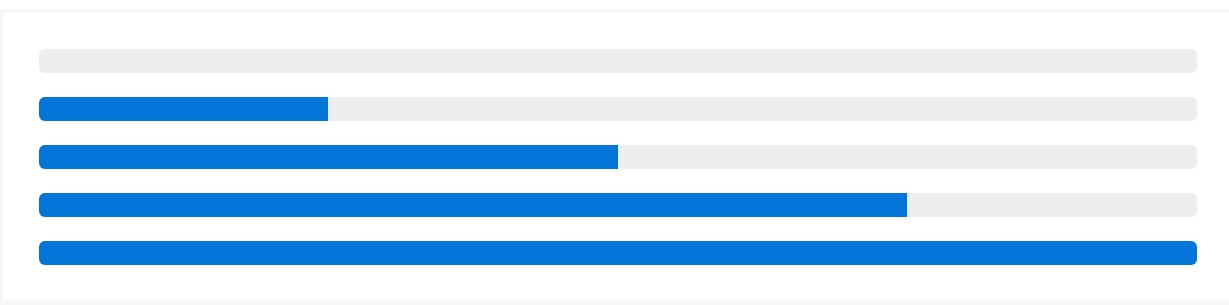
Put that all together, and you have the following cases.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
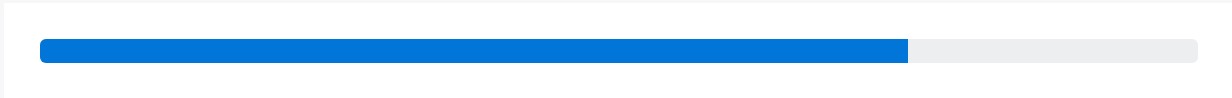
</div>Bootstrap provides a variety of utilities for preparing width. Depending upon your requirements, these may help with swiftly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customise the visual aspect of your progress bars through custom CSS, background utilities, stripes, and more.
Labels
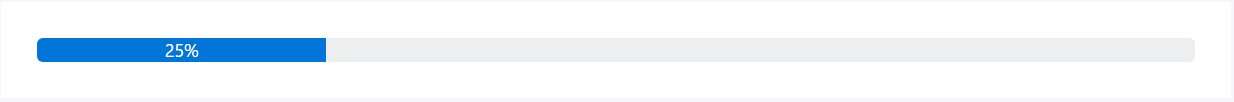
Put in labels to your progress bars with putting text with the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a height value on the .progress-bar, so in the event that you improve that value the outer .progress is going to automatically resize as required .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to modify the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Incorporate multiple progress bars inside a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in .progress-bar-striped to any .progress-bar to use a stripe by using CSS gradient over the progress bar's background colour.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
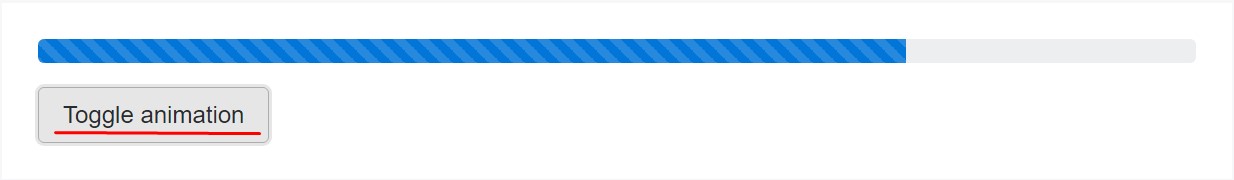
</div>Animated stripes
The striped gradient is able to also be actually animated. Bring in .progress-bar-animated for .progress-bar to animate the stripes right to left using CSS3 animations.
Animated progress bars do not do work in Opera 12-- considering that they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is simply the approach you can certainly demonstrate your development in bright and just about direct progress bar components with Bootstrap 4-- now all you need is certain works in progress to make them present.
Examine some video information relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar formal information

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?