Bootstrap Switch Working
Overview
Motion is among the most outstanding thing-- it receives our attention and keeps us evolved at the very least for some time. For how long-- well everything relies on what's definitely flowing-- assuming that it is really something attractive and awesome we look at it even longer, in case it's uninteresting and monotone-- well, there really always is the shut down tab button. So when you believe you possess some terrific content out there and want it featured in your web pages the picture slider is usually the one you primarily think about. This component got definitely so famous in the last few years so the internet simply go drowned with sliders-- simply browse around and you'll discover nearly every second webpage begins with one. That is simply the reason why newest website design tendencies inquiries display increasingly more designers are actually attempting to removed and replace the sliders with other expression means to add in a bit more individuality to their web pages.
Perhaps the great true exists someplace in between-- as if incorporating the slider component however not actually with the good old filling up the entire component area images yet probably some with opaque locations to create them it such as a individual elements and not the whole background of the slider moves-- the resolution is entirely right up to you and undoubtedly is varied for every project.
Anyway-- the slider element continues being the uncomplicated and most convenient option whenever it goes to adding some shifting pictures supplemented with strong message and ask to action keys to your web pages.
The ways to utilize Bootstrap Slider Template:
The picture slider is a part of the basic Bootstrap 4 framework and is totally supported by equally the style sheet and the JavaScript files of the current edition of currently probably the most favored responsive framework around. Every time we mention image sliders in Bootstrap we essentially take up the component as Carousel-- that is precisely the similar stuff simply just with a various name.
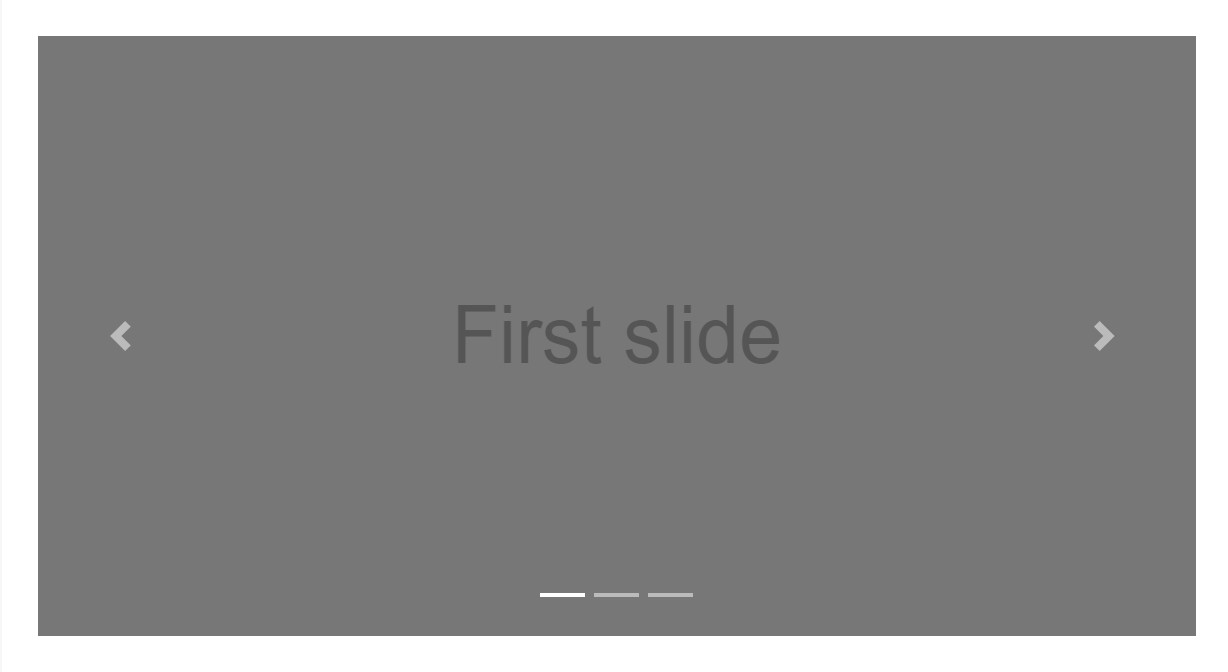
Generating a carousel component with Bootstrap is pretty easy-- all you should do is follow a simple system-- to begin wrap the entire item inside a <div> along with the classes .carousel and .slide - the 2nd one is optional identifying the subtle sliding transition in between the illustrations instead in case simply just jumpy altering them after a few seconds. You'll likewise need to assign the data-ride = “carousel” to this in the event that you would like it to auto play on webpage load. The default timeout is 5s or 5000ms-- in case that is actually way too slow or way too fast for you-- regulate it with the data-interval=” ~ some value in milliseconds here ~ “ attribute appointed to the primary .carousel element. This need to in addition have an unique id = “” attribute defined.
Carousel guides-- these are the small features demonstrating you the setting all images takes in the Bootstrap Slider Bar-- you have the ability to as well select them to jump to a certain image. For you to put in indicators feature create an ordered list <ol> appointing it the .carousel-indicators class. The <li> elements just within it should possess pair of data- attributes specified like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Necessary thing to take note here is the first illustration from the ones we'll provide in just a minute has the index of 0 still not 1 as though counted on.
Representation
You can absolutely as well put in the signs to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component wanted
The .active class ought to be incorporated to one of the slides. Otherwise, the carousel will definitely not be viewable.
Images container-- this one particular is a typical <div> element along with the .carousel-inner class assigned to it.Inside this container we have the ability to start putting in the appropriate slides in <div> features everyone of them coming with the .carousel item class utilized. This one is brand-new for Bootstrap 4-- the old framework utilized the .item class for this objective. Important detail to take note here as well as in the carousel signs is the first slide and indicator that either have to likewise be associated to one another additionally possess the .active class because they are going to be the ones being featured upon web page load.
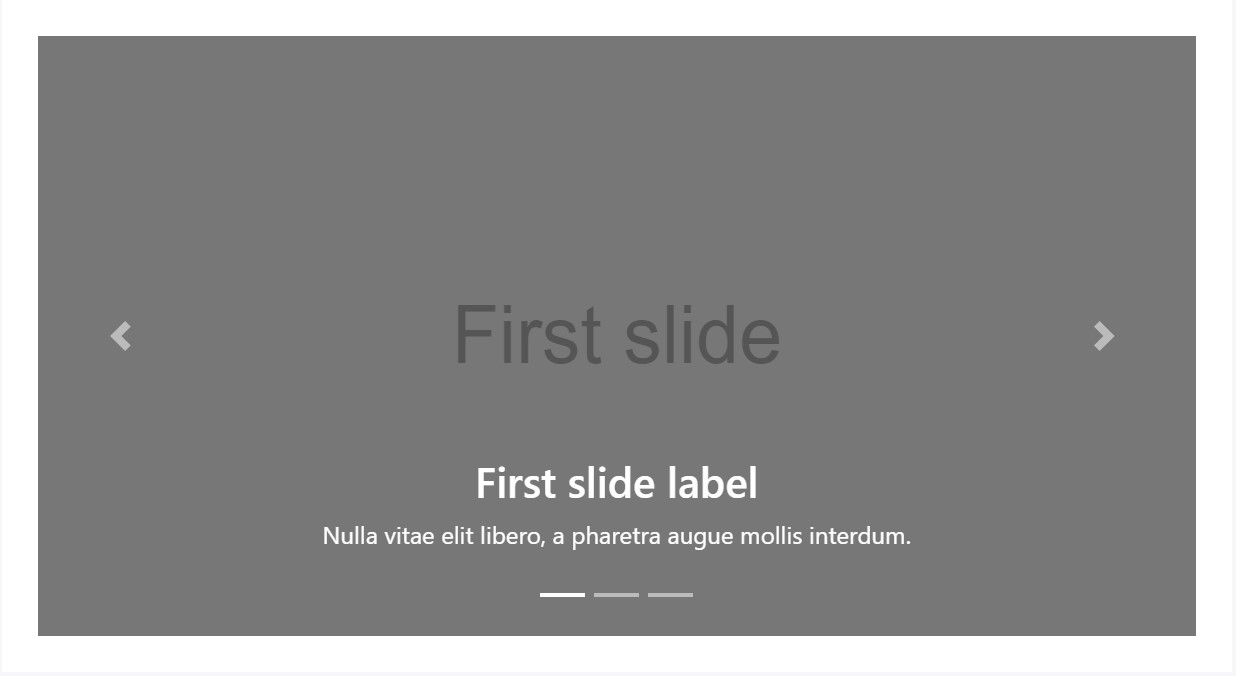
Captions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add in subtitles to your slides easily with the .carousel-caption feature in any .carousel-item. They are able to be effectively covered on smaller sized viewports, just as demonstrated below, utilizing alternative screen utilities. We hide them firstly with .d-none and get them return on medium-sized tools using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the major .carousel component we should additionally made some markup developing the indicators on the edges of the slider allowing the individual to look around the images presented. These along using the carousel signs are of course optionally available and may be omitted. And yet when you choose to include such exactly what you'll really need is two <a> tags both possessing .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed delegated. They should also have the href attribute indicating the basic carousel wrapper like href= “~MyCarousel-ID“. It is definitely a smart idea to additionally put in some kind of an icon in a <span> so the individual actually gets to observe them considering that so far they will appear as opaque components over the Bootstrap Slider Menu.
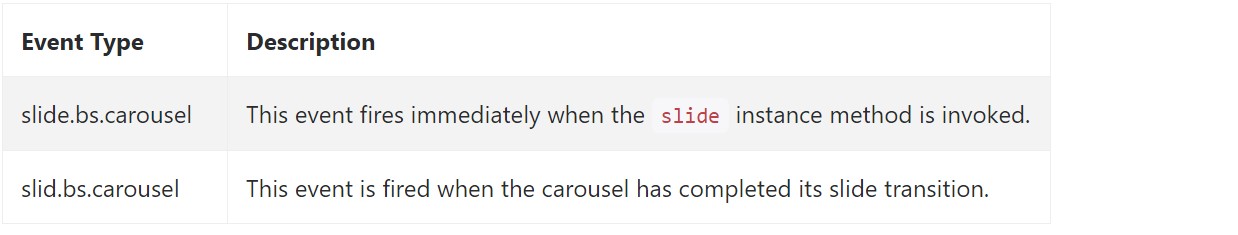
Occasions
Bootstrap's slide carousel class presents two occurrences for hooking in carousel useful functionality. Each ofthose events have the following added properties:
- direction: The direction where the carousel is moving (either "left" or else "right").
- relatedTarget: The DOM element which is being really moved into place just as the active element.
Each of the slide carousel activities are ejected at the slide carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is actually the construction an image slider (or carousel) must have using the Bootstrap 4 framework. Currently everything you really need to do is consider several pleasing illustrations and message to place within it.
Look at several video information about Bootstrap slider:
Related topics:
Bootstrap slider main documentation

Bootstrap slider information

Mobirise Bootstrap slider
