Bootstrap Textarea Value
Intro
Inside the webpages we create we work with the form features to collect several relevant information directly from the visitors and return it back to the web site owner fulfilling several purposes. To complete it properly-- meaning receiving the proper responses, the appropriate questions have to be asked so we architect out forms structure properly, consider all the attainable cases and forms of info needed and actually provided.
However, despite of exactly how accurate we operate in this, generally there regularly are some instances when the relevant information we need from the user is relatively blurred just before it gets in fact offered and requires to spread over even more than just the regular a single or a couple of words usually completed the input fields. That is really where the # element arrives in-- it is really the only and irreplaceable element where the visitors have the ability to freely write back a number of terms giving a feedback, sharing a purpose for their actions or just a handful of notions to perhaps help us making the product or service the web page is about much much better.
The best way to make use of the Bootstrap textarea:
In the most recent edition of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Working feature is totally supported instantly adapting to the width of the display page becomes shown on.
Producing it is very straightforward - everything you need is a parent wrapper <div> element carrying the .form-group class employed. Inside it we should put a label for the <textarea> element possessing the for = “ - the textarea ID - " and necessary subtitle in order to make it simple for the visitor to comprehend precisely what type of info you would need written in.
Next we want to generate the <textarea> element itself-- select it the .form-control class and an appropriate ID. Do note the ID you have delegated within the for = "" attribute in case the previous <label> really should suit the one to the <textarea> element. You must additionally bring in a rows=" ~ number ~ " attribute to specify the lines the <textarea> will originally expand when it gets presented when the page primarily loads-- 3 to 5 is a good value for this one considering that if the text gets excessive the visitor has the ability to constantly resize this regulation by pulling or just utilize the internal scrollbar showing up when text gets excessive.
Because this is certainly a responsive feature by default it spreads out the whole width of its parent element.
A bit more tips
On the other side-- there are actually some instances you would definitely desire to control the feedback provided inside a <textbox> to a specific size in characters-- on the occasion that this is your scenario you should additionally add a maxlenght = " ~ some number here ~ " attribute setting up the characters control you require-- do keep in mind carefully despite the fact if the limit you determine will sufficient for the details you need to be composed appropriately and revealed enough-- bear in mind just how frustrated you were when you were simply asked something and during the explanation were not able to compose further-- this is really essential since it it attainable achieving the limit might possibly annoy the site visitors and drive them out of sending the form as well as from the page in itself.
Situations
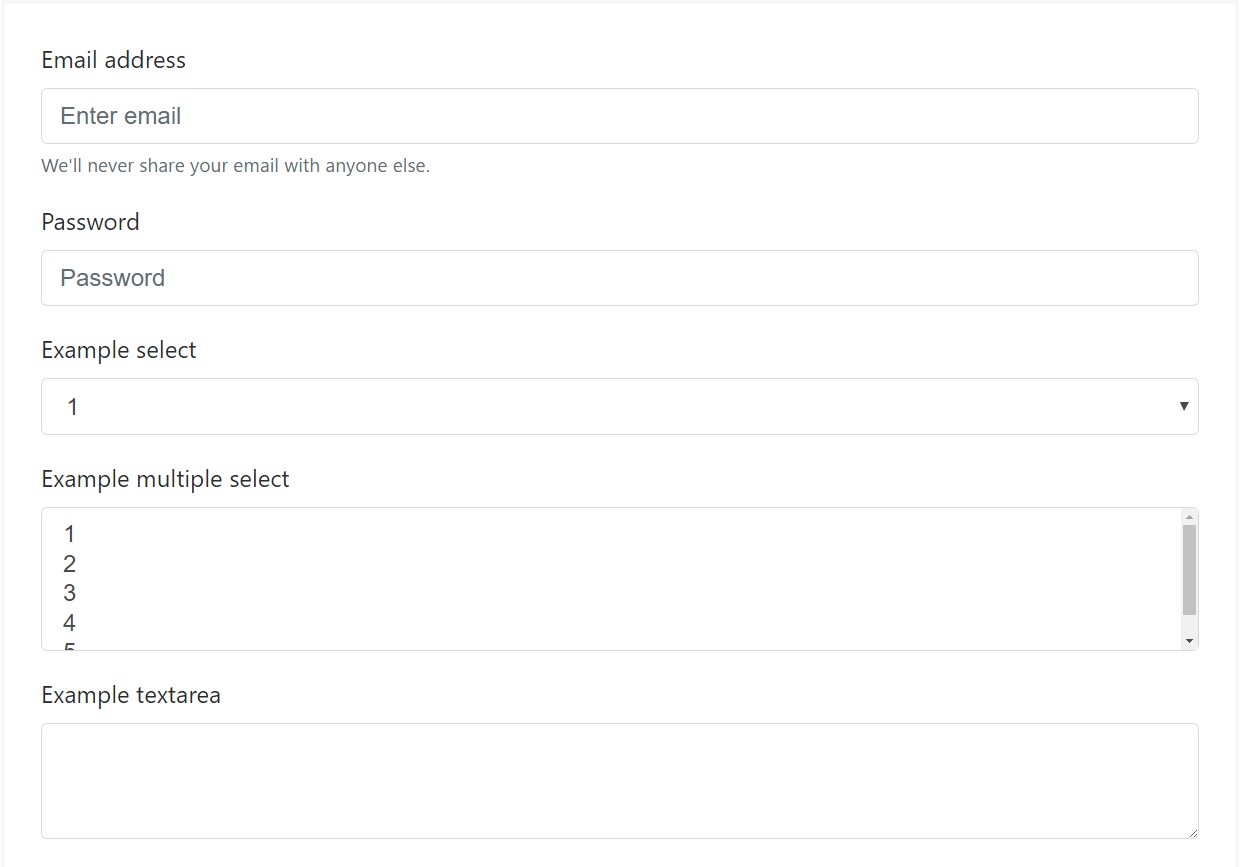
Bootstrap's form regulations expand on Rebooted form styles with classes. Utilize these classes to opt in to their customised displays for a more regular rendering throughout browsers and tools . The example form listed below demonstrates typical HTML form elements that get upgraded styles from Bootstrap with additional classes.
Don't forget, due to the fact that Bootstrap applies the HTML5 doctype, all of the inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
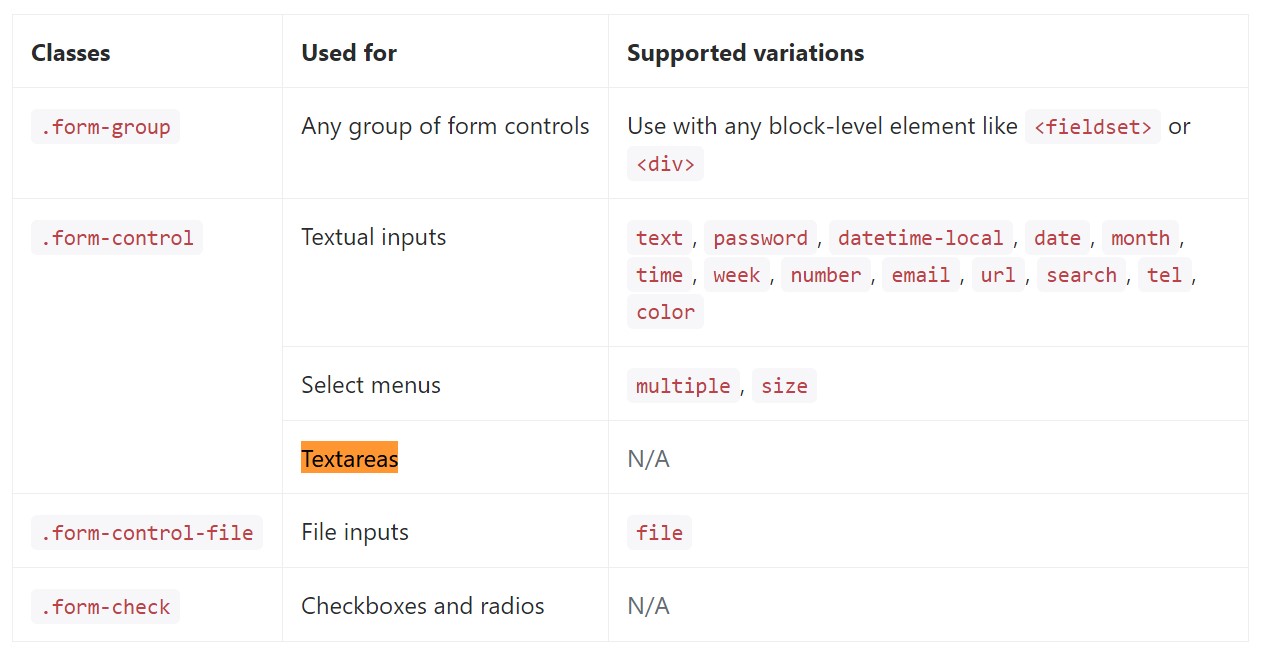
</form>Listed below is simply a total list of the certain form commands sustained via Bootstrap and the classes that customize them. Additional documentation is accessible for every group.

Conclusions
And so right now you find out how to set up a <textarea> component inside your Bootstrap 4 powered website page-- currently all you require to find out are the right questions to ask about.
Review several on-line video tutorials regarding Bootstrap Textarea Button:
Connected topics:
Essentials of the textarea

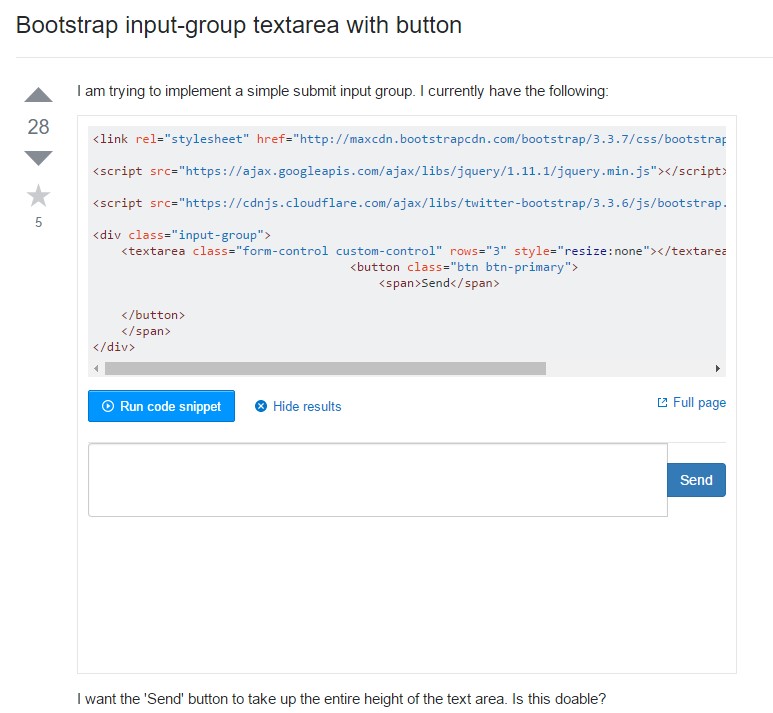
Bootstrap input-group Textarea button together with

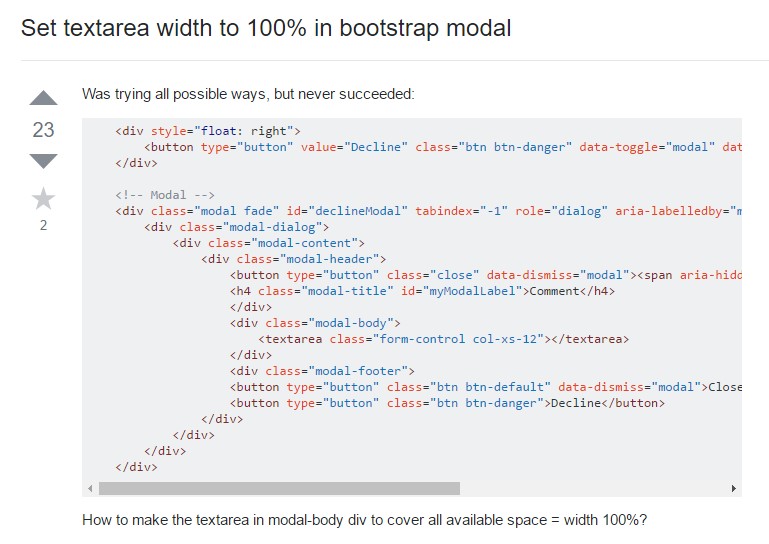
Set Textarea width to 100% in Bootstrap modal