Bootstrap Popover Button
Overview
The versions
Bootstrap is just one of the greatest practical and cost-free open-source solutions to form web sites. The latest version of the Bootstrap platform is known as the Bootstrap 4. The system is already in its alpha-testing phase and yet is available to web builders all over the world. You may also create and show adjustments to the Bootstrap 4 just before its final version is introduced.
Application of the Bootstrap 4
Along with Bootstrap 4 you will be able to create your internet site now faster than ever before. It is comparatively incredibly much easier to apply Bootstrap to design your site than various other platforms. With the integration of HTML, CSS, and JS framework it is just one of the most leading platforms for web site improvement.
A couple of features and tricks in Bootstrap 4
Just some of the greatest components of the Bootstrap 4 include:
• An improvised grid structure that makes it possible for the user to make mobile device welcoming along with a fair level of comfort.
• A number of utility direction sets have been incorporated in the Bootstrap 4 to facilitate uncomplicated studying for beginners in the business of web site development.
Facts to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been entirely cut off. The web developers have ensured that the Bootstrap 3 does get proper improve and error repair along with improvements. It will be carried out even after the end produce of the Bootstrap 4.
Differences comparing Bootstrap 4 and Bootstrap 3
• The service for many different internet browsers together with running systems has been involved in the Bootstrap 4
• The overall size of the font style is increased for relaxing browsing and web construction practical experience
• The renaming of several elements has been done to guarantee a much faster and more trusted website development method
• Having brand new modifications, it is possible to generate a much more active internet site along with nominal efforts
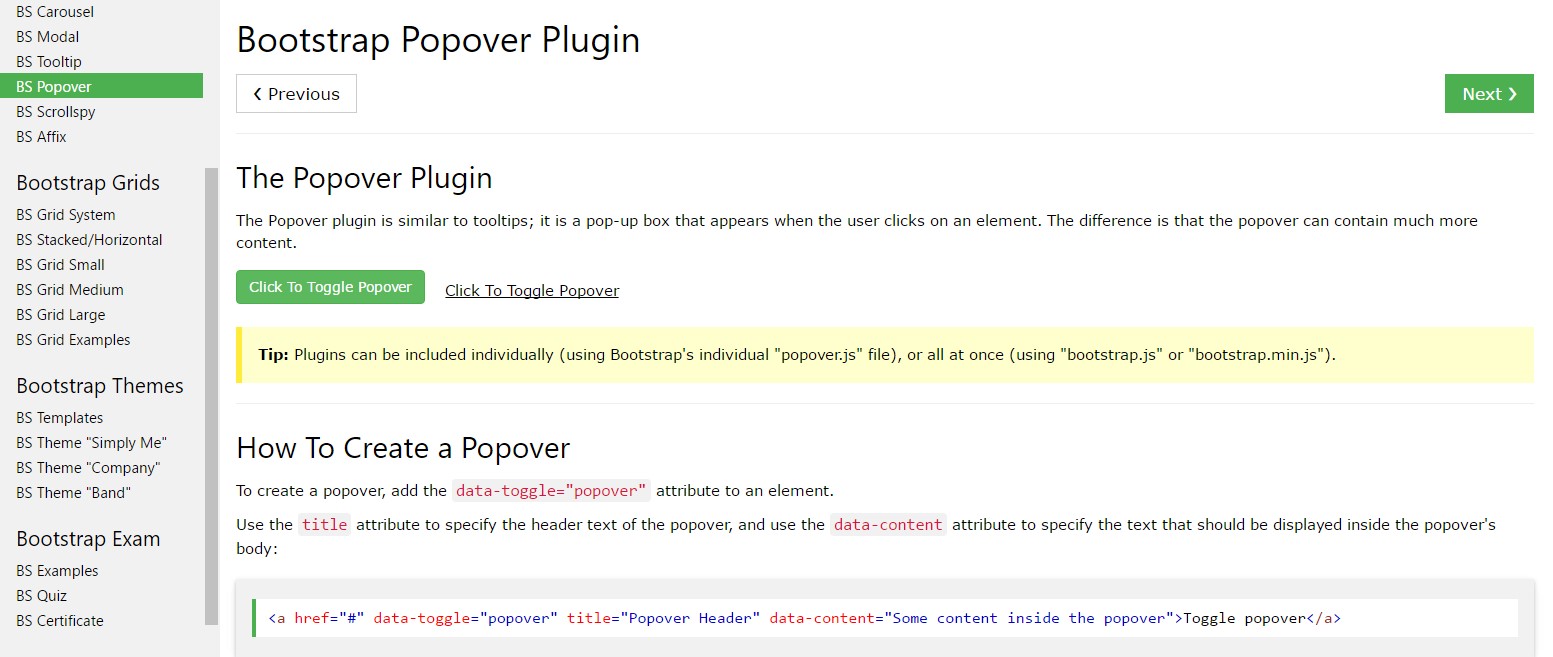
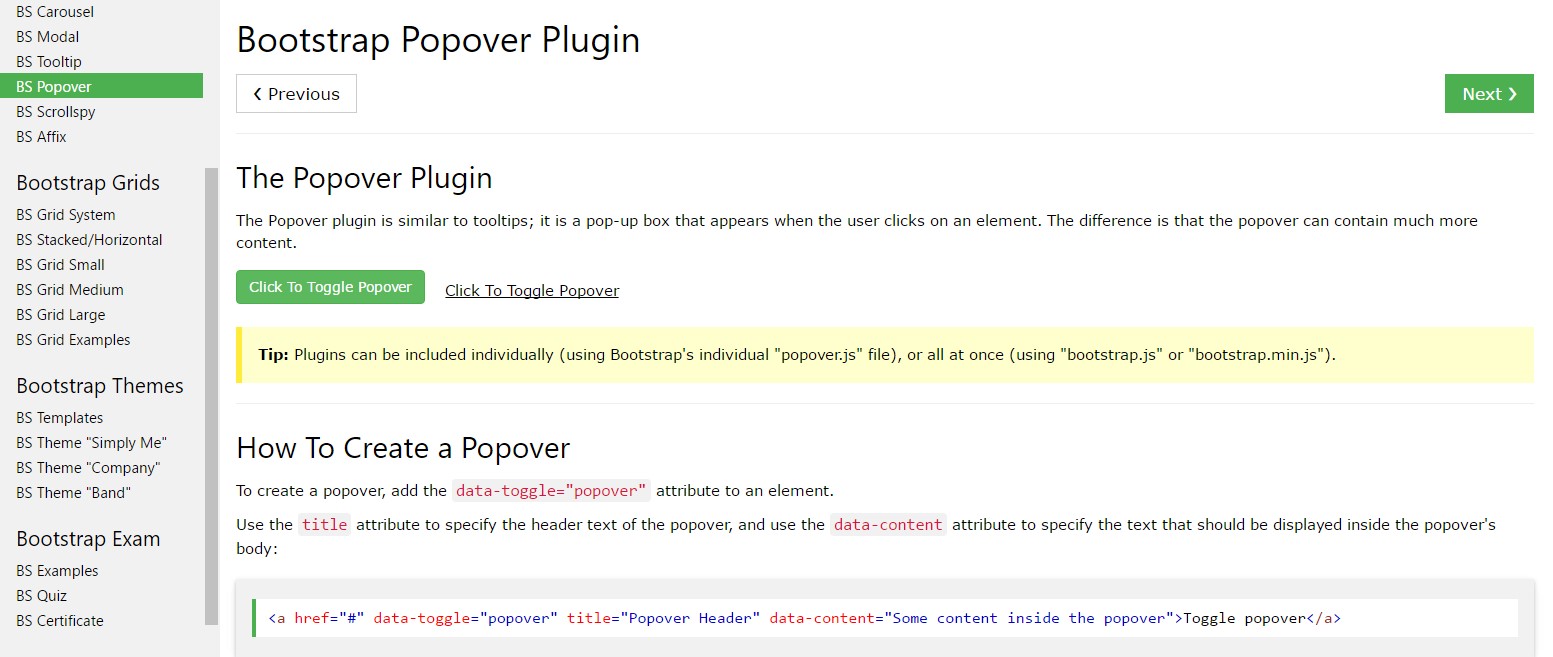
Bootstrap Popover Container
And now let all of us touch the primary subject.
In the case that you desire to provide some secondary details on your site you can surely employ popovers - simply just include small-sized overlay content.
The ways to work with the popover plugin:
- Bootstrap Popover Content rely upon the Third party library Tether for setting. You need to incorporate tether.min.js prior to bootstrap.js straight for popovers to work!
- Popovers demand the tooltip plugin as a dependence .
- Popovers are opt-in for effectiveness factors, so you have to activate them by yourself.
- Zero-length title and content values will definitely never ever reveal a Bootstrap Popover Options.
- Indicate container:'body' in order to evade rendering complications around more complex elements ( such as Bootstrap input groups, button groups, etc).
- Activating popovers on hidden elements will definitely just not run.
- Anytime triggered from hyperlinks that span various lines, popovers are going to be centralized. Work with white-space: nowrap; on your <a>-s to prevent this specific activity.
Did you understood? Wonderful, why don't we discover exactly how they function using some cases.
You must provide tether.min.js just before bootstrap.js in turn for popovers to operate!
An example: Set up popovers everywhere
One solution to initialize all of the popovers in a web page would definitely be to pick them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) An example: Using the container opportunity
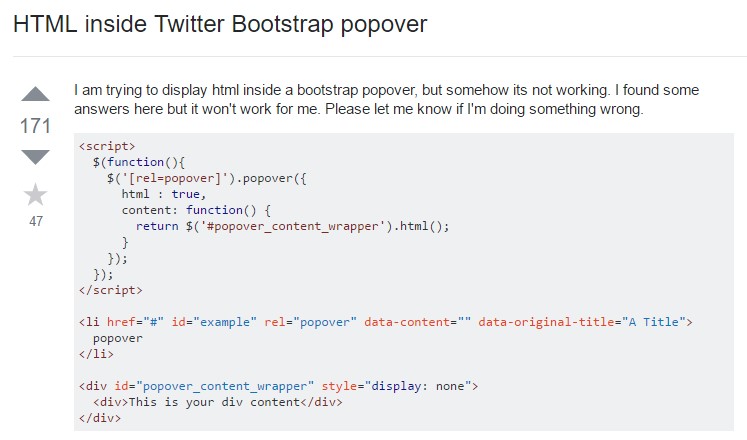
Every time you contain several looks on a parent component which intrude with a popover, you'll prefer to specify a custom-made container to ensure that the popover's HTML appears inside that feature instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
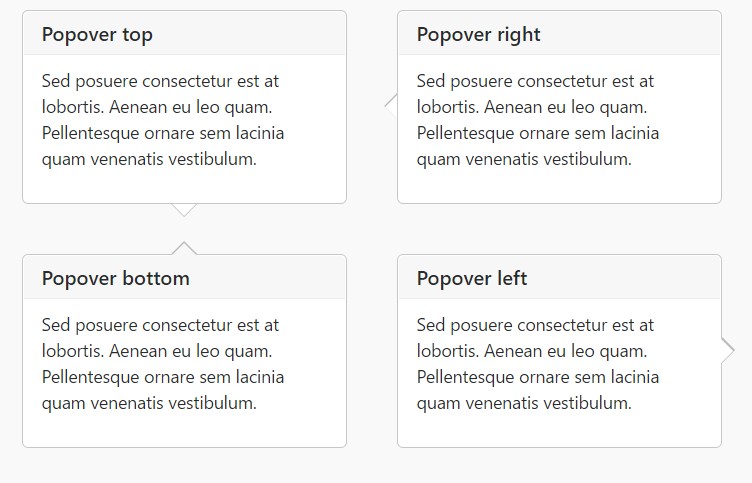
)Static popover
Four choices are available: top, right-handed, lowest part, and left aligned.

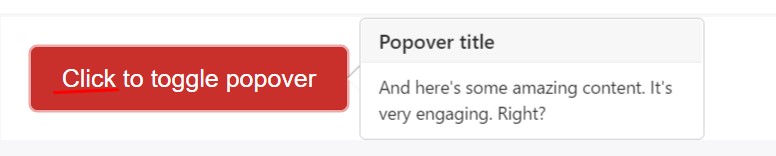
Live demonstration

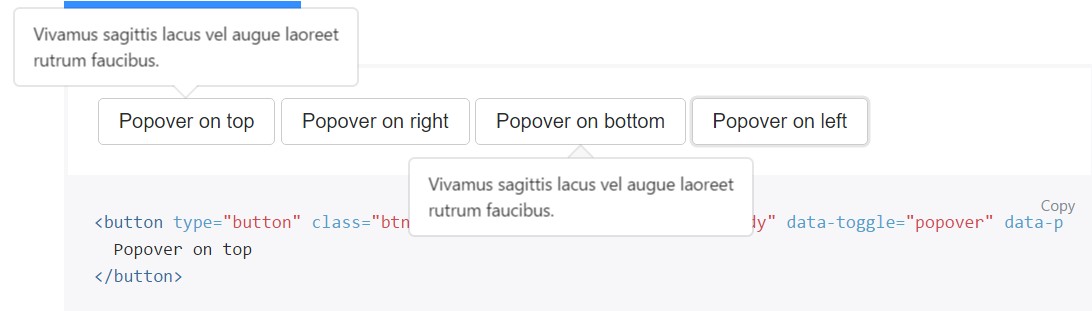
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
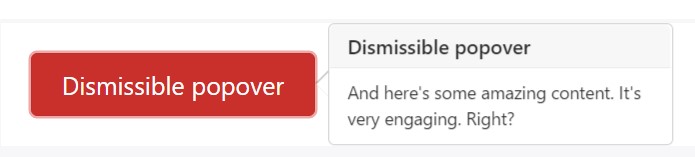
</button>Dismiss on coming mouse click
Put into action the focus trigger to let out popovers on the second click that the user does.
Specialised markup required for dismiss-on-next-click
For correct cross-browser as well as cross-platform actions, you will need to make use of the <a> tag, certainly not the <button> tag, plus you also must integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Permit popovers with JavaScript
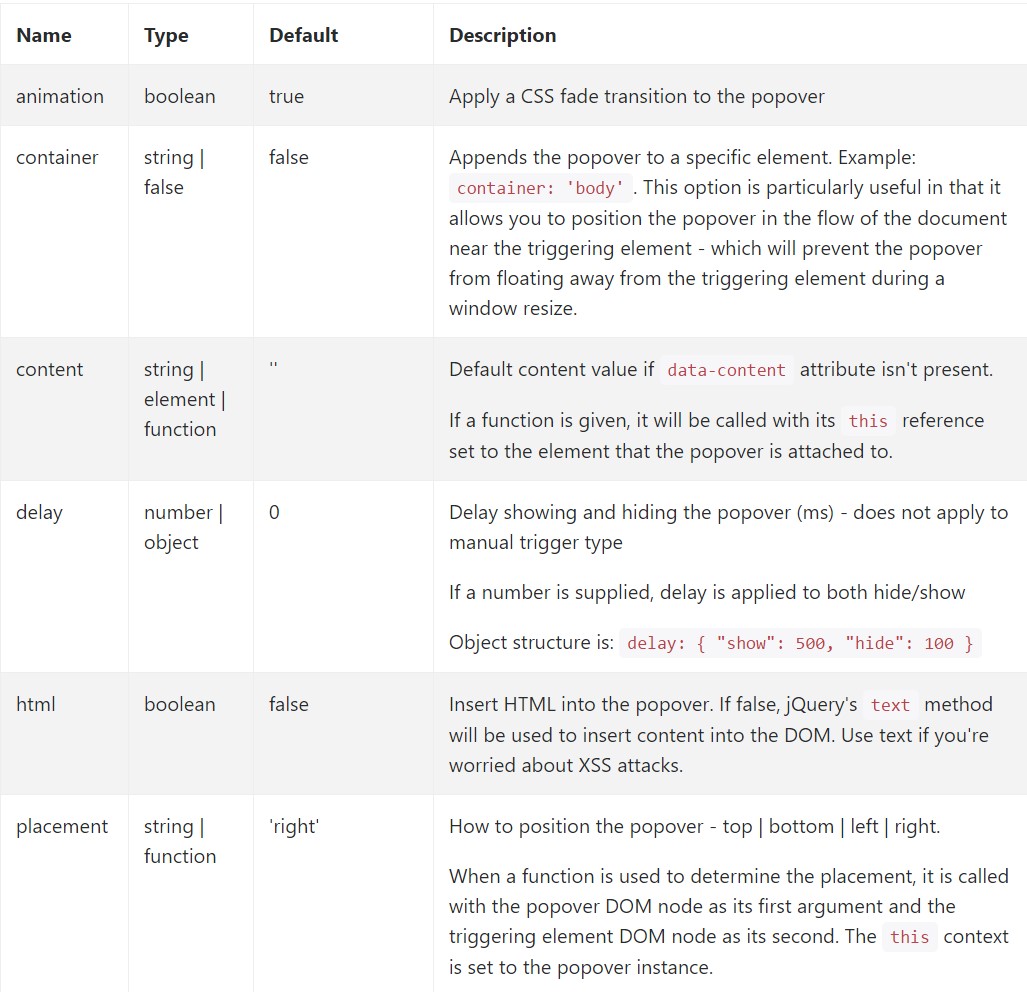
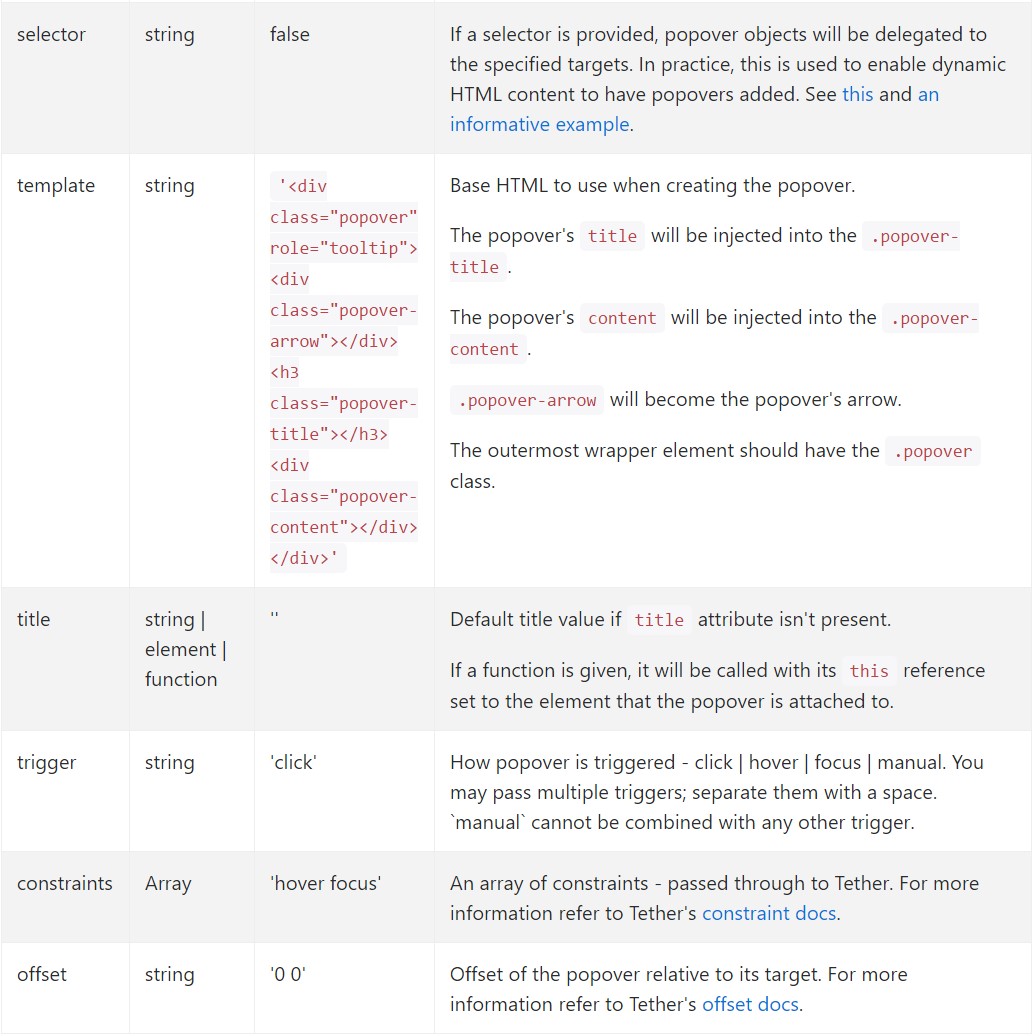
$('#example').popover(options)Features
Selections may possibly be passed by using information attributes or else JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Details attributes for specific popovers
Options for individual popovers are able to additionally be specified throughout the use of data attributes, being illustrated above.
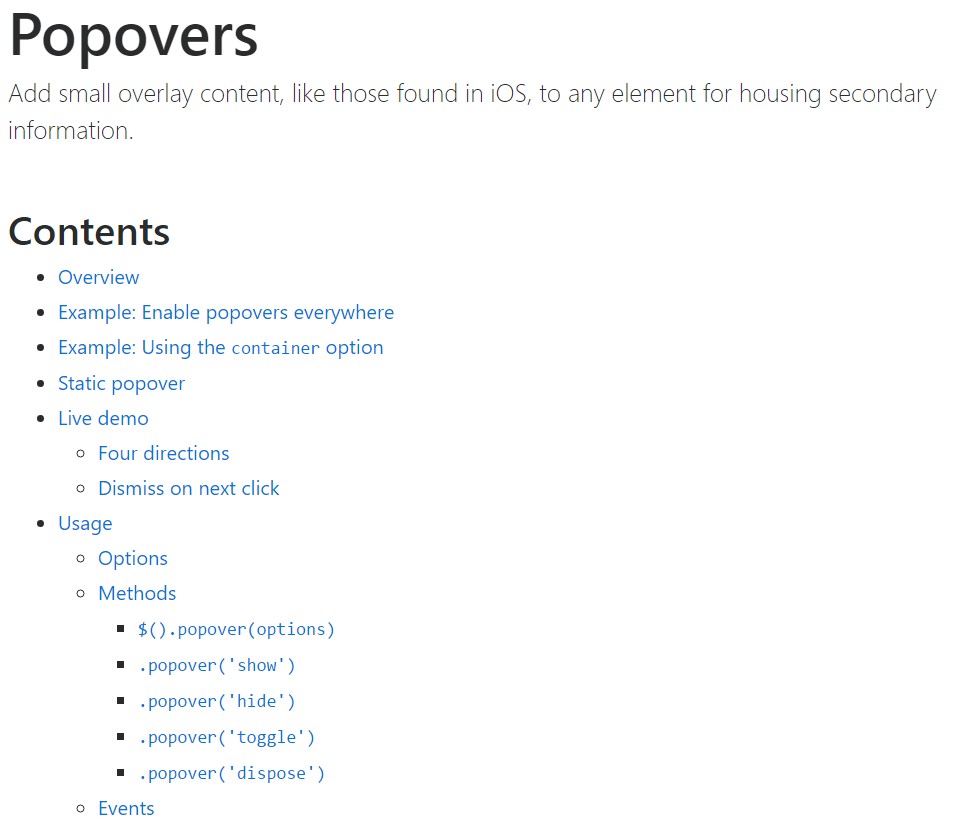
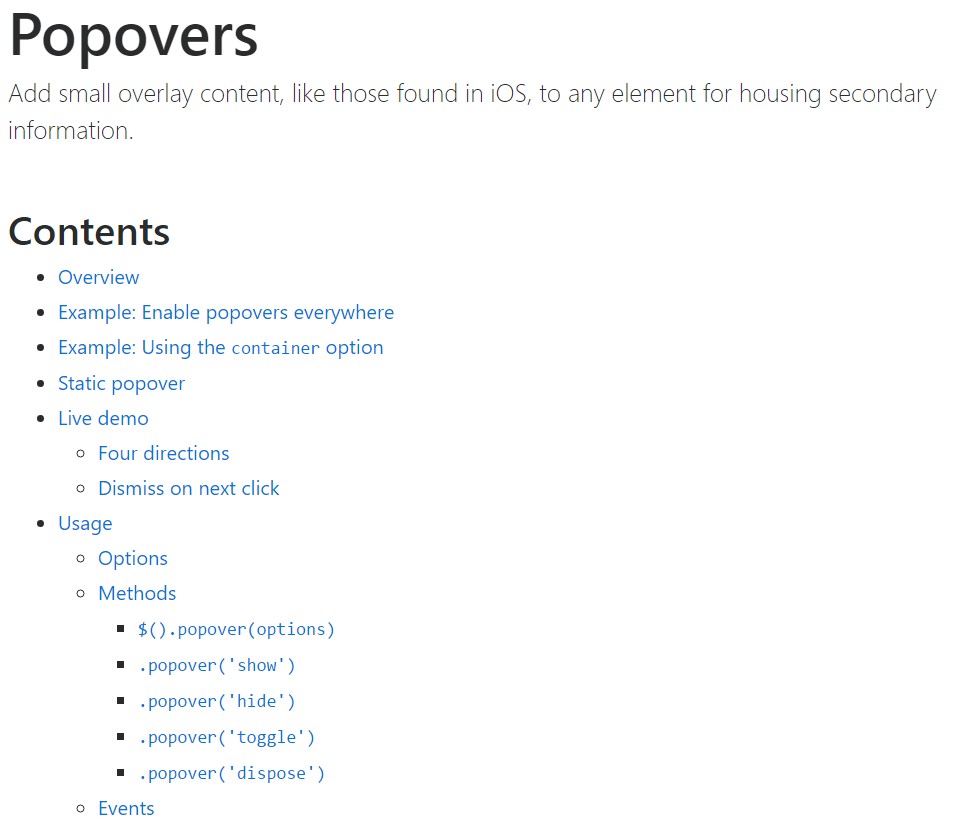
Approaches
$().popover(options)
Initializes popovers with regard to the element variety.
.popover('show')
Uncovers an element's popover. Go back to the user right before the popover has actually been demonstrated (i.e. prior to the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Go back to the user right before the popover has really been hidden (i.e. before the hidden.bs.popover activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the caller prior to the popover has in fact been demonstrated or taken cover (i.e. right before the shown.bs.popover or hidden.bs.popover activity happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers which put into action delegation (which are generated making use of the selector feature) can not actually be individually wiped out on descendant trigger elements.
$('#element').popover('dispose')
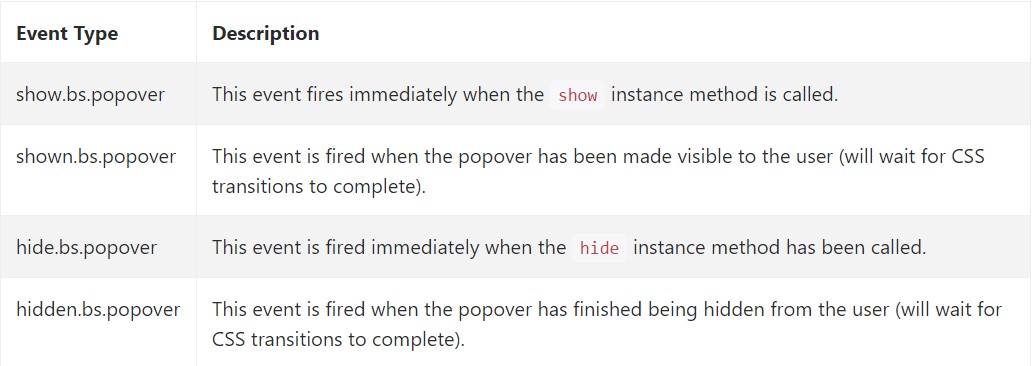
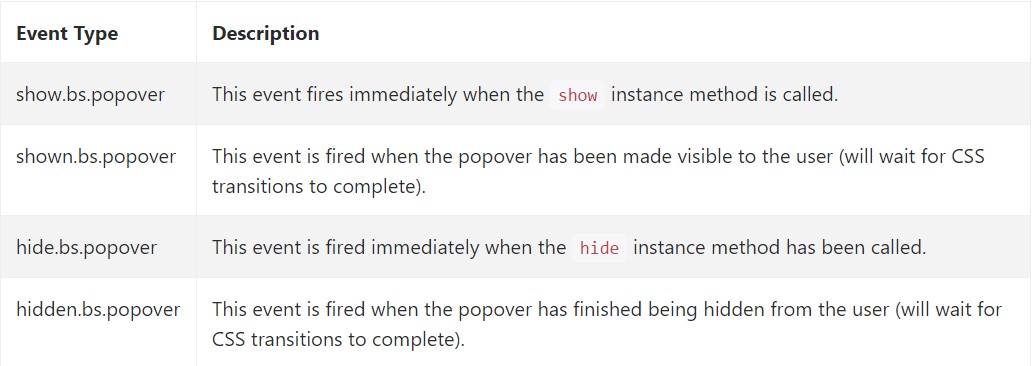
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect several video clip guides relating to Bootstrap popovers
Connected topics:
Bootstrap popovers main information

Bootstrap popovers article

Bootstrap Popover problem

$().popover(options)
Initializes popovers with regard to the element variety.
.popover('show')
Uncovers an element's popover. Go back to the user right before the popover has actually been demonstrated (i.e. prior to the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show').popover('hide')
Covers an element's popover. Go back to the user right before the popover has really been hidden (i.e. before the hidden.bs.popover activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the caller prior to the popover has in fact been demonstrated or taken cover (i.e. right before the shown.bs.popover or hidden.bs.popover activity happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers which put into action delegation (which are generated making use of the selector feature) can not actually be individually wiped out on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect several video clip guides relating to Bootstrap popovers
Connected topics:
Bootstrap popovers main information

Bootstrap popovers article

Bootstrap Popover problem