Bootstrap Sidebar Menu
Overview
When it comes to most of the pages we just discover the material ranges from edge to edge in width with a practical navigation bar just above and simply just efficiently gets resized once the identified viewport is reached so more or less the showcased web content fluently implements the whole entire width of the web page available. Nevertheless at a specific instances the aimed purpose the webpages ought to work in require along with the fluently resizing material zone a different area of the provided display screen width to get selected to a still vertical feature together with certain hyperlinks and information in it-- in other words-- the well-known from the past Bootstrap Sidebar Collapse is wanted.
The ways to use the Bootstrap Sidebar Example:
This is rather outdated technique however in the case that you truly want to-- you can absolutely create a sidebar component with the Bootstrap 4 framework which in turn together with its own flexible grid system also provide a number of classes created most especially for generating a secondary level navigating menus being really docked along the page.
However let's set up it simple-- through simply just nesting some rows and columns -- It is expected this could be the easiest method. And also by nesting I intend you can gave a .row element put inside a column one-- it basically operates the very same technique with the exception of the attainable columns in a single line inhibition-- in the case that you nest a row within a column you can have up to the column's width extending inner columns within it before they wrap to a new line.
So let's say we require a right aligned Bootstrap Sidebar Dropdown having some content in it and a principal page to the left of it. We need to prepare the grid tier down to what we want to maintain this positioning before the sidebar and the major material stack above each other-- let us say-- medium and up. Therefore a workable way reaching this could be this:
First and foremost we really need a container feature to possess the rows and columns and since we're building something a little bit more complex the .container-fluid class could be the ideal one to assign it to-- this way it will certainly constantly spread over the whole detectable width available.
Next we require a .row to wrap the principal system into which in our situation would certainly be a wide column for the information and a smaller sized-- for the sidebar-- let's say we'll separate the width in 9 by 3 columns in width. In this way the very first column element really should bring .col-md-9 and the second one - .col-md-3 class utilized.
Next in these types of columns we are able to just generate some extra .row features and pack them up up with a number of material making initially the main web page and after it-- the contents of the sidebar like two smaller pages laid out side by side.
A couple of other strategies
Additionally in case you need to create a sidebar navigation menu along with the desired .col-* class you can assign it the .sidebar class and wrap the page’s main content into a <main> element applying it the rest width with a .col-* class and appropriate offset equal to the sidebar’s width to make the nicely display side by side.
Aside from that in the event you must develop a sidebar navigation menu together with the preferred .col-* class you can certainly delegate it the .sidebarclass and wrap the webpage's main content into a <main> element adding it the rest size by having a .col-* class and appropriate offset identical to the sidebar's width to get the nicely display screen side by side.
Check out several video clip short training relating to Bootstrap sidebar
Related topics:
Add off-canvas navigation sidebar element

Stackoverflow: Bootstrap 4 Navigation Sidebar

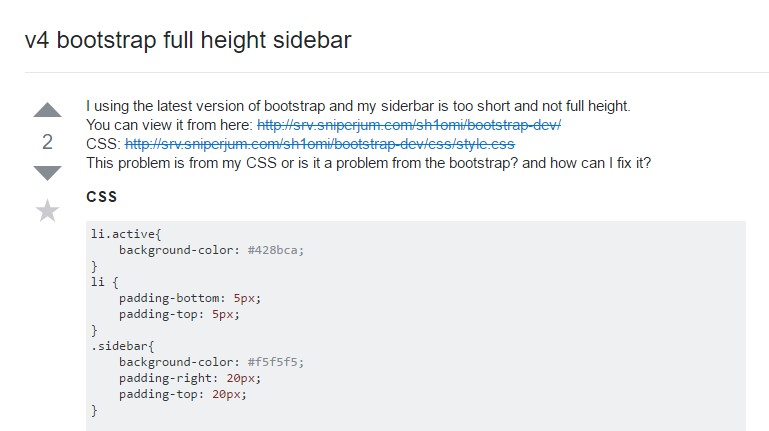
V4 Bootstrap whole height sidebar

Responsive Bootstrap Dropdown Menu Templates
HTML5 Bootstrap Dropdown Menu Demos