Bootstrap Media queries Class
Intro
Like we said earlier within the modern web which gets surfed almost similarly through mobile phone and computer gadgets obtaining your web pages calibrating responsively to the display they get displayed on is a condition. That is actually why we possess the strong Bootstrap framework at our side in its newest 4th edition-- currently in growth up to alpha 6 released at this moment.
However what is this thing beneath the hood that it really utilizes to execute the job-- just how the webpage's material becomes reordered correctly and what makes the columns caring the grid tier infixes such as -sm-, -md- and so forth display inline down to a special breakpoint and stack over below it? How the grid tiers literally perform? This is what we are simply planning to take a look at in this one.
How you can put into action the Bootstrap Media queries Grid:
The responsive activity of one of the most favored responsive system inside of its own most current 4th edition comes to operate due to the so called Bootstrap Media queries Using. What they execute is having count of the width of the viewport-- the display of the device or the size of the internet browser window in case the webpage gets featured on personal computer and utilizing a wide range of styling standards properly. So in common words they follow the simple logic-- is the width above or below a certain value-- and pleasantly activate on or else off.
Every viewport dimension-- like Small, Medium and more has its own media query identified except for the Extra Small screen scale which in recent alpha 6 release has been actually applied widely and the -xs- infix-- dismissed so that right now as an alternative to writing .col-xs-6 we simply need to type .col-6 and obtain an element dispersing fifty percent of the display screen at any sort of size.
The main syntax
The general syntax of the Bootstrap Media queries Example Example located in the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS regulations defined to a particular viewport dimension and yet ultimately the opposite query might be utilized like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn are going to apply to connecting with the defined breakpoint width and no even more.
Yet another thing to mention
Helpful factor to notice here is that the breakpoint values for the various display scales differ by a single pixel depending to the fundamental that has been simply employed like:
Small screen scales - ( min-width: 576px) and ( max-width: 575px),
Standard display dimensions - ( min-width: 768px) and ( max-width: 767px),
Large size display size - ( min-width: 992px) and ( max-width: 591px),
And Extra large display measurements - ( min-width: 1200px) and ( max-width: 1199px),
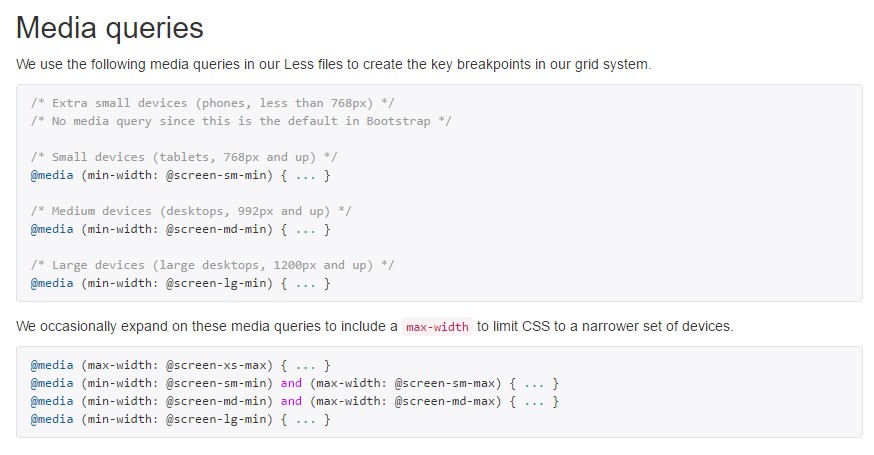
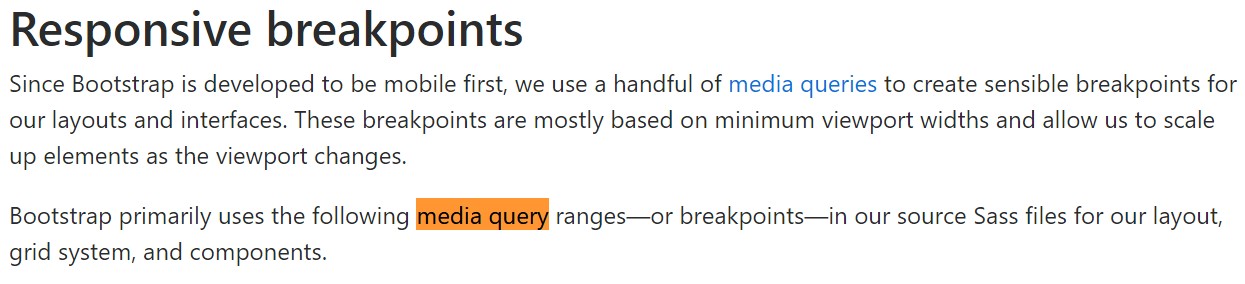
Responsive media queries breakpoints
Given that Bootstrap is actually established to be mobile first, we work with a small number of media queries to create sensible breakpoints for programs and formats . These particular breakpoints are mostly built upon minimal viewport sizes and enable us to scale up components as the viewport changes.
Bootstrap generally uses the following media query extends-- or breakpoints-- in source Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write resource CSS in Sass, all of media queries are certainly accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries which work in the various other course (the delivered screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a single sector of display dimensions utilizing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are as well readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is no -xs- infix and a @media query when it comes to the Extra small-- less then 576px display screen scale-- the rules for this become universally employed and handle trigger after the viewport gets narrower compared to this value and the wider viewport media queries go off.
This upgrade is intending to brighten both the Bootstrap 4's design sheets and us as designers considering that it complies with the natural logic of the way responsive content operates stacking up after a specific point and along with the canceling of the infix there actually will be less writing for us.
Review several video tutorials regarding Bootstrap media queries:
Related topics:
Media queries main records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique