Bootstrap Accordion Example
Introduction
Website pages are the most popular field to feature a amazing concepts and also pleasing content in easy and really cheap manner and get them obtainable for the whole world to watch and get used to. Will the content you've shared take audience's passion and attention-- this stuff we can never discover till you actually provide it live upon server. We can however think with a quite serious opportunity of correcting the efficiency of several elements over the site visitor-- determining either from our unique knowledge, the good methods illustrated over the net or most generally-- by the manner a web page influences ourselves in the time we're delivering it a form during the creation process. One thing is sure though-- big fields of clear text are pretty possible to bore the visitor plus move the customer away-- so what to do in cases where we simply just require to put this kind of greater amount of message-- like terms and conditions , frequently asked questions, professional specifications of a material or a support service which have to be detailed and exact and so forth. Well that is definitely things that the creation process itself narrows down in the end-- finding working answers-- and we should discover a method figuring this one out-- display the material required in beautiful and exciting way nevertheless it could be 3 webpages plain text in length.
A good technique is wrapping the message within the so called Bootstrap Accordion Styles feature-- it gives us a powerful way to get just the captions of our message clickable and present on web page and so normally the whole information is obtainable at all times in a compact area-- usually a single screen with the purpose that the visitor can conveniently click on what is essential and have it extended in order to get acquainted with the detailed information. This particular strategy is definitely also instinctive and web style because minimal activities have to be taken to continue performing with the page and in this way we have the website visitor evolved-- sort of "push the button and see the light flashing" thing.
How to make use of the Bootstrap Accordion Group:
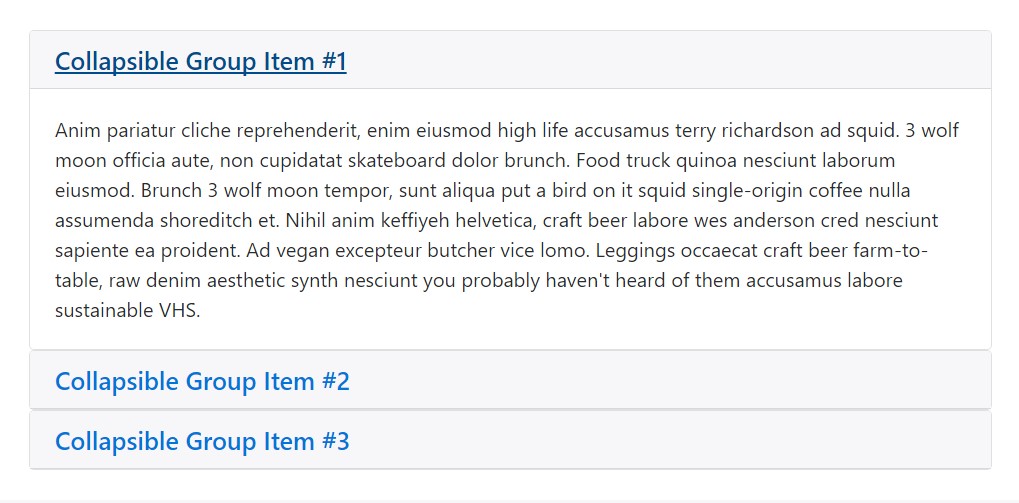
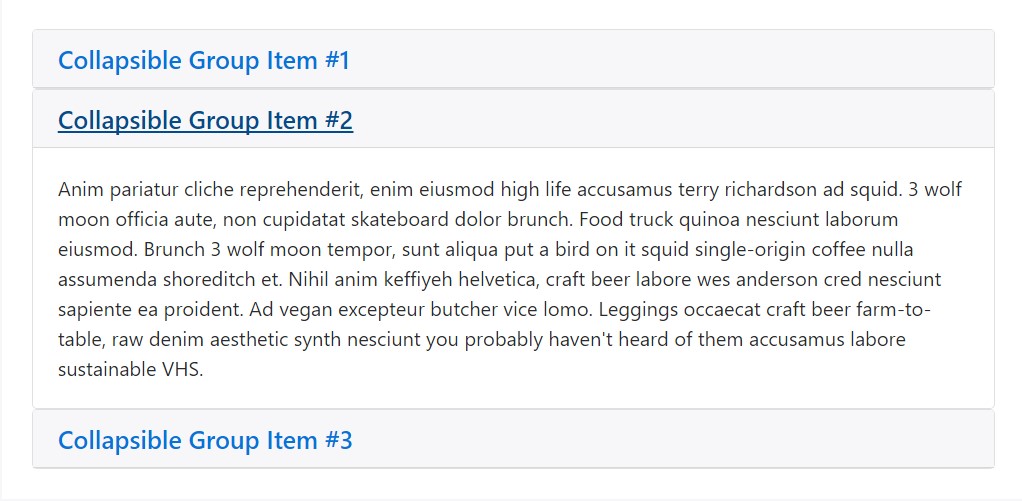
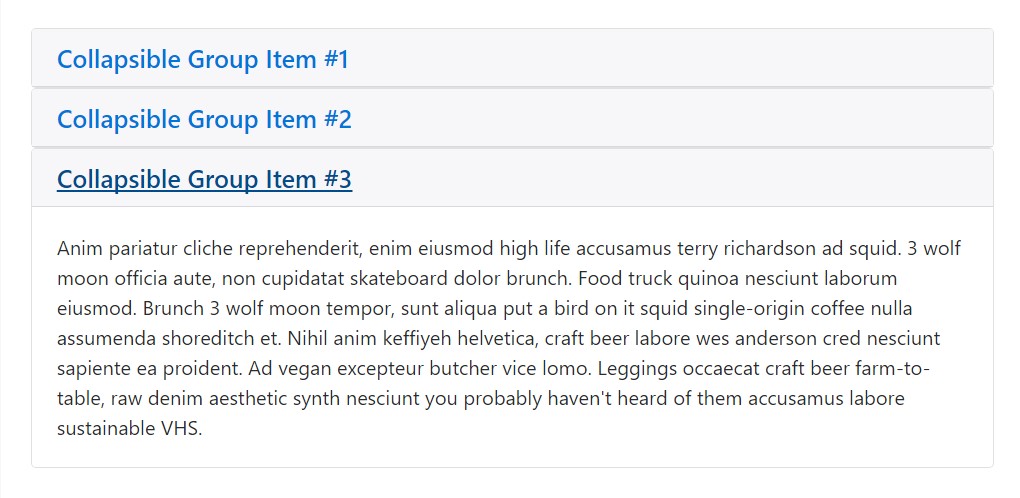
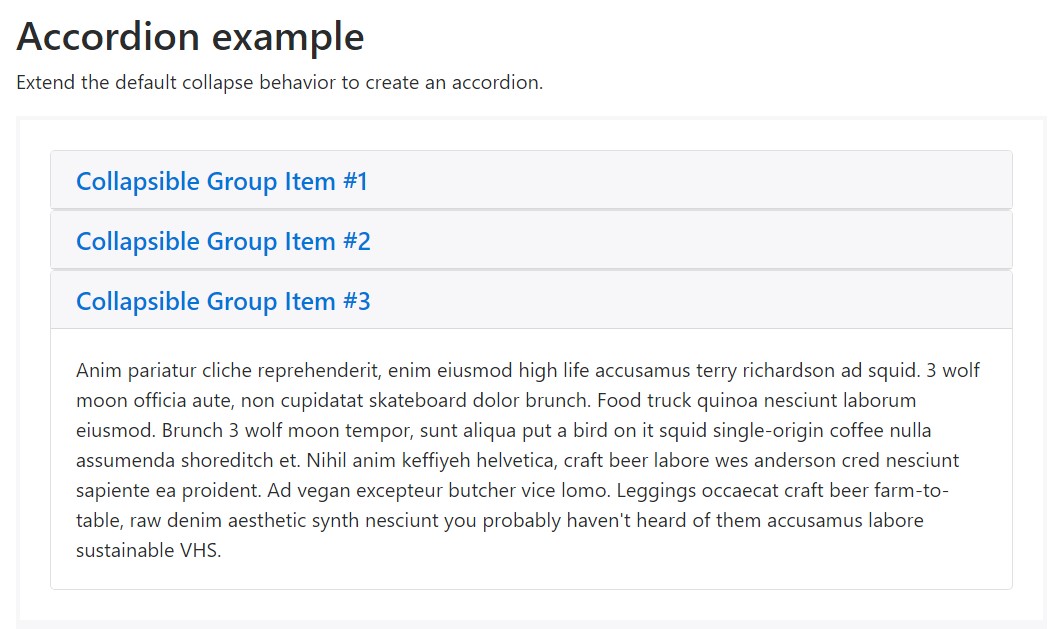
Accordion example
Increase the default collapse activity to make an Bootstrap Accordion Menu.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Inside Bootstrap 4 we obtain the ideal devices for generating an accordion prompt and very easy utilizing the newly offered cards features incorporating just a few special wrapper components.Here is the way: To begin producing an accordion we primarily really need an element to wrap all thing in-- provide a <div> element and assign it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is without a doubt time to create the accordion sections-- bring in a .card element, in it-- a .card-header to create the accordion headline. Within the header-- add an actual headline such as h1-- h6 with the . card-title class appointed and in this kind of heading wrap an <a> element to definitely carry the heading of the panel. To control the collapsing panel we're about to make it should certainly have data-toggle = "collapse" attribute, its aim should be the ID of the collapsing feature we'll establish soon such as data-target = "long-text-1" as an example and at last-- to make certain only one accordion component keeps spread out simultaneously we should in addition bring in a data-parent attribute indicating the master wrapper for the accordion in our good example it really should be data-parent = "MyAccordionWrapper"
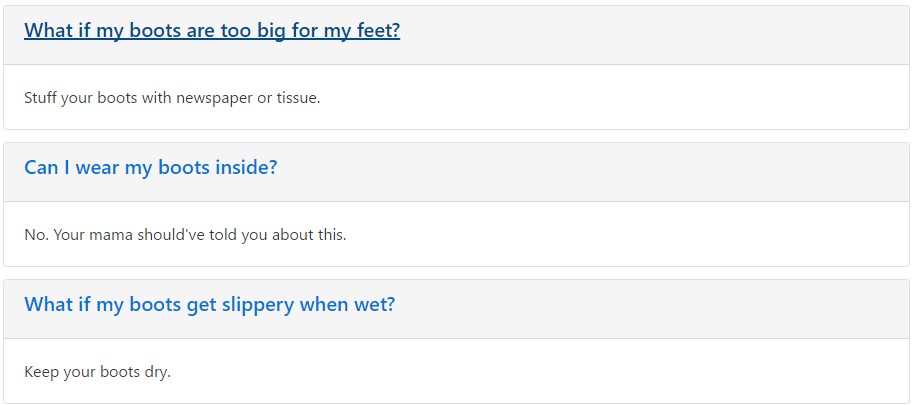
One other good example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Whenever this is achieved it is without a doubt time for designing the component which in turn is going to stay hidden and keep the current material behind the headline. To carry out this we'll wrap a .card-block in a .collapse component with an ID attribute-- the very same ID we should apply like a target for the url inside the .card-title from above-- for the example it should be like id ="long-text-1".
Once this structure has been established you can set either the clear text or else further wrap your web content making a little bit more complex form.
Enhanced information
Repeating the exercise from above you can surely put in as many elements to your accordion just as you need to. And supposing that you desire a information element to present enlarged-- appoint the .in or possibly .show classes to it according to the Bootstrap 4 build edition you are actually working with-- up to Alpha 5 the .in class proceeds and within Alpha 6 it becomes switched out by .show
Conclusions
So primarily that's the way in which you can set up an completely functioning and quite good looking accordion through the Bootstrap 4 framework. Do note it utilizes the card feature and cards do extend the whole zone readily available by default. And so merged with the Bootstrap's grid column solutions you may simply generate complex wonderful arrangements setting the entire thing inside an element with defined quantity of columns width.
Review a few youtube video tutorials relating to Bootstrap Accordion
Connected topics:
Bootstrap accordion official documentation

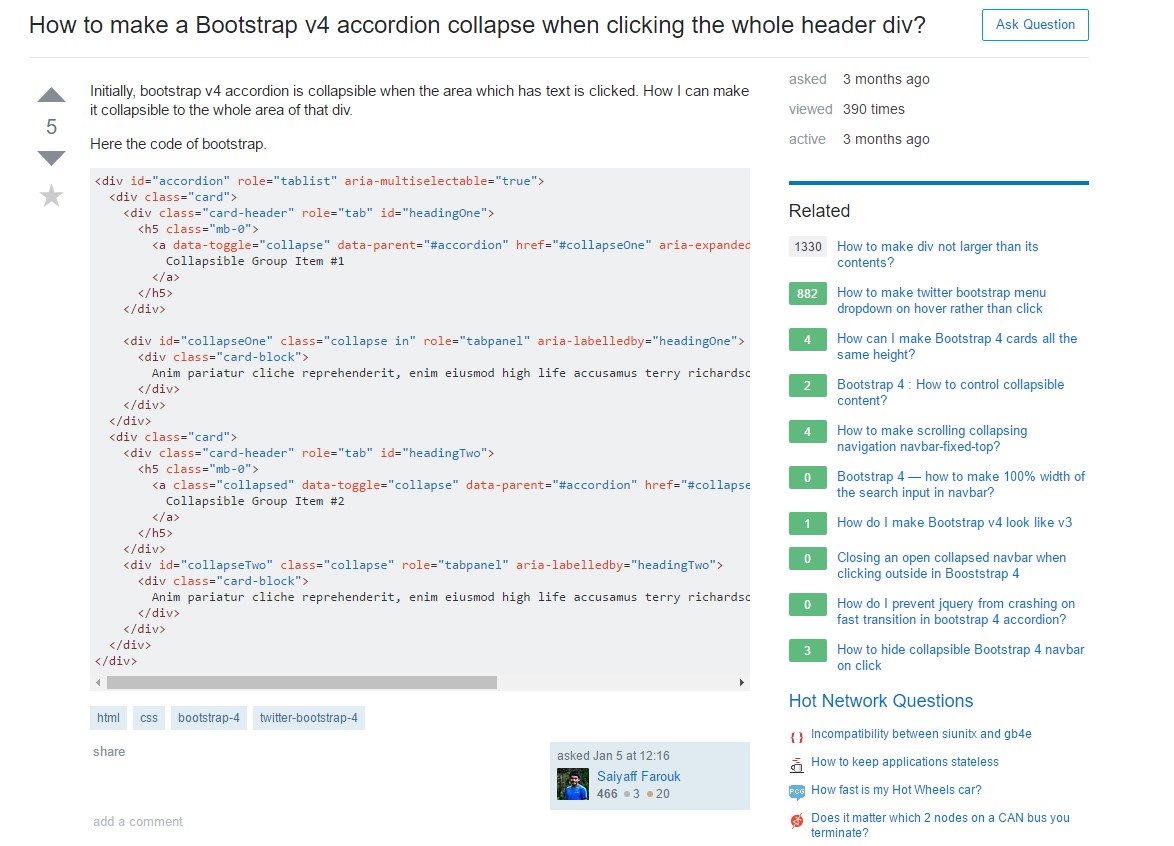
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels