Bootstrap Carousel Effect
Overview
Exactly who doesn't enjoy moving pictures including various awesome captions and content explaining just what they represent, much better relaying the message or even why not even more effective-- also coming with a couple of tabs too calling the site visitor to take some action at the very beginning of the webpage considering all of these are typically placed in the beginning. This has been certainly dealt with in the Bootstrap framework with the constructed in carousel component which is absolutely supported and extremely simple to obtain as well as a clean and plain construction.
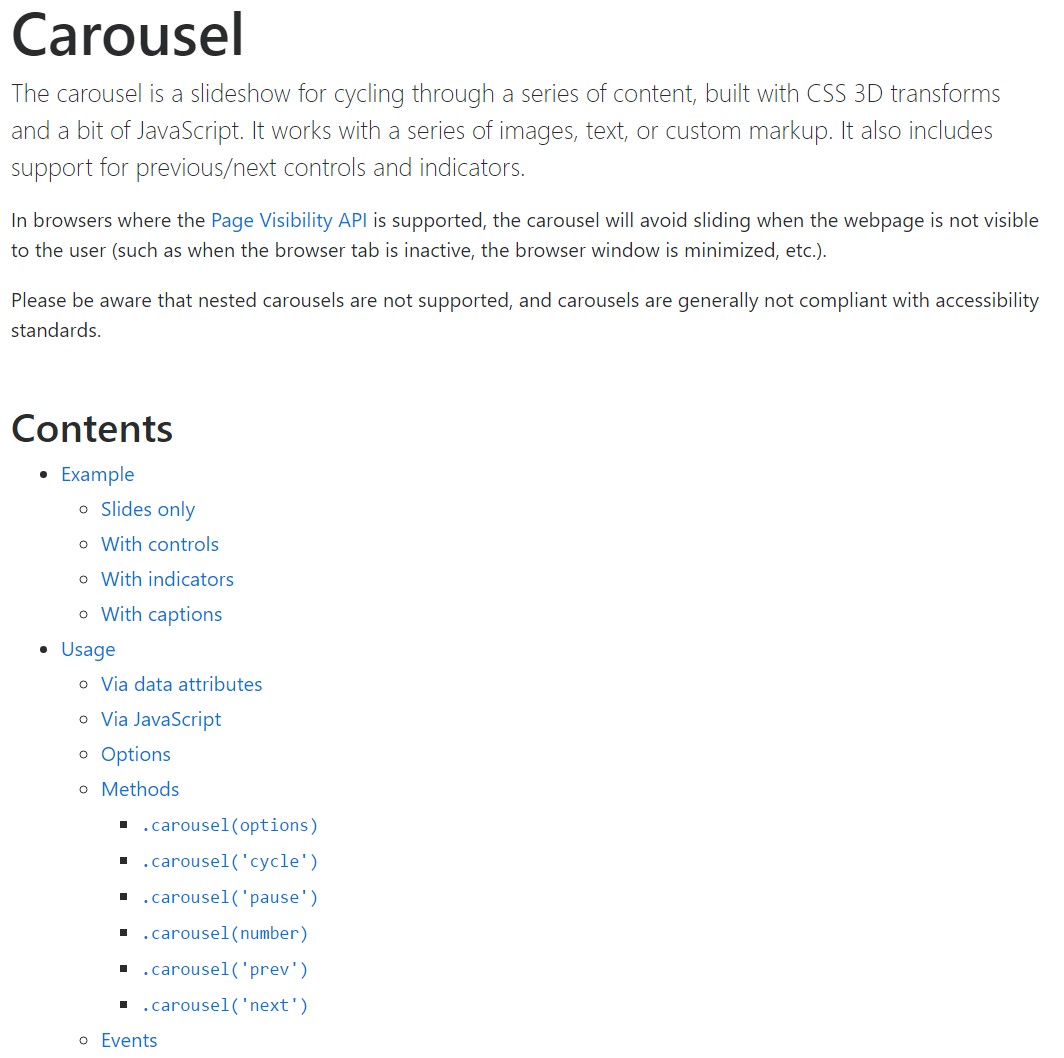
The Bootstrap Carousel Example is a slideshow for cycling over a series of content, constructed with CSS 3D transforms and a little bit of JavaScript. It works with a number of images, text, or else custom made markup. It additionally includes service for previous/next regulations and hints.
Effective ways to put into action the Bootstrap Carousel Example:
All you really need is a wrapper component with an ID to incorporate the whole carousel component carrying the .carousel and besides that-- .slide classes (if the second one is omitted the images are going to just change without the nice sliding shift) and a data-ride="carousel" property in case you wish the slide show to automatically begin at webpage load. There must also be one other feature inside it having the carousel-inner class to include the slides and finally-- wrap the images inside a .carousel-inner element.
Some example
Slide carousels really don't instantly stabilize slide proportions. As such, you may possibly will need to use extra tools or even custom-made styles to properly size web content. Even though carousels maintain previous/next directions and signals, they are actually not clearly required. Add and customize as you see fit.
Make sure to make a unique id on the .carousel for an option commands, specially in case that you are really applying multiple carousels in a single page.
Single slides
Here's a Bootstrap Carousel Position together with slides only . Note the existence of the .d-block and .img-fluid on carousel images to prevent web browser default pic alignment.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can easily additionally establish the time every slide gets presented on web page via bring in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in the event that you want your pictures being simply viewed for a several period than the predefined by default 5 seconds (5000 milliseconds) time.
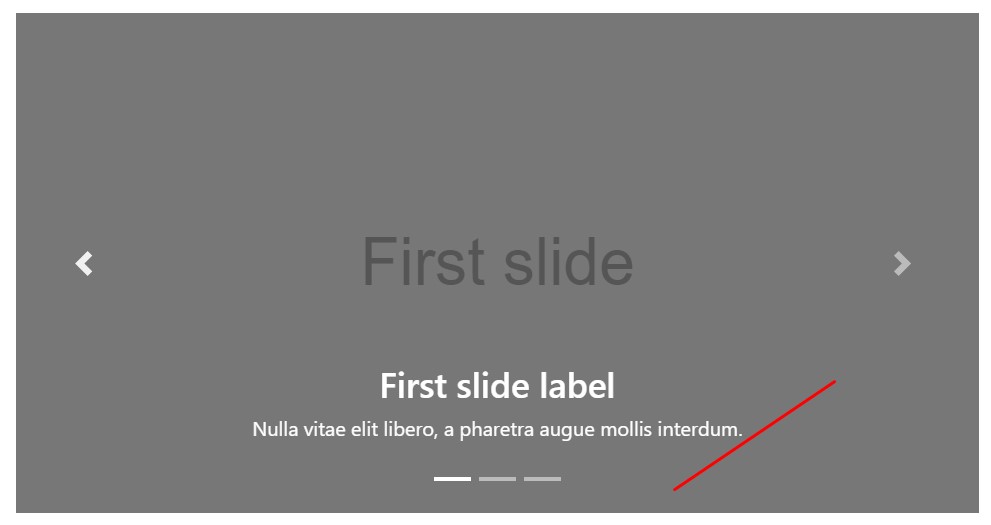
Slide show having manipulations
The site navigation around the slides becomes done through identifying two url elements with the class .carousel-control as well as an added .left together with .right classes for you to pace them accordingly. As goal of these must be installed the ID of the main slide carousel element itself as well as several properties such as role=" button" and data-slide="prev" or next.
This so far goes to guarantee the controls will operate properly but to additionally ensure the website visitor knows these are there and realises just what they are doing. It additionally is a excellent idea to set a couple of <span> elements inside them-- one particular along with the .icon-prev and one-- with .icon-next class along with a .sr-only revealing to the display screen readers which one is previous and which one-- following.
Now for the essential factor-- inserting the concrete illustrations which ought to materialize inside the slider. Each illustration feature should be wrapped inside a .carousel-item which is a new class for Bootstrap 4 Framework-- the older version used to work with the .item class that wasn't much intuitive-- we presume that is really the reason why now it's upgraded .
Providing in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of signs
You are able to also include the indicators to the carousel, alongside the controls, too
Within the major .carousel feature you might also have an obtained list for the carousel indications using the class of .carousel-indicators with a number of list materials every coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties where the very first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Provide some underlines as well.
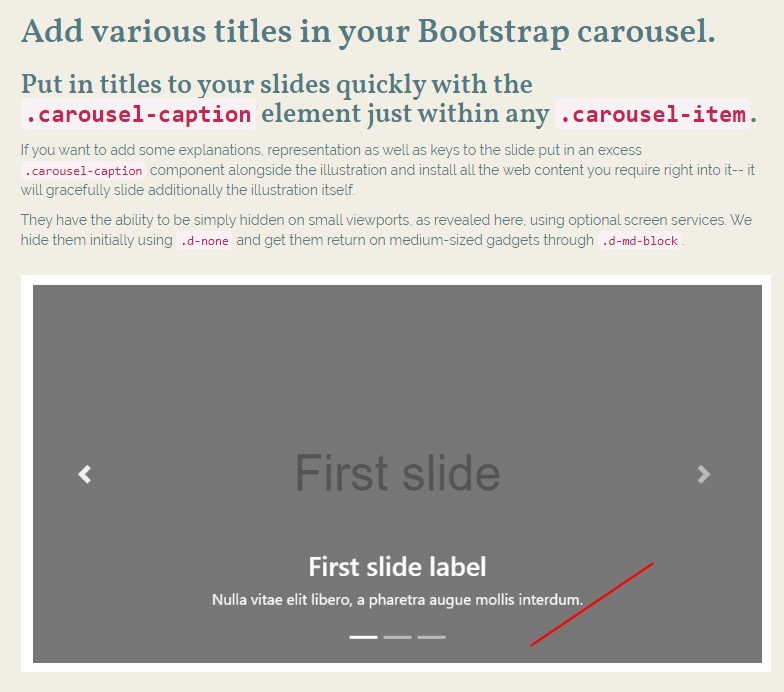
Add in subtitles to your slides efficiently with the .carousel-caption element just within any .carousel-item.
To add in a number of captions, information plus switches to the slide provide an extra .carousel-caption component alongside the picture and install all the content you need to have right into it-- it will fantastically slide with the picture in itself.
They can absolutely be conveniently covered on smaller sized viewports, like presented here, along with optionally available display functions. We cover them primarily through .d-none and provide them back on medium-sized tools with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A cute trick is when you wish a url or possibly a button in your page to guide you to the slide carousel but in addition a certain slide within it to be detectable at the time. You may in fact doing so with specifying onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. Simply ensure that you have actually looked at the slides count really starts with 0.
Usage
Using data attributes
Employ data attributes to effectively handle the placement of the carousel .data-slide approves the keywords prev or next, which transforms the slide location about its own present location. Alternatively, work with data-slide-to to complete a raw slide index to the slide carousel data-slide-to="2", that moves the slide position to a specific index beginning with 0.
The data-ride="carousel" attribute is taken to denote a carousel as animating launching with page load. It can not actually be applied in mixture with ( unnecessary and redundant ) particular JavaScript initialization of the exact same slide carousel.
Via JavaScript
Employ carousel by hand together with:
$('.carousel').carousel()Capabilities
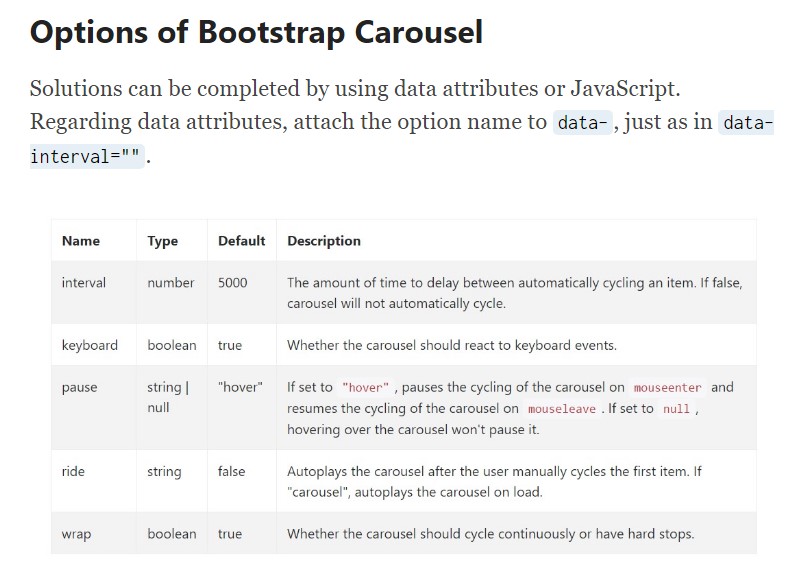
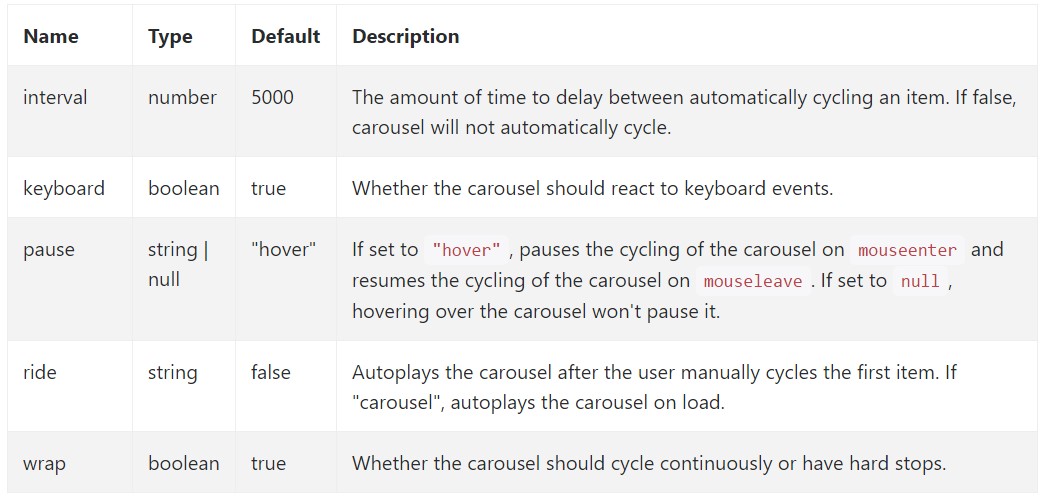
Selections may be passed by means of data attributes or JavaScript. To data attributes, append the option name to data-, just as in data-interval="".

Ways
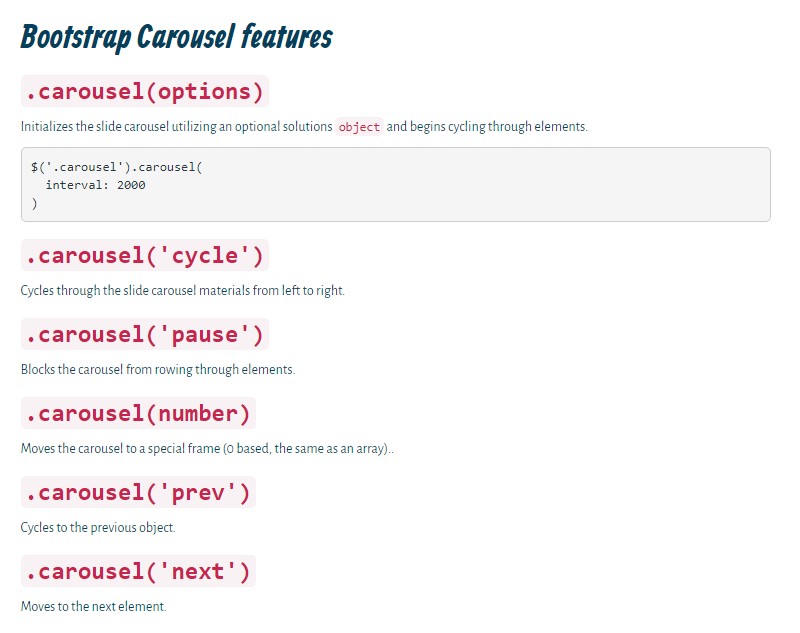
.carousel(options)
Initializes the slide carousel with an optionally available possibilities object and starts cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel elements from left to right.
.carousel('pause')
Prevents the slide carousel from cycling through objects.
.carousel(number)
Cycles the carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
Moves to the prior item.
.carousel('next')
Cycles to the next thing.
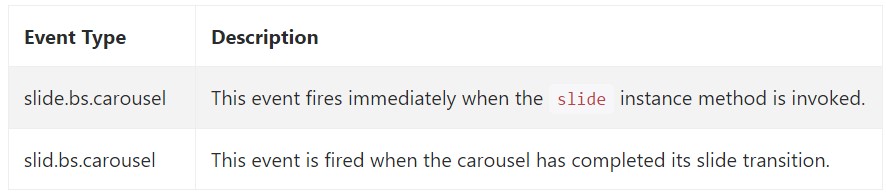
Occasions
Bootstrap's slide carousel class presents two occurrences for connecteding into slide carousel capability. Both of these events have the following supplemental properties:
- direction: The direction where the slide carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM component that is being really slid into place as the active thing.
All slide carousel events are ejected at the slide carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the approach the carousel component is structured in the Bootstrap 4 framework. It is actually straightforward and really quick . However it is quite an appealing and helpful solution of presenting a plenty of web content in less space the carousel element should however be utilized carefully thinking about the legibility of { the message and the visitor's comfort.
A lot of images could be missed to be discovered by scrolling down the page and when they move very quick it could come to be challenging certainly viewing all of them or else review the texts which might sooner or later confuse or possibly irritate the web page visitors or maybe an critical call to action could be skipped-- we certainly don't want this specific to happen.
Check some youtube video training relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel authoritative information

Bootstrap 4 Сarousel issue