Bootstrap Glyphicons Button
Overview
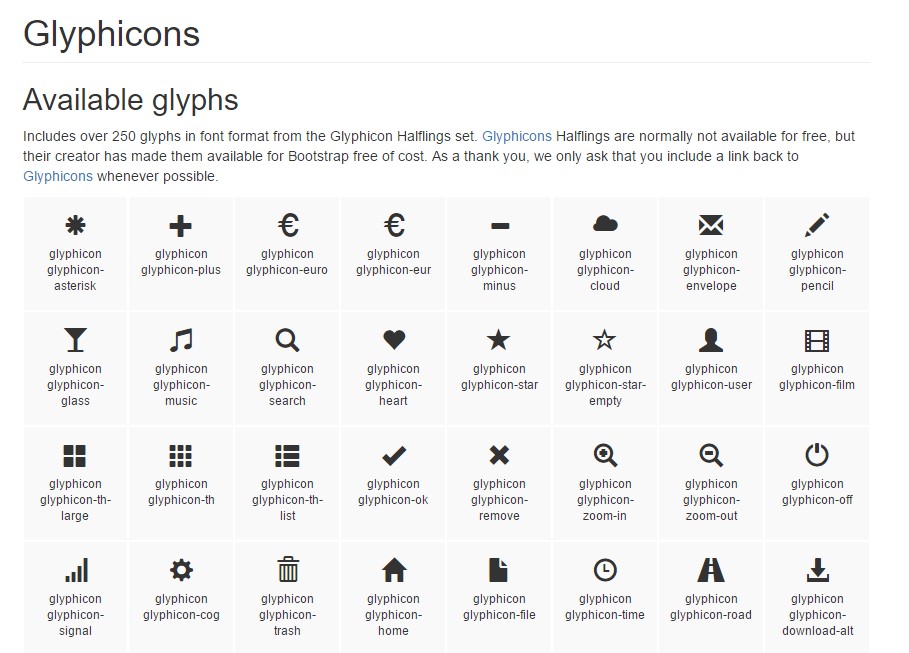
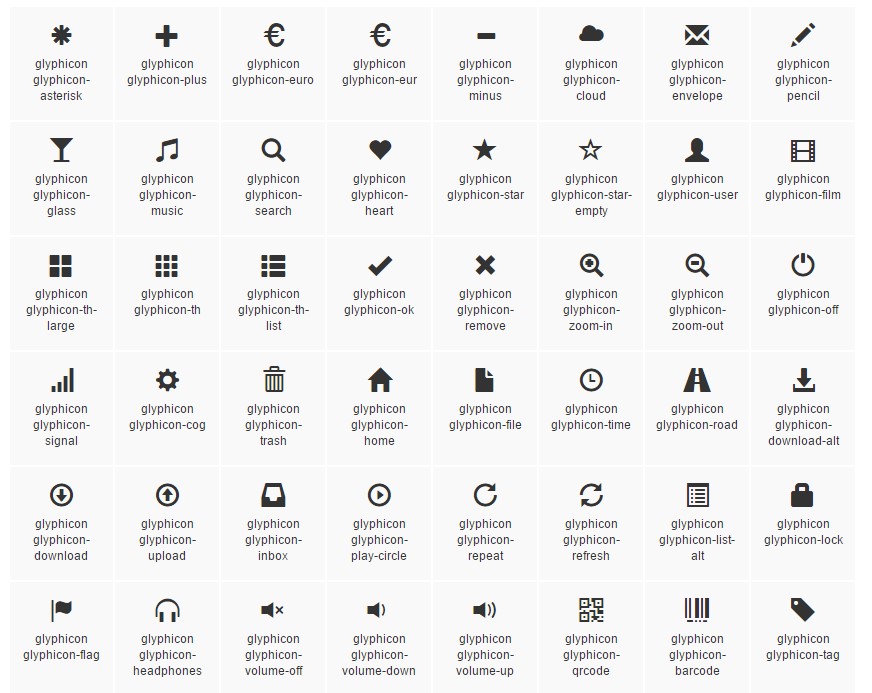
In the earlier handful of years the icons got a major portion of the websites we got used to equally viewing and generating. Using the perfect and suggestive intuitive definitions they nearly instantly deliver it came to be much less complicated to set up a fix point, highlight, build up as well as explain a certain point without needing loading using tons of time searching or composing fitting pictures together with providing them to the load the browser needs to have each and every time the web page gets featured on visitor's screen. That's why in time the so admired and handily featured in probably the most well-known mobile friendly framework Bootstrap Glyphicons Social got a constant position in our method of thinking when even depicting up the pretty following web page we shall build.
Brand-new features
However the many things do move forward and never back and together with current Bootstrap 4 the Glyphicons got left given that up until now there are actually various decent substitutes for them granting a much better variety in designs and patterns and the equal simplicity of use. And so why narrow down your creative imagination to only 250 symbolic representations if you can have many thousands? And so the innovator stepped back to experience the developing of a vast selections of totally free iconic fonts it has roused.
In this degree in order to get use of a number of pretty good looking icons together with Bootstrap 4 everything you need is taking up the catalogue fitting best for you and incorporate it in your webpages either with the assistance of its CDN link or possibly by simply getting and hosting it locally. The most recent Bootstrap version has being thought beautifully operate along with them.
Tips on how to employ
For productivity explanations, all of the icons demand a base class and separate icon class. To operate, set the following code pretty much everywhere. Don't forget to keep a field in between the icon together with text message for effective padding.
Don't put together along with various elements
Icon classes can not really be directly combined using alternative components. They really should not be used along with other classes on the exact same feature. In its place, add a embedded <span> and use the icon classes to the <span>.
Primarily just for utilization on empty elements
Icon classes ought to only be applied on elements that have no text information and provide no child features.
Substituting the icon font specific location
Bootstrap assumes icon font information will most likely be placed in the ./ fonts/ web directory, relative to the collected CSS files. Transferring or relabeling those font files means updating the CSS in one of three practices :
- Update the @icon-font-path and/or @icon-font-name variables in the source Less files.
- Apply the related Links possibility delivered from Less compiler.
- Switch the url() ways inside the compiled CSS.
Employ any solution best satisfies your certain development system.
Practicable icons
Current versions of assistive technologies will certainly introduce CSS created information, along with certain Unicode aspects. To stay away from unforeseen and complicated end result in screen readers ( specifically if icons are applied just for decoration ), we conceal all of them together with the aria-hidden="true" attribute.
In the case that you're employing an icon to reveal significance (rather than simply just as a decorative component), make sure that this meaning is likewise shown to assistive systems-- for instance, include added web content, visually covered by having the . sr-only class.
In the event that you're building controls with no alternative message ( for instance a <button> which simply includes an icon ), you really should constantly ensure alternative web content to recognise the function of the control, in order that it will certainly make good sense to users of assistive modern technologies. In this particular situation, you could easily add in an aria-label attribute on the control in itself.
Most preferred icons
Here is a catalogue of the super favored completely free and rich iconic font styles that may possibly be simply employed as Glyphicons replacements:
Font Awesome-- utilizing much more than 675 icons and more are up to come. All of these also come in 5 additional to the default size and also the site offers you with the solutions of purchasing your own changeable embed hyperlink. The usage is very plain-- simply put in an
<i><span>A different selection
Material Design Icons-- a selection with overly 900 icons using the Google Fonts CDN. If you want to incorporate it you'll need to have simply the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you can also get a finely detailed catalogue of every bit of the accessible icons over here https://material.io/icons along with the code desired for installing every one. The operation is pretty much the same excepting that only the major . material-icons class becomes assigned to the span element and also its material really specifies what icon will certainly get incorporated on your web page-- practically the labels of the icons themselves with the space displaced with underline
_A little bit smaller selection
Typicons-- a little small sized collection by having about 336 objects which primary web page is equally the Cheet Sheet http://www.typicons.com/ where you can purchase the certain icons classes from. The operation is practically the identical-- a <span> with the appropriate classes selected. They are however a self-hosted resource-- you'll require to download them and host on your personal hosting server.
Conclusions:
And so these are some of the selections to the Bootstrap Glyphicons Class coming from the old Bootstrap 3 edition which can be used with Bootstrap 4. Applying them is easy, the documentation-- often extensive and near the bottom line just these three opportunities deliver just about 2k clean pleasing iconic illustrations that compared with the 250 Glyphicons is just about 10 times more. So currently all that is really left for us is taking a view at each one of them and getting the most appropriate ones-- the good news is the online catalogues do have a practical search function as well.

Effective ways to employ the Bootstrap Glyphicons Button:
Connected topics:
Bootstrap Icons main documents