Bootstrap Grid Template
Overview
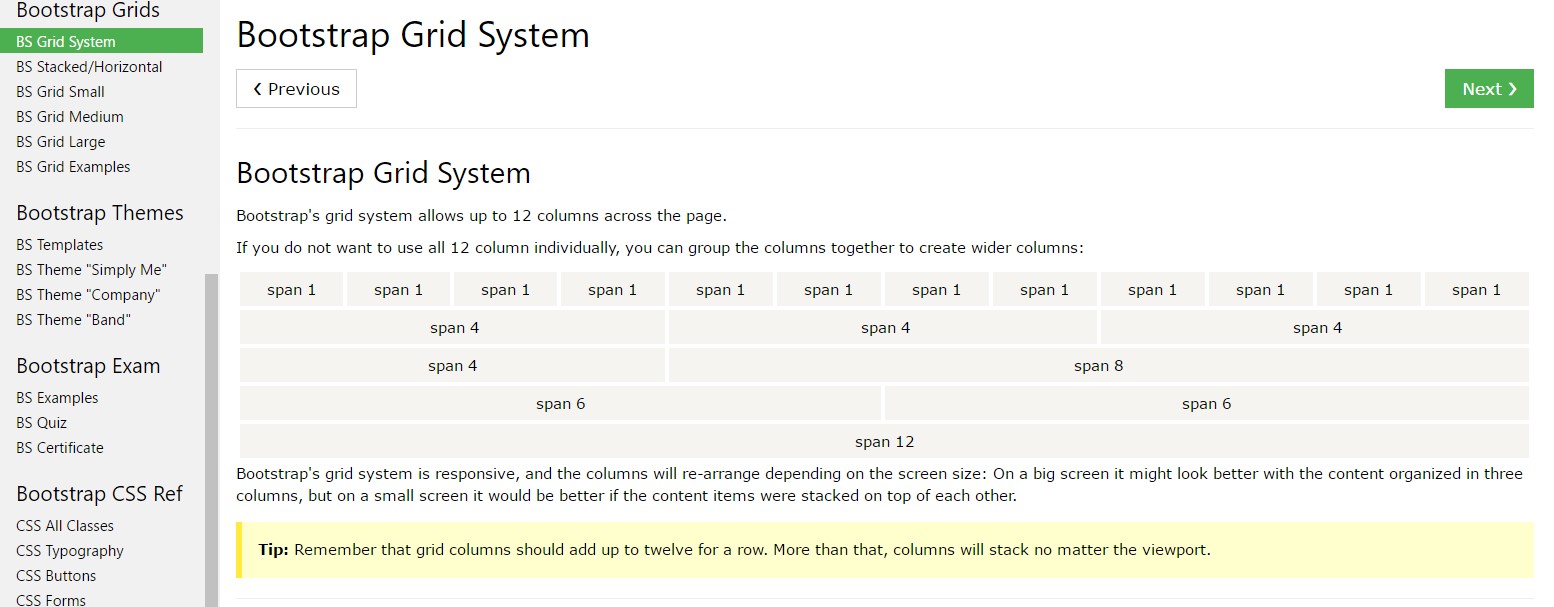
Bootstrap involves a powerful mobile-first flexbox grid solution for establishing layouts of all sizes and looks . It's built on a 12 column arrangement and features a number of tiers, one for each and every media query range. You can certainly utilize it along with Sass mixins or of the predefined classes.
One of the most important component of the Bootstrap system making it possible for us to generate responsive web pages interactively enhancing to always fit the size of the display they become featured on yet looking perfectly is the so called grid structure. Things that it normally handles is offering us the ability of developing tricky layouts integrating row and also a specific quantity of column elements kept inside it. Visualize that the obvious size of the screen is parted in twelve equal elements vertically.
The ways to utilize the Bootstrap grid:
Bootstrap Grid Panel utilizes a variety of containers, columns, and rows to layout as well as fix web content. It's created by using flexbox and is totally responsive. Shown below is an example and an in-depth check out ways in which the grid integrates.

The above example makes three equal-width columns on small, middle, large size, and also extra large size gadgets working with our predefined grid classes. All those columns are centered in the page along with the parent .container.
Here is simply how it performs:
- Containers deliver a method to focus your internet site's components. Utilize .container for concentrated width or .container-fluid for complete width.
- Rows are horizontal bunches of columns which assure your columns are really organized effectively. We employ the negative margin method upon .row to guarantee all your material is aligned properly down the left side.
- Web content should be inserted within columns, and also only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without any a established width will immediately format using identical widths. As an example, four instances of
.col-sm will each immediately be 25% big for small breakpoints.
- Column classes signify the variety of columns you want to work with out of the potential 12 per row. { Therefore, supposing that you need three equal-width columns, you can absolutely use .col-sm-4.
- Column widths are set in percents, in such manner they're regularly fluid and sized about their parent component.
- Columns come with horizontal padding to create the gutters in between individual columns, even so, you have the ability to remove the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, standard, large size, and extra large.
- Grid tiers are founded on minimal widths, indicating they put on that one tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large gadgets).
- You can utilize predefined grid classes or else Sass mixins for extra semantic markup.
Recognize the restrictions along with problems about flexbox, like the lack of ability to work with certain HTML features such as flex containers.
Seems fantastic? Wonderful, why don't we move on to seeing everything in an instance.
Bootstrap Grid Tutorial opportunities
Generally the column classes are simply something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- generally continues to be the same.
Whenever it approaches the Bootstrap Grid HTML sizes-- all of the attainable sizes of the viewport (or the exposed area on the screen) have been separated in five varies just as comes next:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring system within Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and anything greater than it .col-xl-*>
While Bootstrap uses em-s or rem-s for specifying most sizes, px-s are chosen for grid breakpoints and container widths. This is because the viewport width is in pixels and does not actually change with the font size.
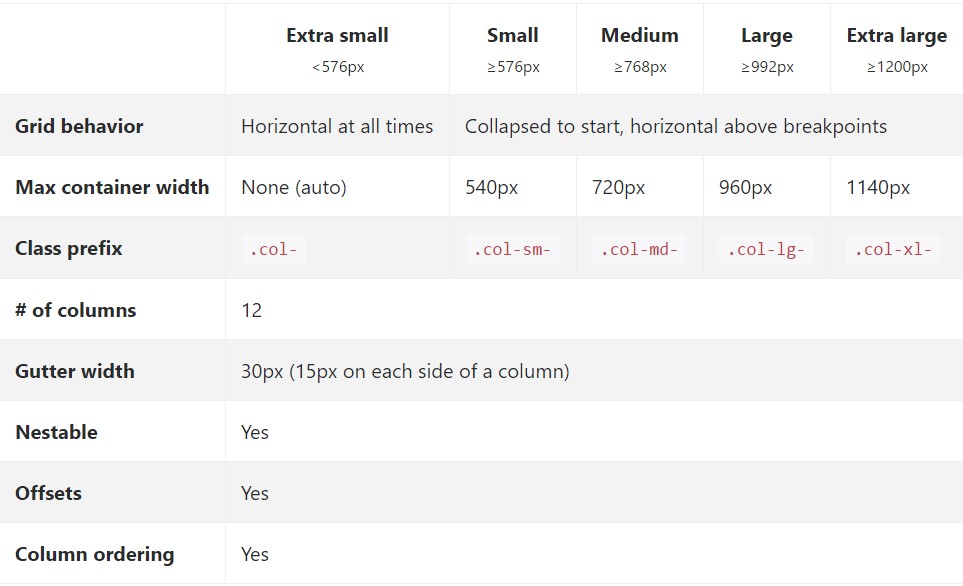
View how parts of the Bootstrap grid system perform around various devices having a useful table.

The brand-new and various from Bootstrap 3 here is one special width range-- 34em-- 48em being appointed to the xs size shifting all of the widths one range down. In this way the sizes of 75em and over get without having a identified size in this way in Bootstrap 4 the Extra Big size becomes introduced to cover it.
All of the elements styled having a certain viewport width and columns manage its size in width with regard to this viewport plus all above it. When the width of the screen goes less than the specified viewport size the components stack over one another filling up the entire width of the view .
You have the ability to likewise assign an offset to an element via a determined number of columns in a certain display size and above this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of identifying the offsets is brand new for Bootstrap 4-- the previous version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A few things to consider when building the markup-- the grids having columns and rows really should be positioned into a .container features. There are actually two types of containers attainable -- the fixed .container element which size remains unscathed until the following viewport size breakpoint is hit and .container-fluid which spans the entire width of the viewport.
Personal kins of the containers are the .row features which in order get packed in by columns. In the event that you come up to set components with more than 12 columns in width inside a single row the last features which width goes over the 12 columns limit will wrap to a new line. Several classes maybe taken for a single element to style its visual appeal in different viewports as well.
Auto configuration columns
Employ breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for each and every breakpoint you really need and every single column will definitely be the equivalent width.
Equal size
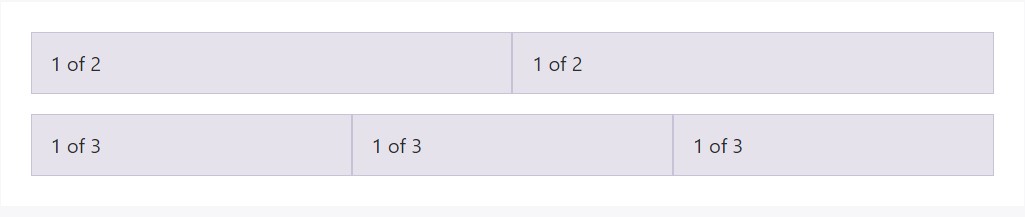
As an example, listed here are two grid layouts that apply to each and every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
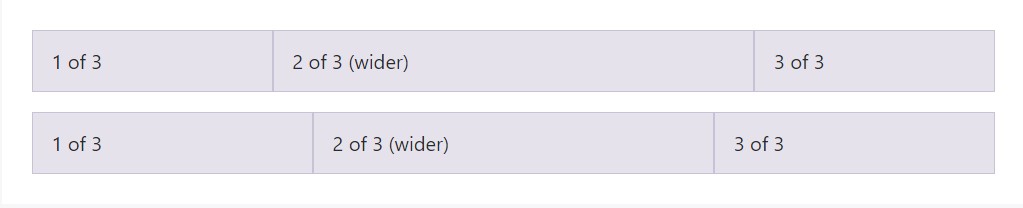
Auto-layout for the flexbox grid columns likewise signifies you can set up the width of one column and the others are going to automatically resize all around it. You can utilize predefined grid classes (as revealed here), grid mixins, or possibly inline widths. Note that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width web content
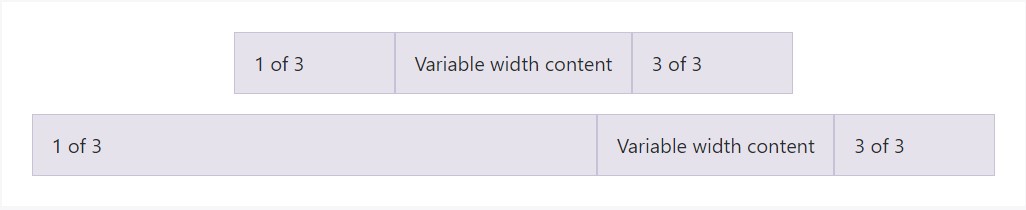
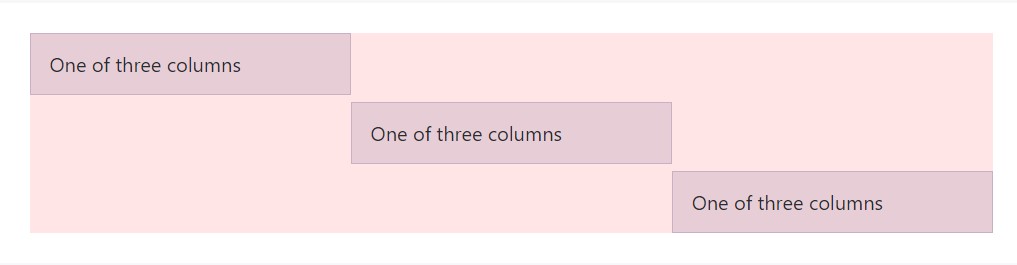
Using the col- breakpoint -auto classes, columns may size itself founded on the usual size of its content. This is extremely handy along with single line web content such as inputs, numbers, and the like. This particular, together with a horizontal alignment classes, is incredibly handy for centralizing structures with irregular column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
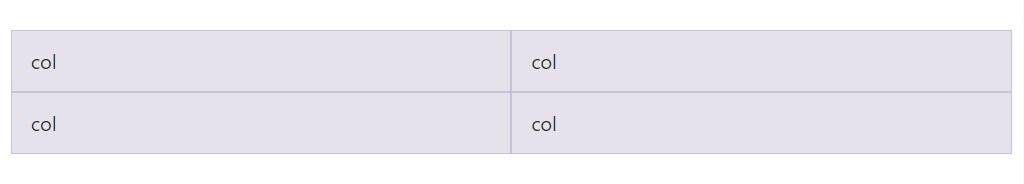
Set up equal-width columns that extend multiple rows by inserting a .w-100 where exactly you desire the columns to break to a new line. Develop the breaches responsive through combining the .w-100 along with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes for building complex responsive designs. Customise the proportions of your columns on extra small, small, medium, large, as well as extra large devices however you see fit.
All breakpoints
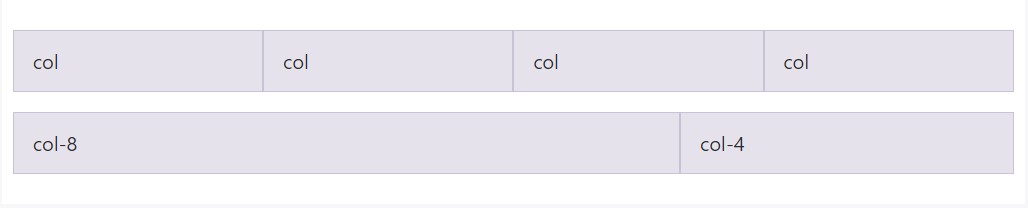
For grids which are the identical from the tiniest of gadgets to the biggest, make use of the .col and .col-* classes. Identify a numbered class if you are in need of a specially sized column; or else, do not hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
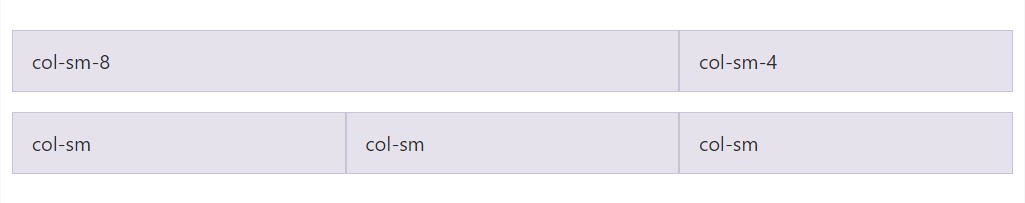
Utilizing a single package of .col-sm-* classes, you have the ability to make a basic grid procedure that gets start stacked in extra small equipments before ending up being horizontal on desktop ( standard) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and suit
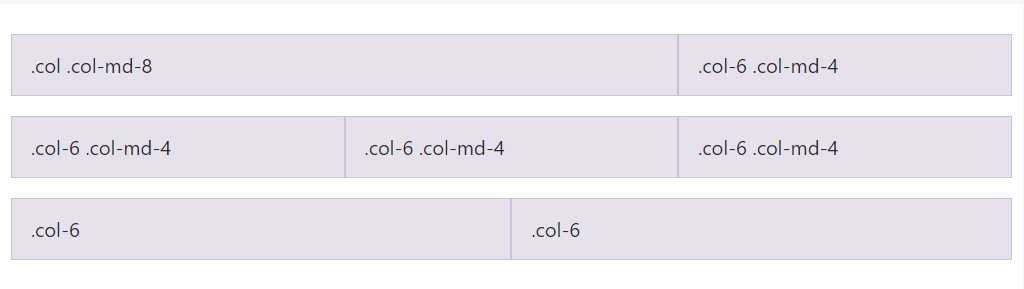
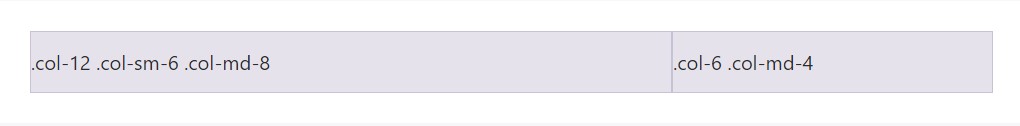
Don't need your columns to simply pile in some grid tiers? Utilize a mixture of various classes for each tier as wanted. Observe the good example shown below for a better concept of precisely how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Apply flexbox arrangement utilities to vertically and horizontally align columns.
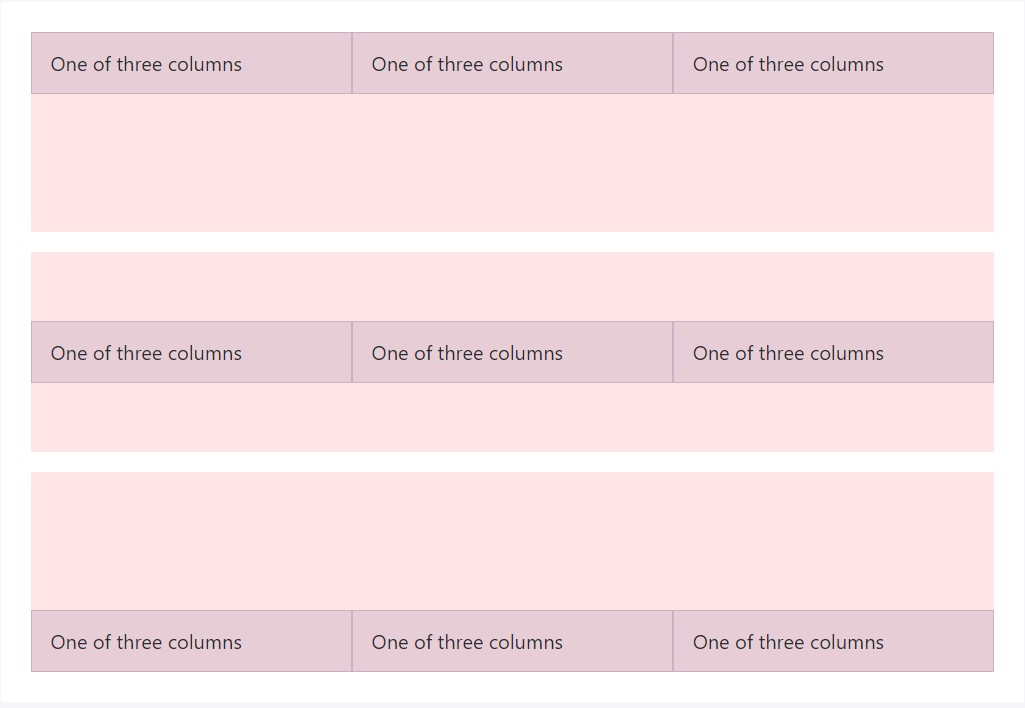
Vertical arrangement

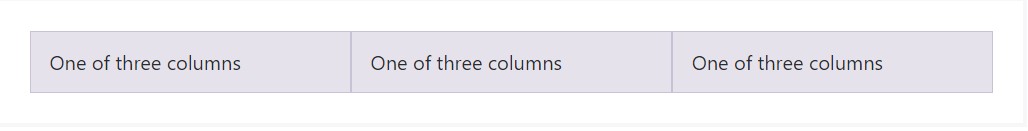
<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
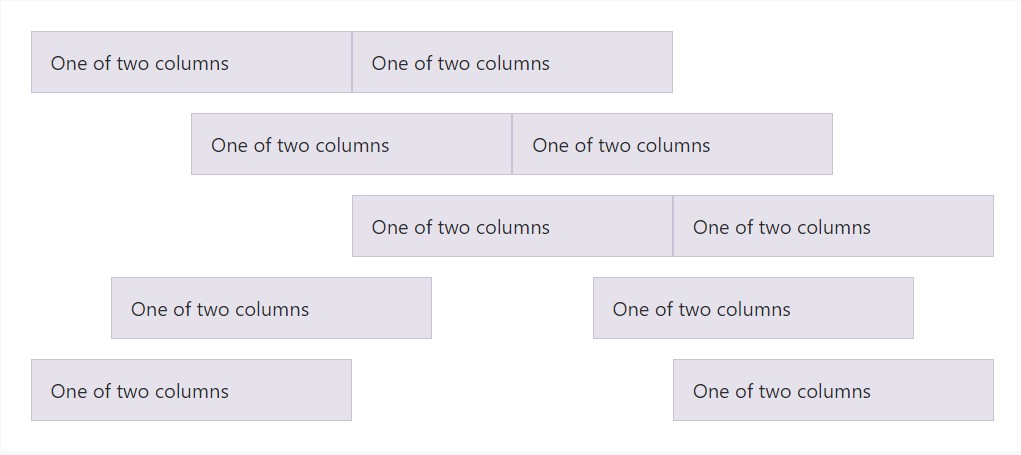
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters of columns inside our predefined grid classes can be gotten rid of with .no-gutters. This extracts the negative margin-s from .row along with the horizontal padding from all of the close children columns.
Here is actually the source code for composing these styles. Bear in mind that column overrides are scoped to only the primary children columns and are actually focused via attribute selector. Even though this develops a further certain selector, column padding are able to still be more modified with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks. Keep in mind you can surely remain to apply this together with all of the various other predefined grid classes ( incorporating column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
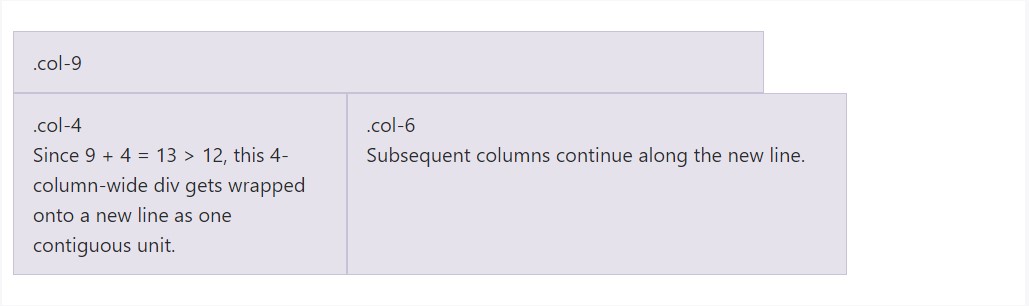
</div>Column covering
On the occasion that greater than 12 columns are situated inside a single row, each group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
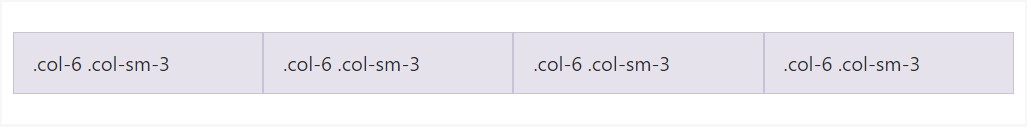
</div>Reseting of the columns
With the number of grid tiers obtainable, you are certainly tied to meet challenges where, at certain breakpoints, your columns do not clear pretty appropriate as one is taller than the other. To take care of that, use a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
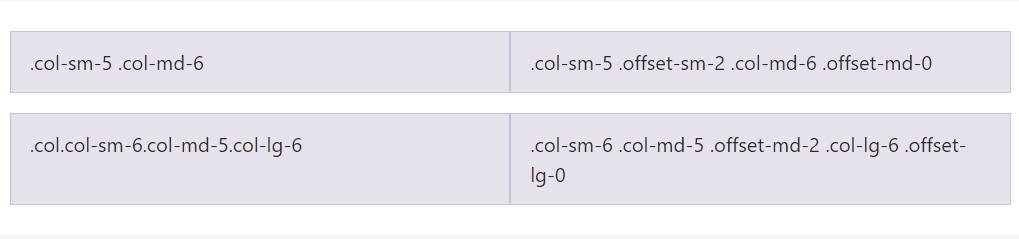
</div>As well as column cleaning at responsive breakpoints, you may possibly need to reset offsets, pushes, or else pulls. View this at work in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
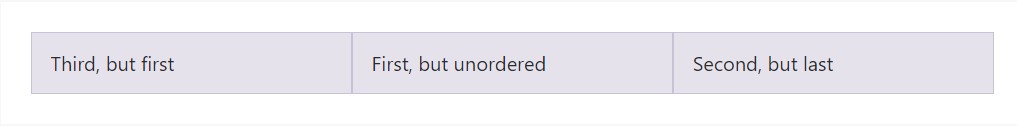
Flex purchase
Employ flexbox utilities for dealing with the visual structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
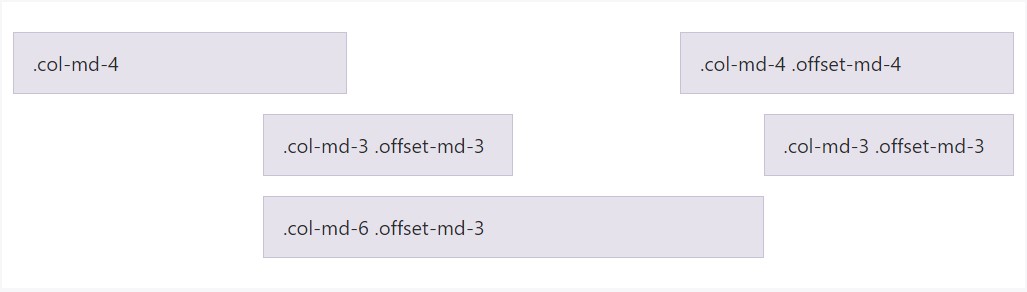
</div>Neutralizing columns
Shift columns to the right using .offset-md-* classes. These particular classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Pulling and pushing
Effectively switch the structure of our integrated grid columns with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content placement
To nest your material along with the default grid, incorporate a new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Embedded rows have to incorporate a package of columns that add up to 12 or else lower (it is not needed that you use all of the 12 attainable columns).
img nesting
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's source Sass files
When using Bootstrap's source Sass data, you have the alternative of utilizing Sass mixins and variables to set up custom made, semantic, and responsive webpage designs. Our predefined grid classes use these exact same variables and mixins to provide a whole set of ready-to-use classes for quick responsive styles .
Solutions
Variables and maps determine the quantity of columns, the gutter size, and also the media query aspect. We work with these to develop the predefined grid classes recorded just above, and also for the custom-made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used together with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example application
You can reshape the variables to your own custom-made values, or simply apply the mixins using their default values. Here is simply an instance of employing the default setups to produce a two-column design having a gap between.
View it in action within this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Employing our integral grid Sass maps and variables , it is really possible to completely customise the predefined grid classes. Shift the quantity of tiers, the media query dimensions, and also the container widths-- then recompile.
Gutters and columns
The quantity of grid columns as well as their horizontal padding (aka, gutters) can be customized by means of Sass variables. $grid-columns is employed to develop the widths (in percent) of every specific column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going more than the columns themselves, you may likewise customise the amount of grid tiers. Supposing that you needed simply three grid tiers, you 'd up-date the $ grid-breakpoints and $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever creating any kind of changes to the Sass maps or variables , you'll ought to save your improvements and recompile. Doing this will out a brand-new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be modified to use the customized breakpoints.
Final thoughts
These are practically the undeveloped column grids in the framework. Employing particular classes we are able to direct the specific elements to span a defined quantity of columns baseding upon the real width in pixels of the viewable space where the webpage gets shown. And due to the fact that there are simply a numerous classes identifying the column width of the items as opposed to looking at every one it is simply more useful to try to learn exactly how they certainly become put up-- it's really easy to remember knowning simply a couple of things in mind.
Inspect a few on-line video information relating to Bootstrap grid
Related topics:
Bootstrap grid formal information

W3schools:Bootstrap grid guide

Bootstrap Grid column