Bootstrap Input Group
Overview
A lot of the elements we utilize in data sheets to secure site visitor data are coming from the <input> tag.
You may simply extend form dominions simply by incorporating text, switches, or tab groups on either side of textual <input>-s.
The separate forms of Bootstrap Input Field are identified due to the value of their type attribute.
Next, we'll reveal the approved types to this tag.
Message
<Input type ="text" name ="username">
Possibly the absolute most frequent type of input, which features the attribute type ="text", is employed when ever we want the user to provide a basic textual data, because this element does not let the entry of line breaks.
Anytime you are sending the form, the details inputed by user is easily accessible on the server side using the "name" attribute, utilized to recognize each and every info featured in the request parameters.
In order to gain access to the information typed in anytime we manage the form with some variety of script, to verify the information as an example, it is essential to obtain the information of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input File that obtains the type="password" attribute is very similar to the text type, with the exception that it does not reveal exactly the message inserted from the site visitor, on the other hand rather a chain of symbols "*" or another basing on the web browser and operational system .
Standard Bootstrap Input Form scenario
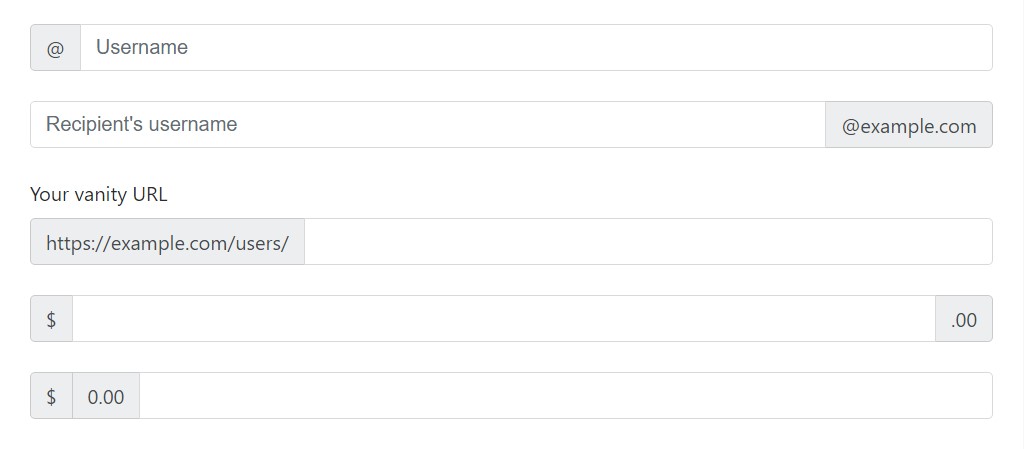
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizes
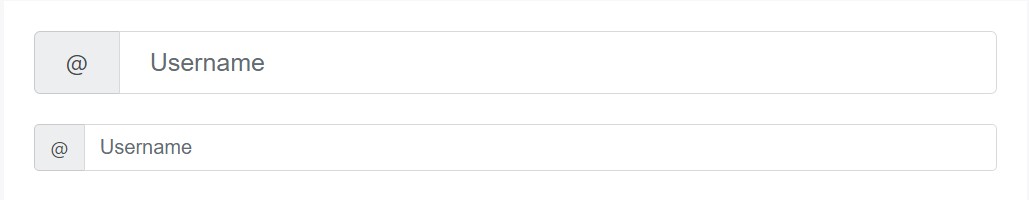
Provide the connected form proportions classes to the .input-group itself and information located in will quickly resize-- no requirement for repeating the form command sizing classes on every single element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Put any kind of checkbox or radio feature inside an input group’s addon instead of of text.
Checkbox button feature
The input feature of the checkbox type is pretty oftentimes employed when we have an feature which can be marked as yes or no, such as "I accept the terms of the buyer pact", alternatively "Keep the active procedure" in documents Login.
Although widely employed by having the value true, you can easily identify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button opportunity
In the event that we would like the user to choose a single of a series of features, we have the ability to put into action input components of the radio style.
If there is much more than one component of this one option through the exact same value inside the name attribute, only one can be picked.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Numerous addons
Numerous attachments are upheld and may be incorporated along with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: different buttons variations
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature through the type="button" attribute renders a switch into the form, but this tab has no straight functionality on it and is commonly utilized to produce activities regarding script realization.
The button text message is established due to the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups must be wrapped in a .input-group-btn for suitable positioning plus scale. This is needed due to default internet browser looks that can not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
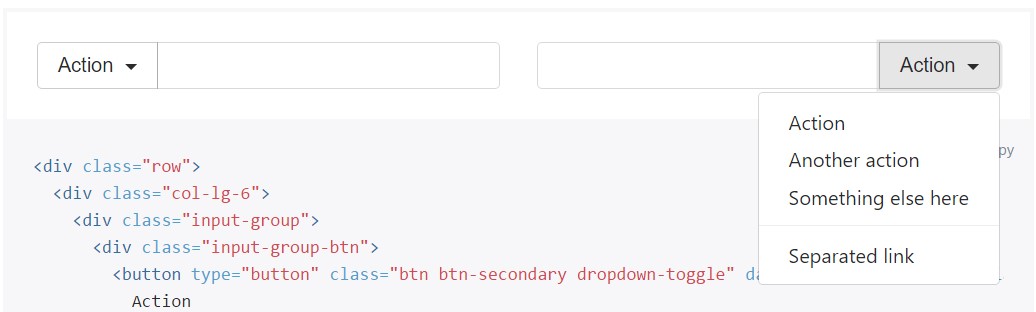
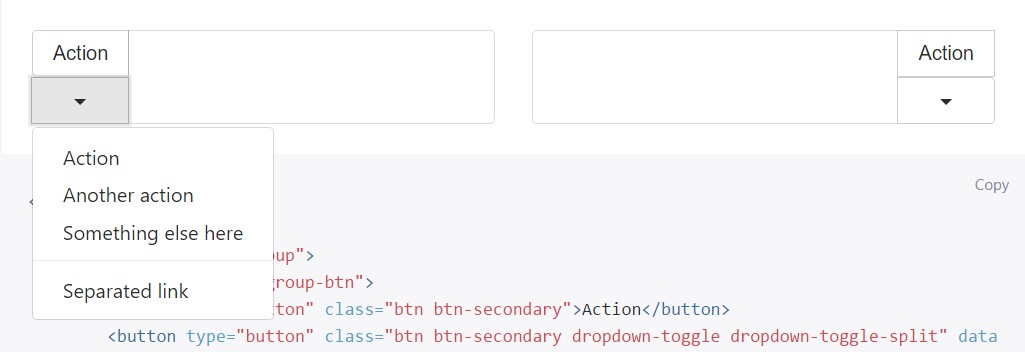
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Moreover, buttons may possibly be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature together with the form "submit" attribute is very close to the button, yet when generated this element begins the call that transfers the form data to the location implied in the action attribute of <form>.
Image
You have the ability to change the submit form switch by using an picture, getting attainable to develop a better pleasing look to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input using type="reset" removes the values recorded once in the parts of a form, permitting the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset types may be replaced by the <button> tag.
Within this case, the text of the switch is currently indicated as the material of the tag.
It is still significant to define the value of the type attribute, although it is a button.
File
<Input type ="file" name ="attachment">
If it is needed for the site visitor to send a data to the program on the server side, it is crucial to apply the file type input.
For the precise delivering of the information, it is quite often as well important to provide the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Oftentimes we want to receive and send relevant information which is of no straight utilization to the user and for that reason should not be presented on the form.
For this particular function, there is the input of the hidden type, which simply brings a value.
Handiness
In the event that you fail to feature a label for every single input, display screen readers are going to have difficulty with your forms. For these particular input groups, be sure that any extra label or capability is brought to assistive technologies.
The exact method to get utilized (<label> features hidden utilizing the . sr-only class, or else use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what extra details will certainly require to be shared will deviate according to the specific option of interface widget you're incorporating. The examples in this area offer a handful of suggested, case-specific solutions.
Examine some online video short training relating to Bootstrap Input
Linked topics:
Bootstrap input:official information

Bootstrap input article

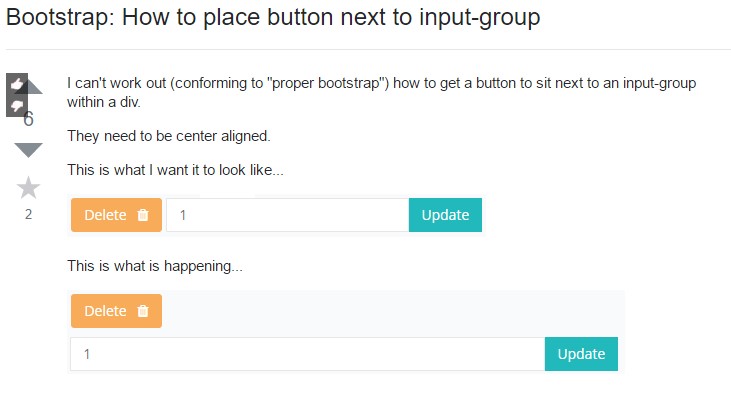
Bootstrap: The best way to insert button upon input-group