Bootstrap Collapse Responsive
Overview
While you surely realize, Bootstrap by default creates your website responsive, applying its elements like a reference for disposing, scale, and so on.
Identifying this, in case we are to create a menu applying Bootstrap for front-end, we will have to use a couple of the standards and standards determined by Bootstrap to make it quickly design the components of the page to leave responsive right.
One of the most unique options of working with this particular framework is the development of menus presented on demand, baseding upon the actions of the users .
{ A wonderful system with employing menus on small-sized display screens is to attach the options in a sort of dropdown that only opens up once it is turned on. That is , build a switch to trigger the menu on demand. It is certainly very easy to execute this by having Bootstrap, the capability is all available.
Bootstrap Collapse Mobile plugin allows you to button information on your web pages with a couple of classes with the help of fascinating useful JavaScript.
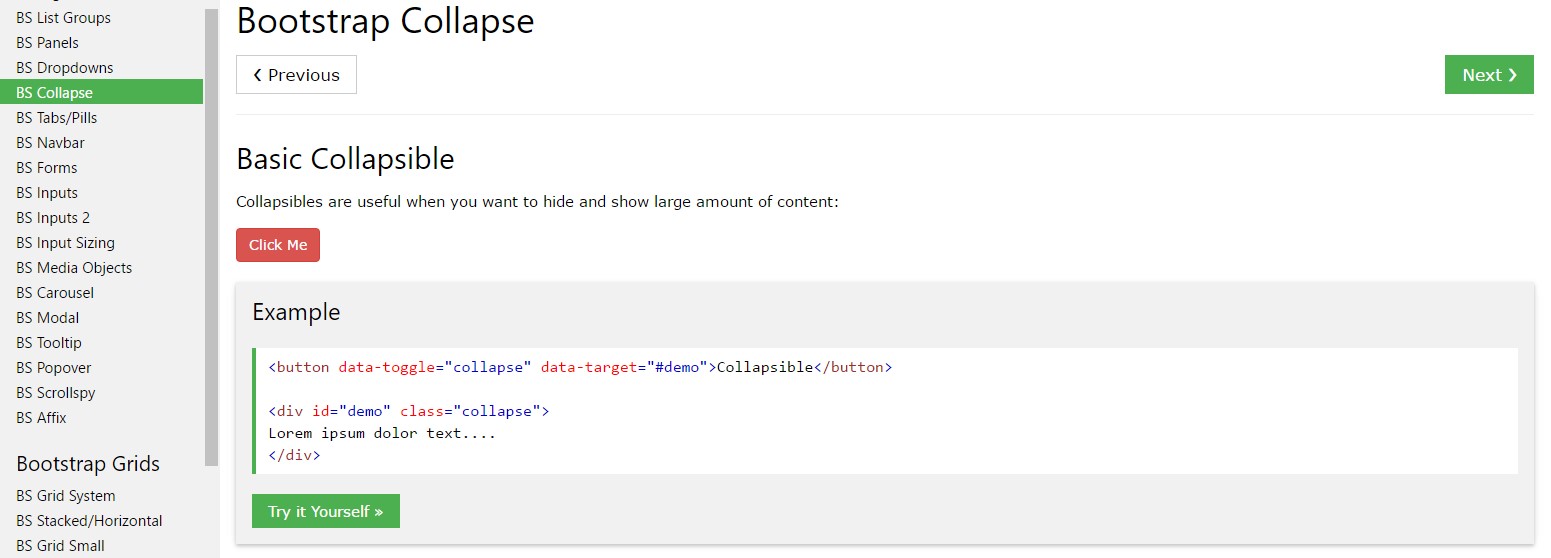
Exactly how to work with the Bootstrap Collapse Content:
To create the Bootstrap Collapse Example right into small-sized displays, just simply bring in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can easily cause the menu disappear upon the smaller display screens.
Within the navbar-header, exactly under <a>, generate an activation tab. The switch is simply just the message "menu" but it contains the navbar-toggle class. On top of that, a pair of some other specifications set up their function by using the collapse, like can be checked out below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything in this element are going to be delivered within the framework of the menu. Via reducing the personal computer display screen, it compresses the inner components and cover, showing up only via clicking on the
<button class = "navbar-toggle"> button to increase the menu.
This way the menu will materialize though will not do the job when moused click. It's as a result of this functions in Bootstrap is applied with JavaScript. The really good information is that we do not actually must write a JS code line anyway, but for the whole thing to run we need to add in Bootstrap JavaScript.
At the end of the webpage, just before closing </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the switches listed below to indicate and hide one more element using class improvements:
- .collapse cover up information
- .collapsing is applied while transitions
- .collapse.show displays information
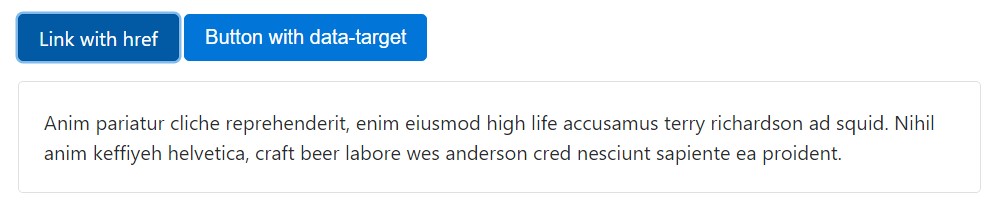
You have the ability to employ a link together with the href attribute, as well as a button with the data-target attribute. In both of these cases, the data-toggle="collapse" is expected.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
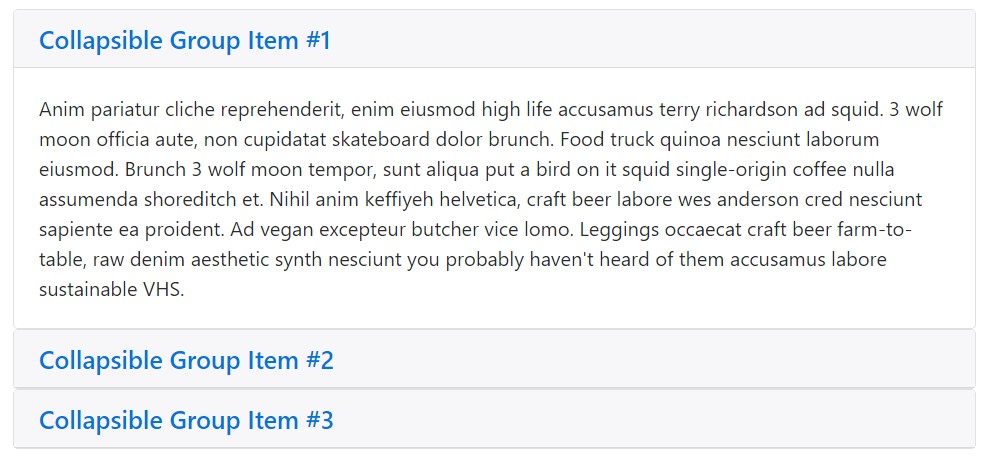
</div>Accordion representation
Enhance the default collapse activity in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Make sure to provide aria-expanded to the control component. This specific attribute explicitly defines the present form of the collapsible feature to screen readers and also related assistive technologies . In the event that the collapsible component is closed by default, it needs to have a value of aria-expanded="false". In the event that you have certainly set up the collapsible component to become available through default employing the show class, set aria-expanded="true" on the control as an alternative. The plugin is going to promptly toggle this attribute built upon whether or not the collapsible element has been opened or shut down.
Along with that, in the case that your control element is aim for a single collapsible feature-- such as the data-target attribute is leading to an id selector-- you may provide an additional
aria-controls attribute on the control feature, having the id of the collapsible component . The latest screen readers and similar assistive technologies make use of this specific attribute in order to deliver users with more quick ways to move straight to the collapsible component itself.
Handling
The collapse plugin incorporates a handful of classes to manage the heavy lifting:
- .collapse hides web content
- .collapse.show displays material
- .collapsing is incorporated whenever the transition starts , and wiped out the moment it finishes
All of these classes may be seen in _transitions.scss.
By means of information attributes
Just bring in data-toggle="collapse" plus a data-target to the feature to automatically appoint control of a collapsible element. The data-target attribute admits a CSS selector to apply the collapse to. Don't forget to incorporate the class collapse to the collapsible feature. In case you would probably want it to default open, add in the additional class show.
To add accordion-like group management to a collapsible control, provide the data attribute data-parent="#selector". Refer to the demonstration to view this at work.
By using JavaScript
Make it easy for manually by using:
$('.collapse').collapse()Options
Selections can certainly be pass on by means of data attributes or else JavaScript. For data attributes, attach the selection title to data-, as in data-parent="".
Methods
.collapse(options)
Activates your web content as a collapsible feature. Takes an alternative alternatives object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible element to revealed or else hidden.
.collapse('show')
Reveals a collapsible element.
.collapse('hide')
Covers a collapsible feature.
Events
Bootstrap's collapse class reveals a few events for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a useful and prompt effect, without any perfect programming effort we will definitely have a excellent outcome.
Though, it is not actually only valuable for designing menus, yet additionally any other elements for revealing or covering up on-screen components, baseding on the actions and requirements of users.
As a whole these kinds of components are at the same time helpful for hiding or displaying large sums of data, enabling additional dynamism to the internet site and also leaving the layout cleaner.
Look at a number of on-line video information regarding Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative information

Bootstrap collapse information

Bootstrap collapse issue