Bootstrap Navbar Toggle
Introduction
Despite of how complicated and well-thought web page structure we build, it does not matter much if we fail to offer the end user a efficient and easy way accessing it and getting to the specific webpage needed quickly and with least efforts no matter the screen size of the gadget showing the web site. When it comes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal depending on how it looks and user sense. Listed below is just how:
The best ways to apply the Bootstrap Navbar Header:
Here's things that you require to understand right before starting along with the navbar:
- Navbars expect a wrapping .navbar with .navbar-toggleable-* intended for responsive collapsing as well as color scheme classes.
- Navbars and their elements are simply flexible by default. Apply optional containers to limit their horizontal width.
- Navbars and their items are constructed with flexbox, supplying simple placement alternatives with utility classes.
- Navbars are simply responsive by default, but you have the ability to simply customize all of them to change that. Responsive activity depends upon Collapse JavaScript plugin.
- Establish access utilizing a <nav> component or, if working with a more simple component just like a <div>, include a role="navigation" to each and every Bootstrap Navbar Working to explicitly recognize it like a landmark region for users of assistive technologies.
We require a <nav> aspect to wrap the whole thing up - appoint it the . navbar course to begin, a .navbar-fixed-top in order to have it stick at the top of the page whatsoever times or .navbar-fixed-bottom if for a factor you would desire it taken care of near the bottom. Below additionally is the location to take care of the whole element's color-- in Bootstrap 4 you have some new amazing clesses for that like .navbar-dark, .navbar-light or the classes linking the background to the contextual colors in the framework-- like .bg-info, .bg-success and so forth. Of course typically you might have a predefined color design to comply with - like a brand's color or something-- then simply include a straightforward design =" background-color: ~ your shade ~" quality or define a bg-* class as well as assign it to the <nav> component.
Hence the responsive behavior it the soul of the Bootstrap framework we'll focus on making flexible navbars since practically these are the ones we'll mostly want.
Statin things by doing this the next step in constructing the navbar is producing a <div> element to keep the whole navbar and its contents and collapse at the demanded display size-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size in which you wish it collapsed ~ for example - .navbar-toggleable-sm
In this element, you may optionally include a wrapper by having the .navbar-brand to share some info relating to the founder of the website and also the important navbar part-- the one storing the navigation construction of your website. It needs to be wrapped in an unordered list or <ul> carrying the .nav plus .navbar-nav classes. The <li> components inside it should be assigned the .nav-item class and the actual links in them - .nav-link class.
Other thing to note
A point to note is that in the fresh Bootstrap 4 framework the ways of specifying the alignment of the navbar links has been modified a bit for different forms to get potentially specified to different screen sizes. This gets achieved by the .pull- ~ screen size ~ -left and also .pull- ~ screen size ~ -right classes-- assign them to the .nav element to get the desired placement in the selected size and above it. There as well is a .pull- ~ screen size ~ -none removing the positioning if needed. These all come to change the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are actually not needed.
Keep reading to get an example and list of upheld sub-components.
For examples
Supported content
Navbars possessed built-in service for a handful of sub-components. Choose the following just as needed:
.navbar-brand for your project, company, or product name.
.navbar-nav for a light in weight and also full-height navigation ( involving assistance for dropdowns)..
.navbar-toggler for use along with collapse plugin and various other navigation toggling behaviours.
.form-inline for any type of form controls as well as acts.
.navbar-text for including vertically focused strings of text.
.collapse.navbar-collapse for arranging and concealing navbar contents by a parent breakpoint.
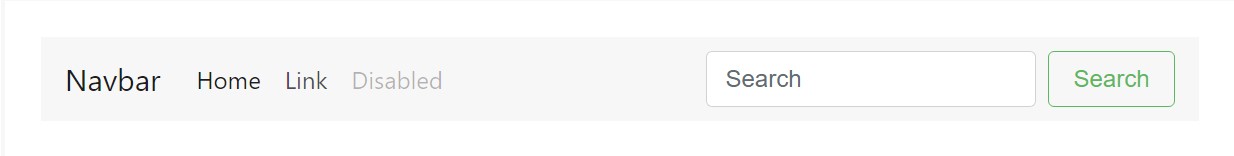
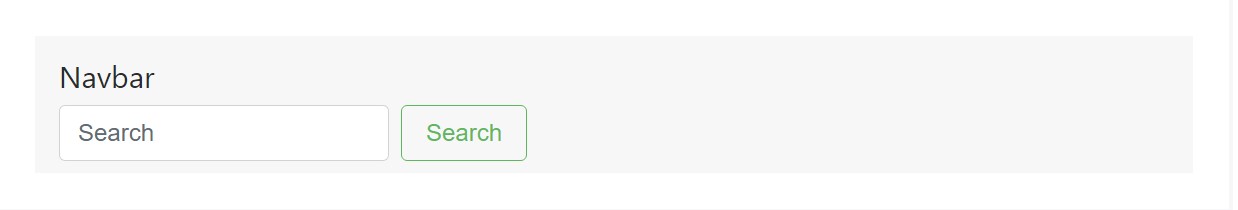
Here is literally an instance of all the sub-components consisted of throughout a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Label
The .navbar-brand can possibly be related to a large number of features, although an anchor operates most ideal as some components might want utility classes or custom varieties.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Bring in illustrations to the .navbar-brand are going to most certainly always want custom styles or utilities to properly size. Listed here are a number of illustrations to illustrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation links founded on .nav options along with their individual modifier class and require using toggler classes for correct responsive styling . Navigating in navbars will additionally progress to occupy as much horizontal space as achievable to operate your navbar contents nicely fixed.
Active states-- with .active-- to indicate the current web page can be employed right to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And since we utilize classes for our navs, you can certainly stay clear of the list-based strategy totally if you like.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can as well utilize dropdowns in your navbar nav. Dropdown menus demand a wrapping component for setting up, in this way ensure to utilize nested and different elements for .nav-item and .nav-link just as presented below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Set different form controls and components in a navbar through .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Line up the contents of your inline forms with utilities just as wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Different buttons are sustained just as item of these navbar forms, too. This is likewise a great pointer that vertical positioning utilities can possibly be worked with to fix different sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text
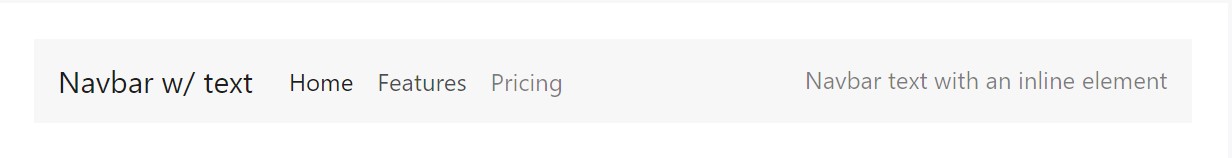
Navbars may likely have little bits of text with .navbar-text. This particular class aligns vertical placement and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and matchup with some other components and utilities as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Coloration
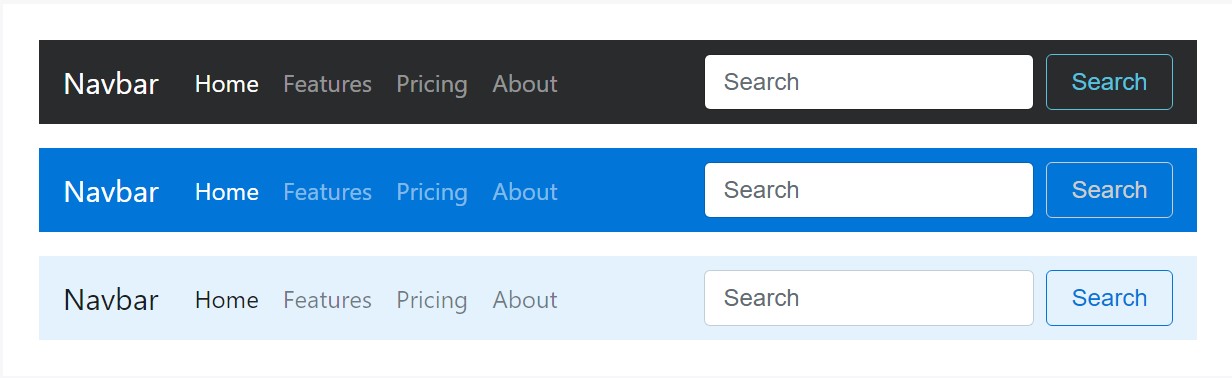
Theming the navbar has certainly never been truly much easier thanks to the mixture of style classes and background-color utilities. Pick from .navbar-light for utilization with light background color options , or else .navbar-inverse for dark background color tones. Then, customise with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Regardless of the fact that it is generally not required, you can cover a navbar in a .container to centralize it on a web page or include one within to only center the components of a fixed or else static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>If the container is inside of your navbar, its horizontal padding is removed at breakpoints beneath your indicated
.navbar-toggleable-* class. This makes certain we are certainly not doubling up on padding unnecessarily on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Arrangement
Put into action placement utilities to set navbars within non-static positions. Pick from settled to the top, placed to the bottom, or else stickied to the top . Keep in mind that position: sticky, applied for .sticky-top, really isn't totally carried in each and every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviors
Navbars can easily use .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to alter anytime their web content collapses behind a button . In union with other utilities, you can quickly choose when to display or conceal specific elements.
Toggler
Navbar togglers may possibly be left or right aligned using .navbar-toggler-left or else .navbar-toggler-right modifiers. These are definitely positioned inside the navbar to stay away from intervention with the collapsed state. You can surely additionally work with your own styles to place togglers. Listed below are instances of different toggle styles.
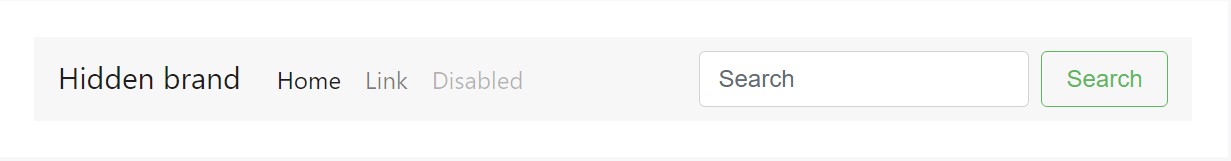
Without any .navbar-brand revealed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
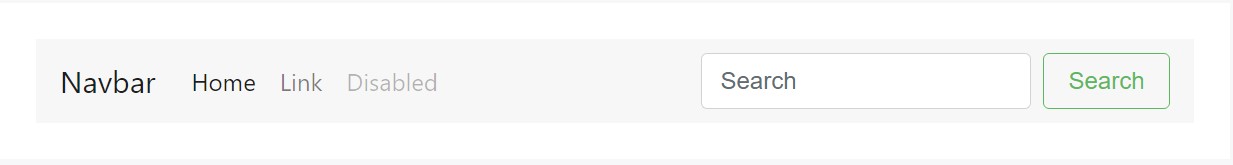
</nav>With a brand name presented on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Additional material
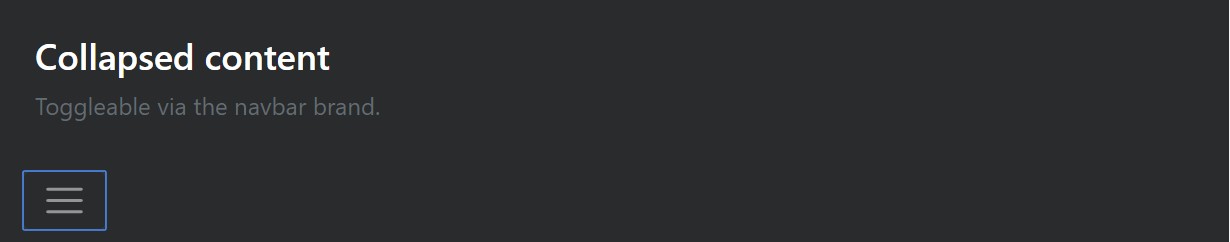
Occasionally you desire to operate the collapse plugin to activate concealed content in other places on the webpage. Due to the fact that plugin handles the id and data-target matching, that's easily accomplished!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So basically these are the way a navbar need to be constructed in Bootstrap 4 and the fresh neat changes arriving with the newest version. What's left for you is thinking of as cool page structure and web content.
Check out a number of on-line video training relating to Bootstrap Navbar:
Connected topics:
Bootstrap Navbar main information

Regulate navbar object to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

Responsive Bootstrap Hamburger Menu Templates
Free Bootstrap Toggle Menu Examples